Conditional Menus条件付きメニュー
ワードプレスのメニューはテーマの仕様により異なりますが、このConditinal Menus(条件付きメニュー)プラグインを使用すれば、異なる投稿ページ、固定ページ、カテゴリー、アーカイプページに異なるメニューを簡単に表示させることができる無料のプラグインです。
お店や会社のホームページで表示するページごとにメニューを変えたい場合などに大変便利です。
このプラグインはThemify以外のテーマでもプラグイン単体で動作します。
1 コンディショナルメニュープラグインの利点
ワードプレスのメニューを表示する場所は、通常テーマに依存します。
ヘッダーメニューの他にフッターメニューを追加できるとか、ソーシャルネットワーク用のメニュー表示位置があるとか、使用しているテーマによってメニューを表示できる位置は異なります。しかし、位置はテーマに依存しても表示するメニューの内容は、表示する位置ごとに1種類しか表示できません。
しかし、Themify コンディショナルメニュープラグインを使えば、カテゴリーごとや個別ページごとに表示するメニューを変えることができます。ブログの内容やカテゴリーごとに訪問者の興味を引くメニューを表示することができるようになります。
2 コンディショナルメニューをダウンロードする
このプラグインはThemifyのホームページからダウンロードすることができます。場所はThemifyのホームページ > Plugin > FREE PlUGINS > Conditional Menusになります。
インストールの仕方がわからない方は、「Themifyのテーマ・プラグインを効率よくインストールする方法」で確認してください。
インストールが完了したらプラグインを有効化してください。
3 コンディショナルメニューの使い方
3-1 メニューを作成する
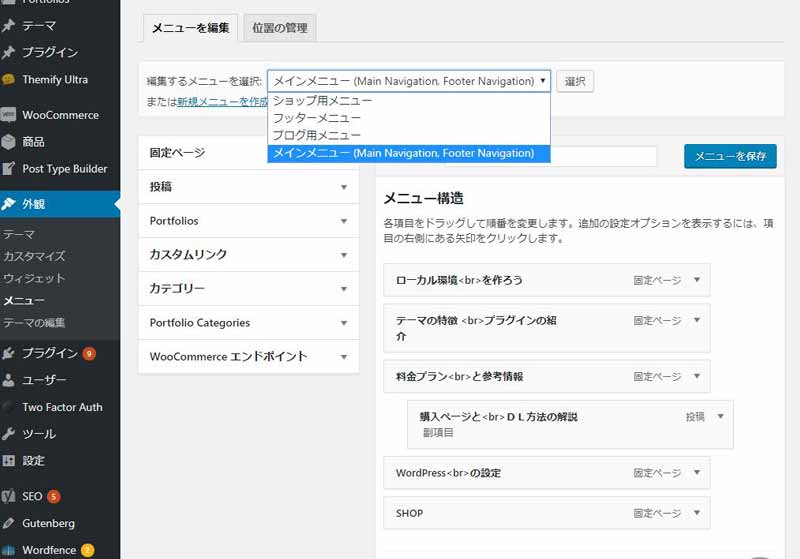
ダッシュボード > 外観 >メニュー >メニューを編集 で新規メニューを事前に作成しておきます。
例えば、サイト全体のメインメニュー、サイト内のブログ関連のページのメニュー、サイト内の自社製品の販売ページ用のメニューといった感じです。

3-2 メニューごとに表示するページを選ぶ
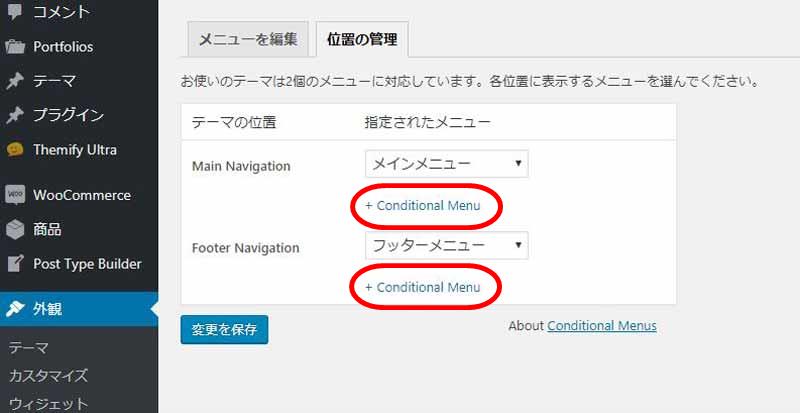
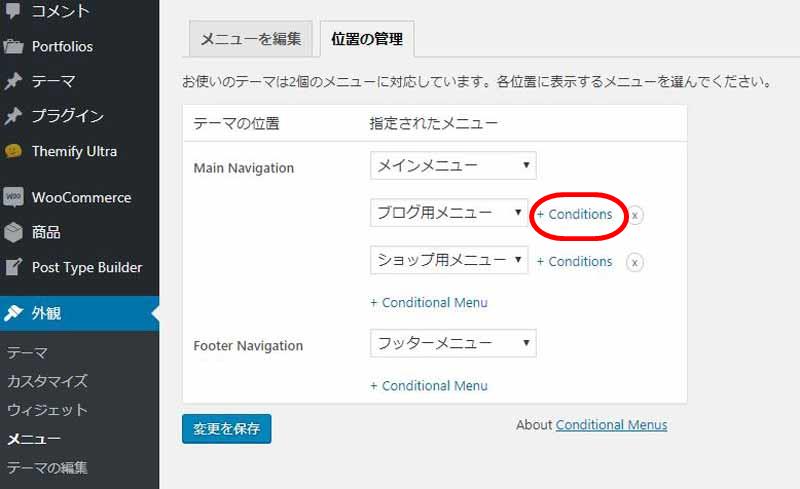
位置の管理でカテゴリーやページごとで表示するメニューを指定します。
コンディショナルメニューを有効化すると、「+Conditional Menus」が追加されます。

「+Conditional Menus」をクリックするとメニューを選ぶ欄が追加され、カテゴリーやページを指定する「+Conditions」が表示されます。

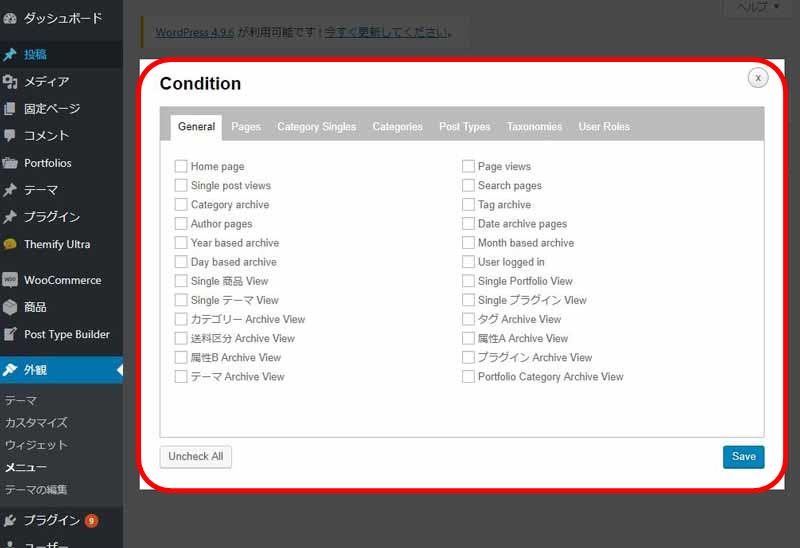
「+Conditions」をクリックするとポップアップ画面が表示されて対象ページを細かく指定することができます。
General:投稿、固定ページ、PTB、WooCommerceなど
Pages :個別の固定ページ
Category Singles :カテゴリーごとの各投稿
Category :各カテゴリー
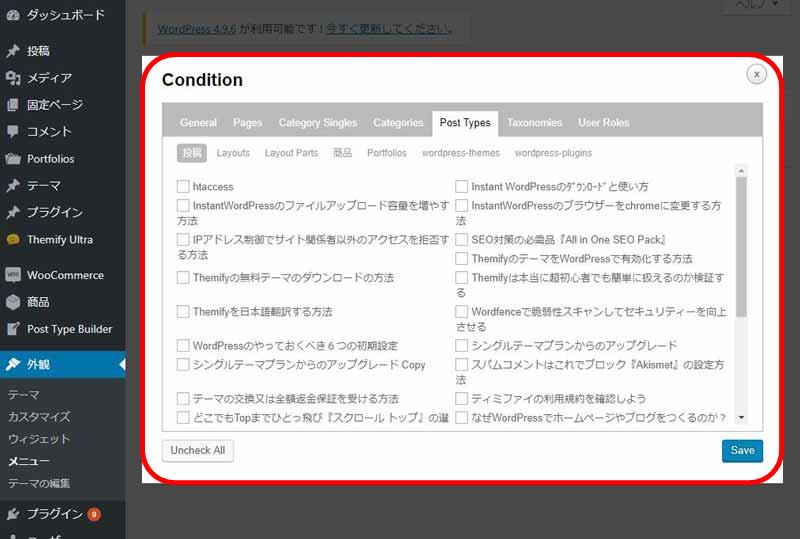
Post Types :各投稿、各PTB、各WooCommerceの商品
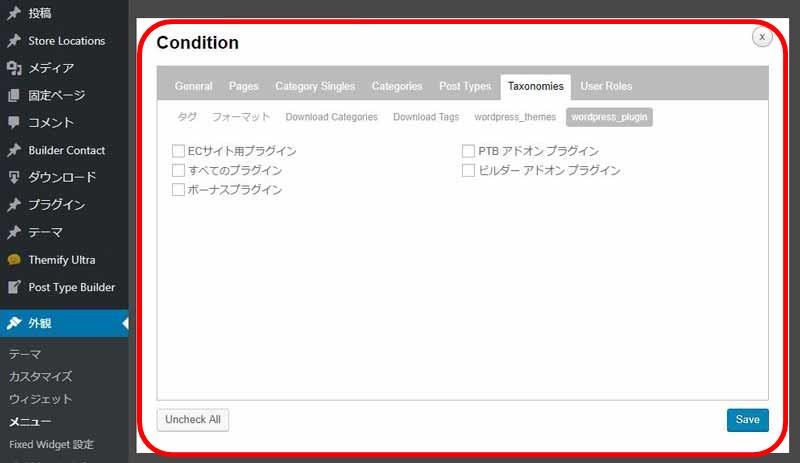
Taxonomies :タグ、PTBのタクソノミー
User Roles :投稿者



メニュー表示をあまりにも細かく分けると、逆に訪問者はサイト全体を把握しにくくなってしまいます。ブログや商品販売ページなど大きなくくりでメニューを変えると訪問者の利便性と導線の確保ができるでしょう。
各カテゴリーや投稿ごとにメニューの表示内容を変えようとすると、CSSやPHPの書き換えが必要になってきますが、このプラグインを使うと誰でも簡単にメニュー表示をかえることができます。
Themfyは「誰でも簡単にサイト作成ができる」を基本コンセプトにテーマやプラグインが設計されています。他にも使いやすい無料のプラグインがあるので気になるプラグインがあったら試してください。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。