ログインに必要なユーサーIDを表示させない『Edit Author Slug』の使い方
ワードプレスにログインに必要なユーザー名は、初期設定のままだと投稿者名としてそのまま表示されます。
言い換えれば、ログインに必要な2つの鍵のうち、1つを公開している状態なので侵入されやすい環境を自ら提供していると言えます。
そのためワードプレスのダッシュボード > ユーザー > あなたのプロフィール でニックネームとブログ上の表示名を変更して、ユーザー名が表示されないようにできますがそれだけでは不十分なんです。
実はワードプレスの仕様上、URLアドレスに簡単なコードを打ち込むとユーザー名が表示されてしまうんです。
『Edit Author Slug』プラグインを使ってユーザー名を表示させないようにしましょう。
※※※ 注 意 ※※※
セキュリティー対策でお勧めしているプラグイン『Wordfence』をインストールしている方は、デフォルトの設定でユーザー名を検索しても表示されないようになっているので、あえて『Edit Author Slug』で対策する必要はありません。
しかし、『Wordfence』のデフォルト設定は、投稿者アーカイブを利用することもできないため、ワードプレスを複数で管理する場合には支障がでてくるかもしれません。
その場合は、『Wordfence』のユーザー名を表示させない機能をキャンセルして『Edit Author Slug』で対策をしてください。
1 『Wordfence』のユーザー名非表示をキャンセルする方法
『Wordfence』は難しい設定をする必要がない初心者でも扱いやすいセキュリティー対策プラグインです。(「Wordfence」の設定方法はこちらからどうぞ)
デフォルトの設定で、ユーザー名を検索しても表示されない設定になっているので、投稿者ごとに投稿者アーカイブを利用したい場合は、このユーザー名非表示機能をキャンセルする必要があります。
と、言ってもすごく簡単です。
オプション設定で、1か所のチェックを外すだけです。

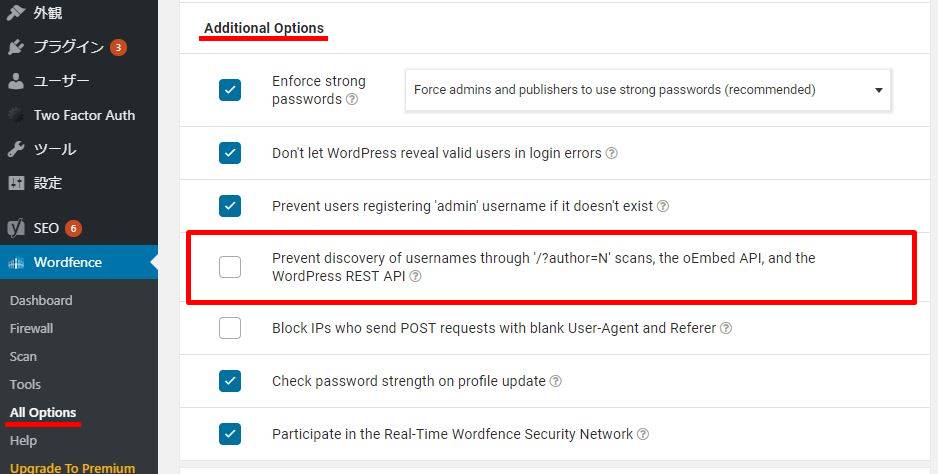
ダッシュボード > Wordfence > All Options > Additional Options の中にある、「Prevent discovery of username through・・・」についているチェックを外し設定を保存します。
以上です。
※※※ 注 意 ※※※
サイトを一人で管理している場合でも、各投稿記事に投稿者名を表示させる場合は、上記の機能をキャンセルしてください。投稿者名をクリックした場合、サイトトップページにリダイレクトされてしまいます。
2 プロフィールを変更して投稿者名を書き換える
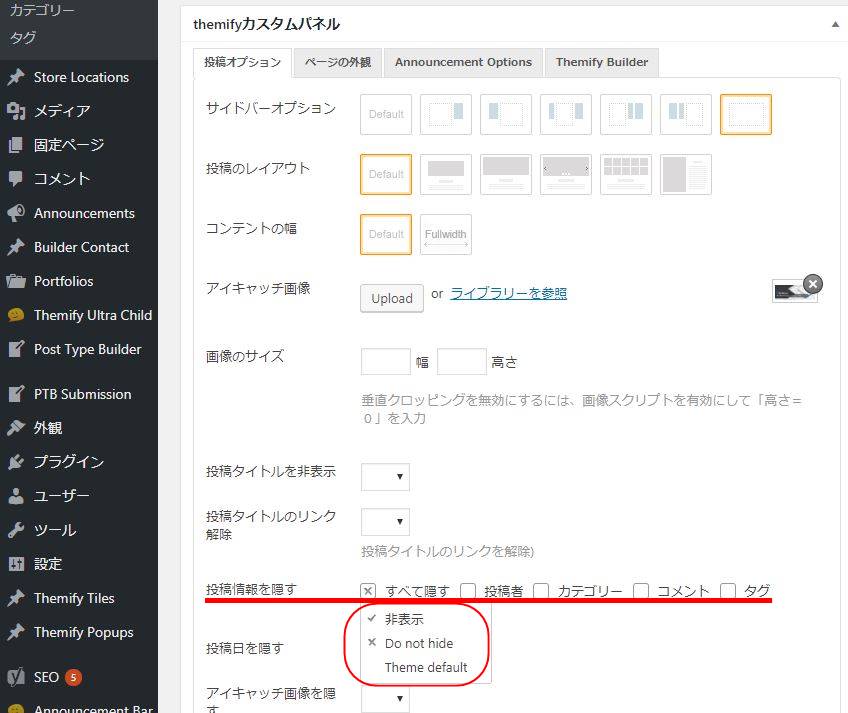
Themifyは、投稿情報(投稿者、カテゴリー、コメント、タグ)を記事ごとに表示/非表示を設定することができます。

カスタムパネル内の投稿オプションに投稿情報の表示に関する項目があります。
投稿情報を表示させると、次の写真のように表示されます。

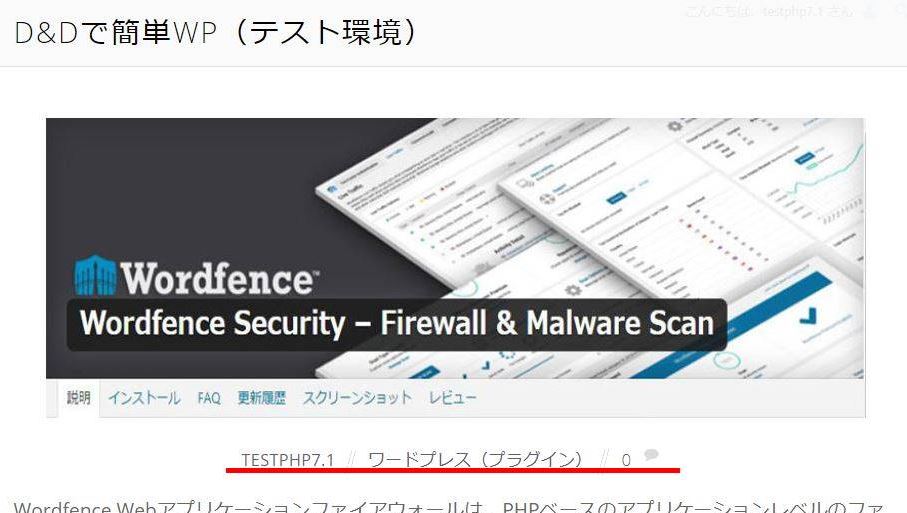
ワードプレスの初期設定の状態では、ユーザー名がそのまま投稿者名として表示されます。
ユーザー名の「TESTPHP7.1」がそのまま表示されています。
この状態では、ログインに必要な2つの鍵のうち、1つを自ら開けている状態です。
悪意のあるハッカーにしてみたら、もう一つの鍵であるパスワードだけをこじ開ければログインできるので攻撃対象になり易いと言えます。
まずは、投稿情報にユーザー名が表示されない様にブログ上の表示名を変更します。

ダッシュボード > ユーザー > あなたのプロフィール を開きます。
名前の項目に「ニックネーム(必須)」があるので好きなニックネームを入力します。
ニックネームを入力すると「ブログ上の表示名」に追加されて選択することができるようになります。
最後にページ末の「プロフィールを更新」ボタンをクリックします。
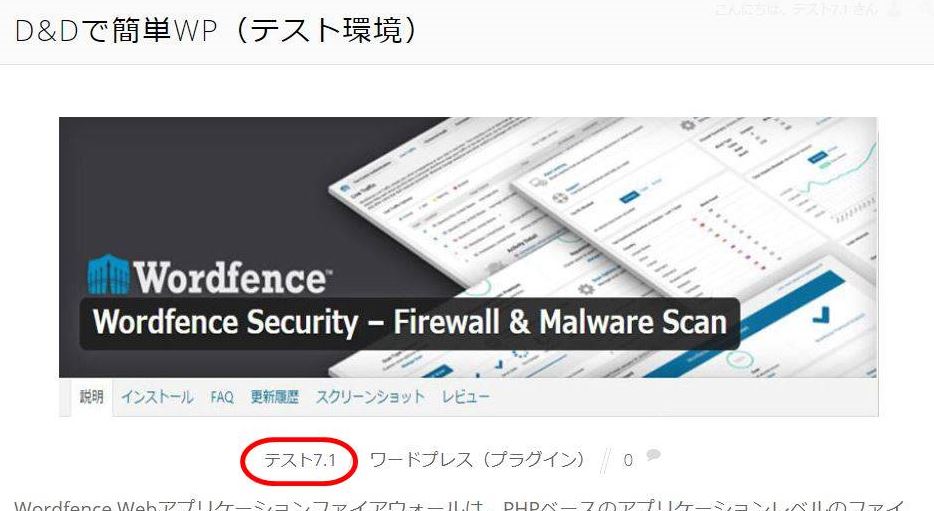
投稿記事をブラウザーで表示して確認してみます。

写真のように「TESTPHP7.1」とユーザー名が表示されていた投稿情報が、先ほど変更した「テスト7.1」に変わっています。
これで投稿情報からユーザー名を知られることはなくなりました。
・・・とはいかないんです!
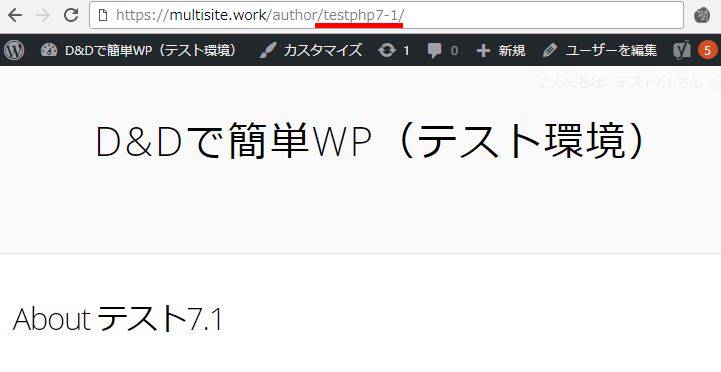
実は簡単な方法で記事を書いた投稿者のユーザー名を調べる方法があります。
『 https://サイトURL(ドメイン)/?author=※ 』(※はユーザー一覧の追加順で整数)
と入力して実行すると、投稿者アーカイブが表示されてURLアドレスにユーザー名が表示されます。
※※※ 注 意 ※※※
『Wordfence』のユーザー名非表示機能が有効になっていると、「https:サイトURL/?author=1」のままURLアドレスは変わらずに、コンテント部分が空白のページが表示されます。

つまり、『Wordfence』などのセキュリティー対策プラグインでユーザー名を非表示にする設定をしない限り、Wordpressの仕様上ユーザー名が表示されてしまうのです。
複数名の人が記事を書いて、投稿者ごとにアーカイブを表示させたい場合、『Wordfence』のユーザー名非表示機能を有効にすると投稿者アーカイブが表示できません。
ユーザー名は表示させたくない。しかし、投稿者アーカイブを利用したい。
そんな時に使うのが『Edit Author Slug』です。
3 『Edit Author Slug』の設定方法
まずは『Edit Author Slug』をインストールします。

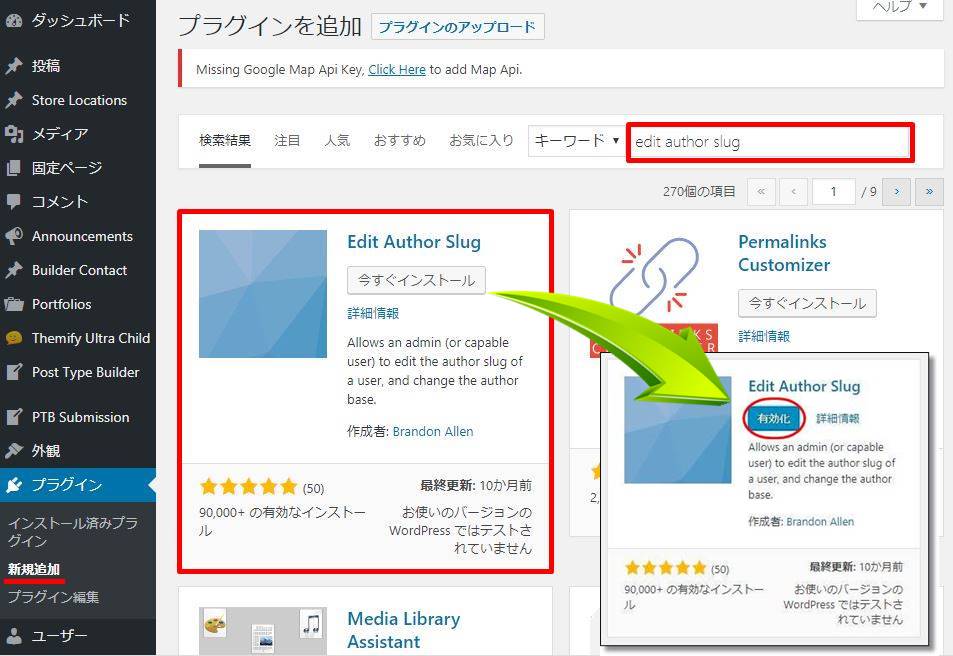
ダッシュボード > プラグイン > 新規追加 を開き、右上のキーワードの欄に『Edit Author Slug』と入力します。
プラグインが表示されたら「今すぐインストール」をクリックし、インストールが完了したら「有効化」をクリックします。

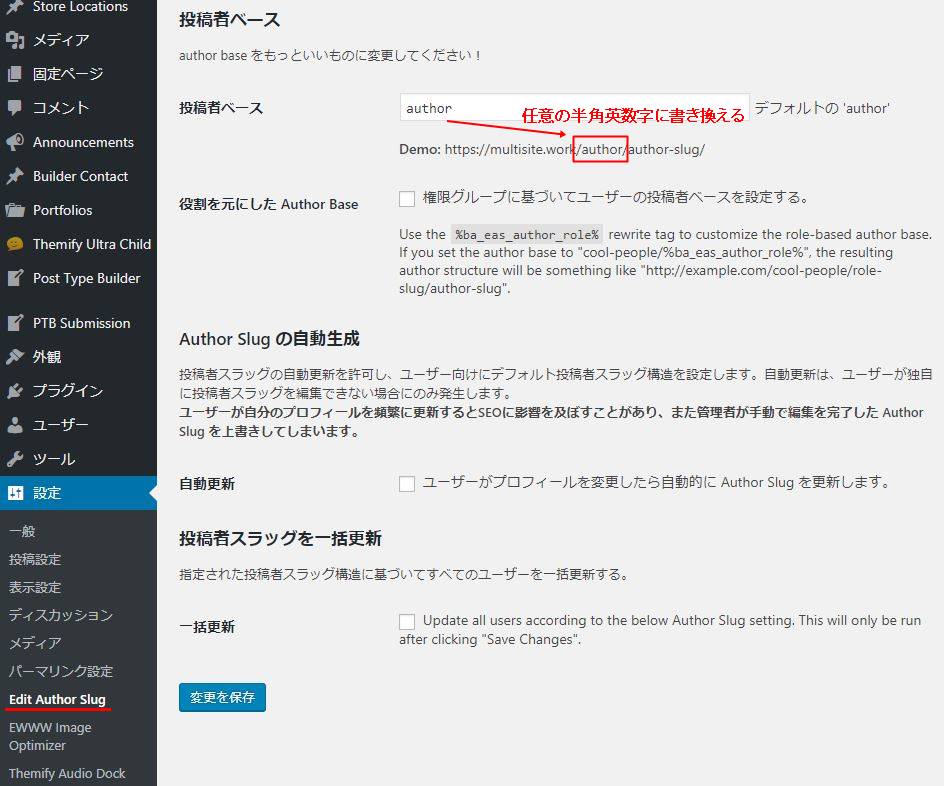
ダッシュボード > 設定 > Edit Author Slug を開きます。
投稿者ベースを半角英数字で任意の文字列に書き換えます。
今回は「writing」と書き換えました。
変更を保存します。

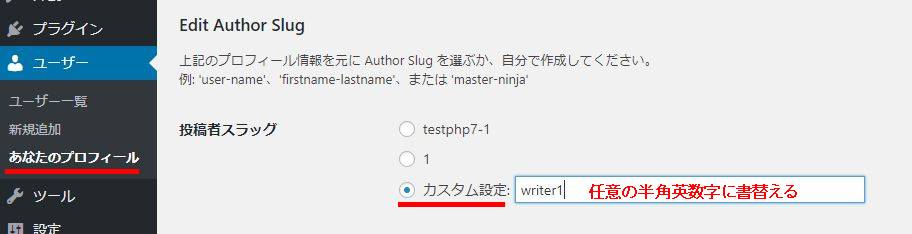
続いて、ダッシュボード > ユーザー > あなたのプロフィールを開きます。
Edit Author Slugの投稿者スラグで、カスタム設定を選択して任意の半角英数字に入力します。
今回は「writer1」としました。
プロフィールを更新して保存します。
『Edit Author Slug』の設定が出来ていればURLアドレスにユーザー名が表示されることはありません。
早速、確認してみましょう。
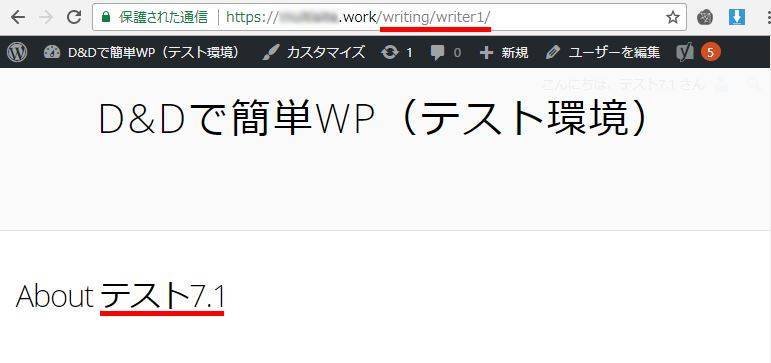
URLアドレスに「 https://ドメイン/?authoer=1 」と入力して実行します。

URLアドレスは先ほど書き換えた「writing」と「writer1」が表示されました。
そして、投稿アーカイブには「テスト7.1」となっており、ユーザー名の『testphp7.1』はどこにも表示されていません。
ワードプレスのユーザー名は、ログインに使用する重要な情報です。
ブルートフォース攻撃などの不正ログインからサイトを守るため、ユーザー名を不用意に見えるようにしておいたり、パスワードを使いまわすことがしないようにしましょう。
今までのところ「Wordfence」と「Edit Author Slug」でそれぞれユーザー名非表示対策をしてもプラグイン同士の衝突によるエラーは発生していないので、両プラグインを併用してユーザー名を非表示にしても支障ありません。
なお、本記事のユーザー名は「testphp7.1」となっていますが、投稿者スラグ内に「ドット(.)」は使えないため、ワードプレスにより「ハイフン(-)」に書き換えられています。半角英数字だけを用いたユーザー名では、投稿者スラグの書き換えは発生しません。
内容を分かり易く説明するため、ハイフンへの書き換えには触れませんでした。ご理解のほどよろしくお願いします。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。