BG Video SliderBGビデオスライダー
BG Viveo Sliderは、複数の動画を背景として連続再生します。
背景に動画を埋め込んでいるので、前面にはテキストやFit Textや写真を被せることができます。
また、レスポンシブルデザインに対応しており、ディスプレイサイズに合わせた全幅で高さを100%の全画面表示も、CSSでコーディングする必要が一切なく初心者でも簡単に動画を背景に埋め込んだ全画面表示を導入ですことができます。
またBG Video Sliderは、バッファリングしながら動画を再生するのでページの読み込み速度が早く、一般的なネット接続環境ならば動画の再生が始まるまで時間を要したり途中で再生が止まったりすることがありません。
長さ8秒、フレーム幅720px、フレーム高480px、フレームレート29、サイズ982KB
長さ7秒、フレーム幅720px、フレーム高480px、フレームレート29、サイズ972KB
この二つの動画をBG Video Sliderでロウ(Row)に埋め込みロウ(Row)の高さを100%にしたものが下のサンプル動画です。ゆっくりスクロールすると動画の高さがディスプレイの高さに合わせてピッタリ納まっているのが確認できると思います。
このページはサイドバーを使用しているので全画面表示ができません。全画面表示用のデモページを作成したので下の映像と見比べてください。(デモページはレイアウトパーツで作成したためタイトルの「BG Slider デモ」が表示されていますが、実際には投稿又は固定ページで作成するためタイトルを非表示にすることができるのでご安心を)
「BG Video Sliderの全画面サンプルページ」を新しいタブで開く
上の動画と「BG Video Sliderの全画面サンプルページ」を比較すると、上の動画は左右がカットされていることに気が付くと思います。これは表示するディスプレイの高さを基準に幅を決めるために発生します。
一般的によく使用されているディスプレイサイズは16:9が主流になっていますが、1:1のスクエアーサイズを使用していたり、タブレットやスマホに至っては縦や横にしたりしています。
すべてのディスプレイに合う元動画サイズを作成することは困難であるため、動画の一部がカットされることを前提に元動画を選ぶことが重要です。
全画面表示を行うにはBG Video Sliderの設定以外に、ビルダー(Builder)のカスタムパネルの設定を変更する必要があります。詳しくは
背景に写真や動画を埋め込んだ全画面表示の作り方
プロのWebデザイナーが作成した全画面表示のデモページを見てインスピレーションを高めましょう。
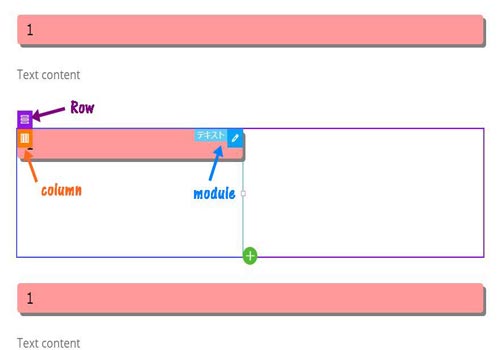
バックエンド

フロントエンド

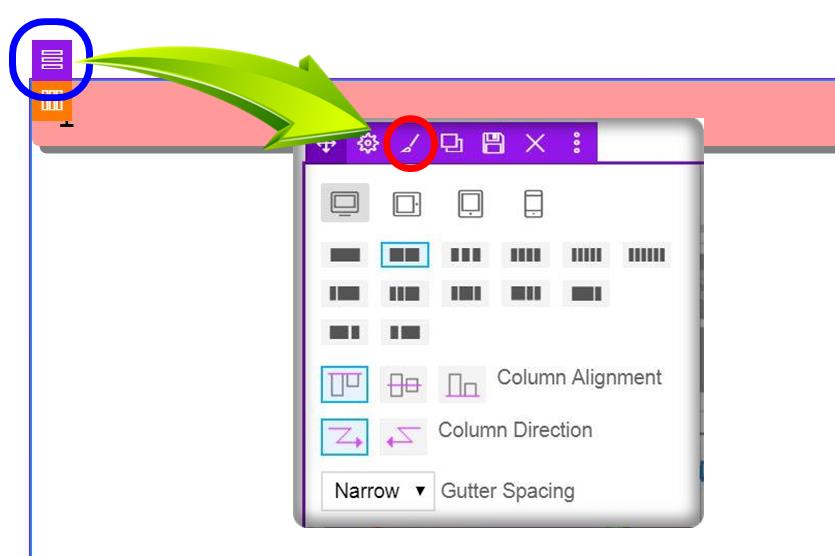
Rowのハンバーガーマークにマウスオーバーすると、ロウ(Row)の設定項目が表示されます。
赤枠で囲った鉛筆のようなマークの部分がロウ(Row)のスタイリングになります。

ロウ(Row)のスタイリングをクリックします。
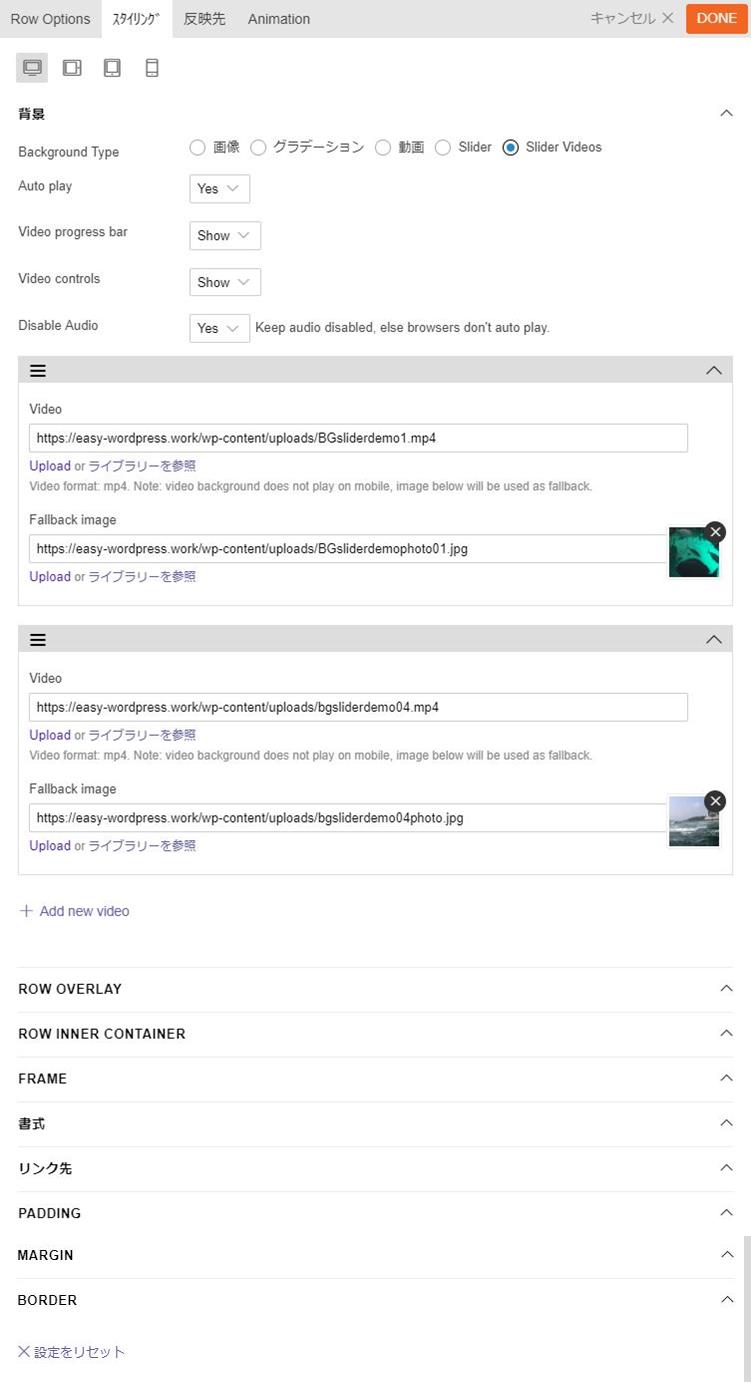
背景のBackground Typeにある”Slider Videos”がBG Video Sliderの設定になります。

Auto play :動画の自動再生
Video progress bar :再生時間のプログレスバーを表示
Video controls :ビデオコントロールを表示
Disable Audio :無音(”NO”にすると自動再生しません)
Video :動画をアップロード(”mp4”で作成)又はYouTubeなどのURLアドレス
Fallback image :動画を再生できない場合に表示する写真をアップロード
+ Add new video :クリックすると動画を追加入力
ROW OVERLAY :ロウ(Row)にオーバーレイする色を指定
ROW INNER CONTAINER :動画の背景、パディング、ボダーを指定
FRAME :SGT装飾を追加(Bulder V4 で新たに追加された機能)
動画を埋め込むための設定は以上です。
その他ロウ(Row)の書式やパディング、マージン、ボーダーを指定することができます。
また、動画の高さをディスプレイの高さに合わせて100%としない場合は、ロウ(Row)に追加するモジュールの高さに合わせて動画の上下がカットされます。そのため追加したモジュールのマージンの値を%で調整すると動画の高さを確保することができます。
なお、ロウ(Row)に動画を埋め込み全画面表示する場合は、Builderの設定についても少し変更する必要があります。設定項目をクリックするだけなので簡単なのですが、話が長くなるため別に解説ページで解説します。
ここまで読んでお気付きだと思いますが、”BG Video Slider”はサイト内の投稿や固定ページに複数の動画を背景に埋め込んだ全画面表示を導入しなければ不必要なプラグインです。(1つの動画を埋め込んだ全画面表示ならば”BG Video Slider”を使用しなくても作成可能です。)
Google検索やサイト内リンクから移動してきた訪問者が開いたページが、全画面表示のヘッダーのように背景動画を埋め込んだページトップがディスプレイに映し出されたらどのような印象を持つかを想像してください。
BG Video Sliderを利用する価値は高いと思います。
3 Themifyのアドオンプラグインについて
Themifyアドオンプラグインの特徴
Themifyのテーマにはドラッグ&ドロップで作成する24種類のビルダーモジュールが実装されています。
文章を書いたり、写真や動画を埋め込んだり、ギャラリーやスライダーを設置したり、Googleマップやリンクボタンを追加したりするサイト作成に必要な基本的な操作はアドオンプラグインなしでも可能です。

アドオンプラグインは、テーマに標準装備されているビルダーモジュールにない機能やより美しく独創的なWeb表示ができるように洗練された機能を追加するためのもので、必要なプラグインだけ追加することができます。
アドオンプラグインは、Themifyのテーマで完全に作動します。
Themifyのテーマ以外で使用する場合は、Themifyから無料で提供されているThemify Builder Pluginをインストールしている必要があります。
プラグインは、使用しているテーマや他のプラグインの影響を受け正常に作動しない恐れがあります。その場合はサポートの対象外になります。
を読んで下さい。
Themifyは実際のWeb画面を見ながらアドオンプラグインをドラッグ&ドロップしてサイト作成ができます。それ故に一般的に使用されているサイトを高速化するキャッシュ系プラグインやサーバーのセキュリティー(WAF)と干渉して正常に動作しないことがあります。
公開中のサイトでThemifyのテーマやThemify Builderプラグインを試す場合は、テストサイトを作成してテストサイトで動作確認を行うことをお勧めします。
従前は各アドオンプラグインごとに1年間のアップデート付きで$10、もしくはすべてのアドオンプラグインを1年間使用できるセット販売で$39と選択することができたのですが、価格改定があり現在はBundle(バンドル)と呼ばれるセット販売のみです。
金額は従前のまま$39です。
無料のThemifyのテーマやThemify Builder Pluginの入手方法や使い方は
Themifyには
・42種類のテーマ
・12種類のプラグイン
・25種類のアドオンプラグイン
・5種類のPTBアドオンプラグイン
が1年間アップデートとサポートが受けられるマスタークラブが$89であります。Themifyの全テーマとプラグインが使い放題でサイト数に制限もありません。
更に、これらが永久に使用できるライフタイムクラブ($249)もあります。
興味のある方は購入方法や割引き情報、テーマやプラグインの情報も読んでみて下さい。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。









