グーグルマップの換わりにOpen Street Mapや地理院地図を使う方法
サイト内に地図表示するのにグーグルマップはとても使いやすいです。Themifyのマップ系プラグインもグーグルマップを基に地図を表示します。しかし、グーグルマップは利用規約が変わり地図を表示するのにAPIを取得して表示回数に応じて料金が発生するようになりました(参照「グーグルマップAPIキーの種類と取得方法」)。当面は月200ドル分の無料クレジットがあるのでグーグルマップを表示するのに費用は発生しませんが、サイトが成長して地図の表示回数が無料クレジット分を超過したり、無料クレジット額が減額されたりしたら、地図を表示するのに費用が発生することになります。
グーグルマップに換えての無料で使用できるOpen Street Mapと地理院地図をサイトに埋め込む方法を紹介します。
Themifyのバージョンアップにより、グーグルマップの他にMicrosoft系のBing マップが使用できるようになりました。
詳しくはグーグルマップからゼンリンと提携したBing Mapsに変える方法を読んでみてください。
不具合は修正されました
テキストモジュールやプレーンテキストモジュールにおいて、?、!、<、>などの特殊文字が正規表現でエスケープできない不具合が発生していましたが、Themifyの開発チームによりバグは修正されました。
写真で代用していたコードは正常に表示されているので、コピペして活用してください。
1 グーグルマップ以外の地図とは
会社やお店の所在地や旅先の写真などを紹介する時など、サイト内に地図を表示させると利便性は向上します。その際に使用される地図は、圧倒的にグーグルマップの利用率が高いのですが、これはグーグルマップ自体に様々な情報が含まれているおり、地図を閲覧する人にとって利便性が高く、無料で使用できるから選択されてきたのだと思います。
しかし、グーグルマップは無料クレジットがあるものの有料化されました。
そもそも、地図をサイト内に表示するのは、会社やお店の所在地や旅先の場所を認知してもらうことが目的です。サイト訪問者に地図からその他の情報を得てもらいたくてグーグルマップを表示する訳ではないと思います。
所在地を表示できる無料の地図があれば、グーグルマップの代わりに表示しても目的は場所を認知してもらうという目的は達成できます。
無料で使用できる実用的な地図としてお勧めなのは、
・地理院地図(国土地理院が提供する電子Web地図)
・Open Street Map(無料地図の共同作成プロジェクトが提供するWeb地図)
の2種類です。
地理院地図は、国土交通省が所管する行政機関の1つ国土地理院が作成している地図データを用いて表示するWeb地図です。
Open Street Mapは、世界中に参加者がいる自由に利用でき、なおかつ編集機能のある世界地図を作るための共同作業プロジェクトが作成したWeb地図です。
共に利用規約がありますが無料で使用することができます。
グーグルマップ
地理院地図
Open Street Map
2 <ifream>タグを用いて地図をWebサイトに埋め込む方法
サイトに地図を埋め込む方法は2通りあります。
まずは<ifream>タグを使って簡単に地図を表示させる方法を紹介します。
<ifream>タグは、Webページの中に別のWebページをインラインの状態で表示させることができるタグで、ifreamはinline freamの略です。YouTubeなどの動画もこの方式でサイトに埋め込むことができます。
2-1 地理院地図を<ifream>でサイトに埋め込む方法
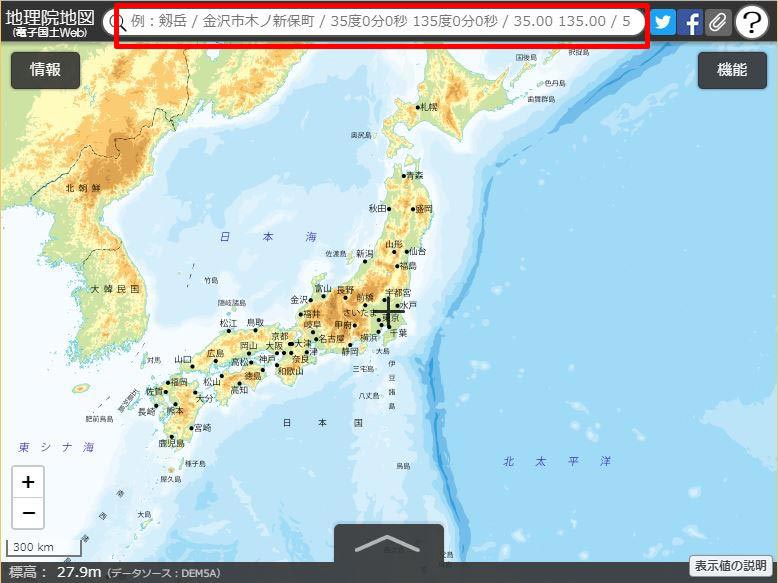
地理院地図のサイトの地図サイトに移動します。

赤枠で囲った部分に表示させたい地図の住所や名称を入力し「Enter」で実行します。

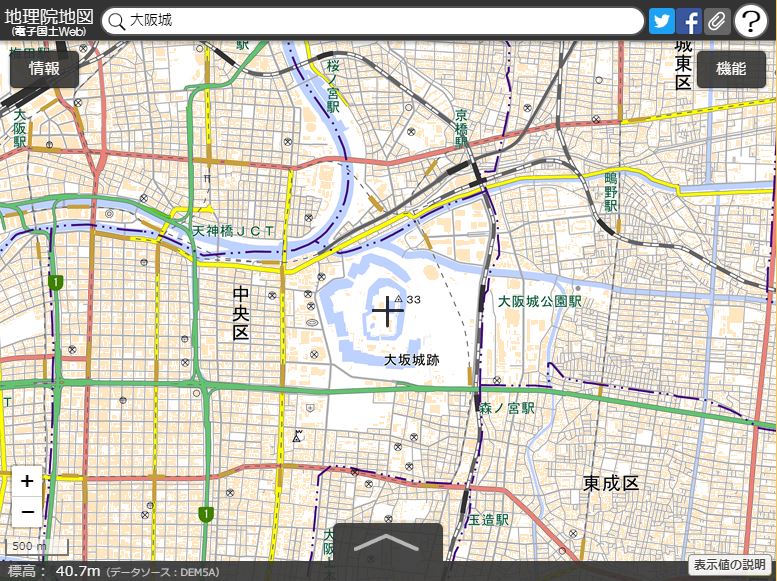
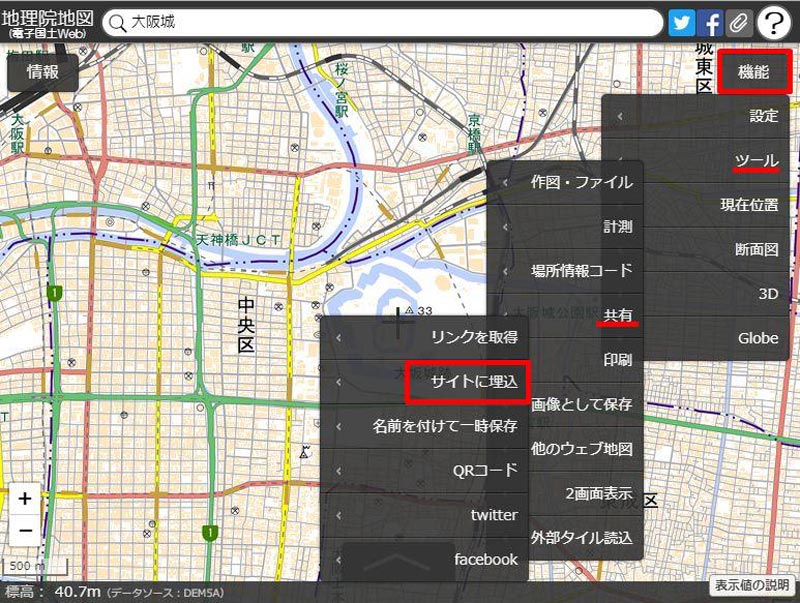
地図が表示されたら左下の「+/-」かマウスのスクロールホイールで縮尺を調整して、右上の機能 > ツール > 共有 > サイトに埋め込み をクリックします。

「ウェブサイトに埋め込む」のポップアップが表示されるので、リンクアドレスをコピーします。

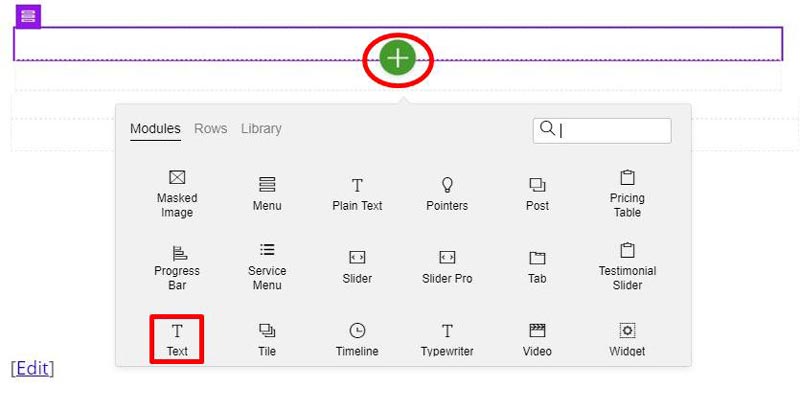
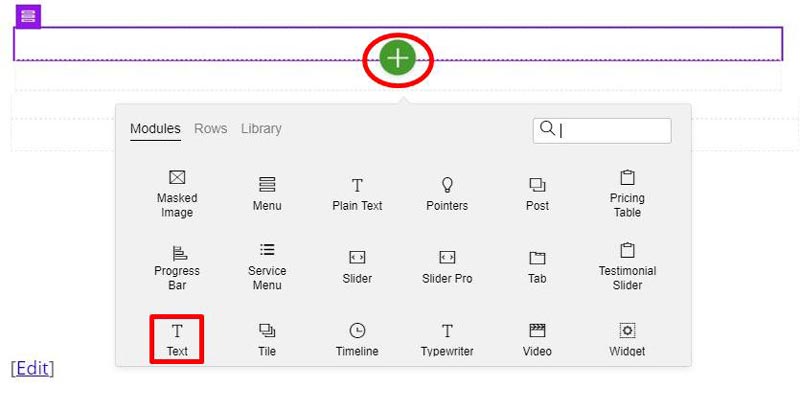
自分のサイトに戻り、地図を表示させたい位置のビルダーRowに「テキストモジュール」をドロップします。

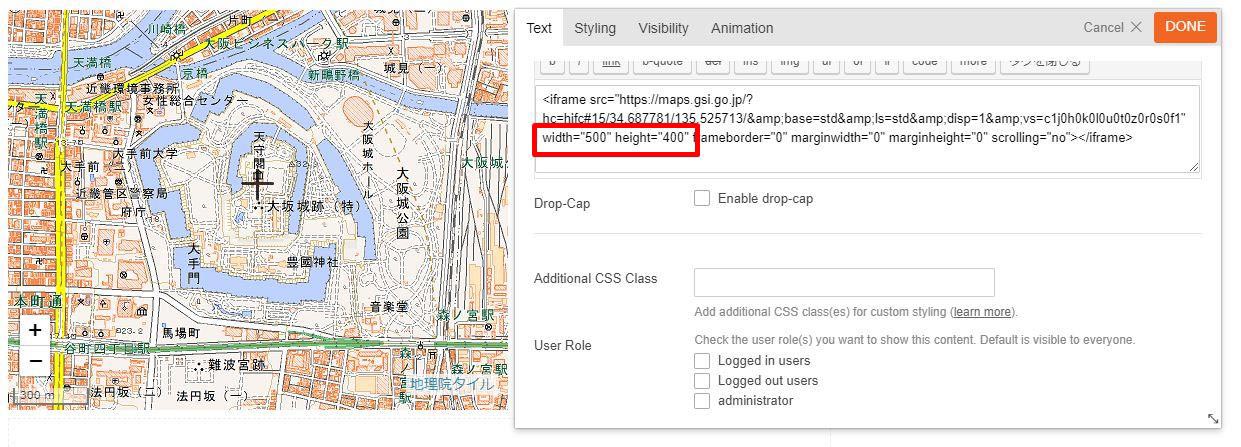
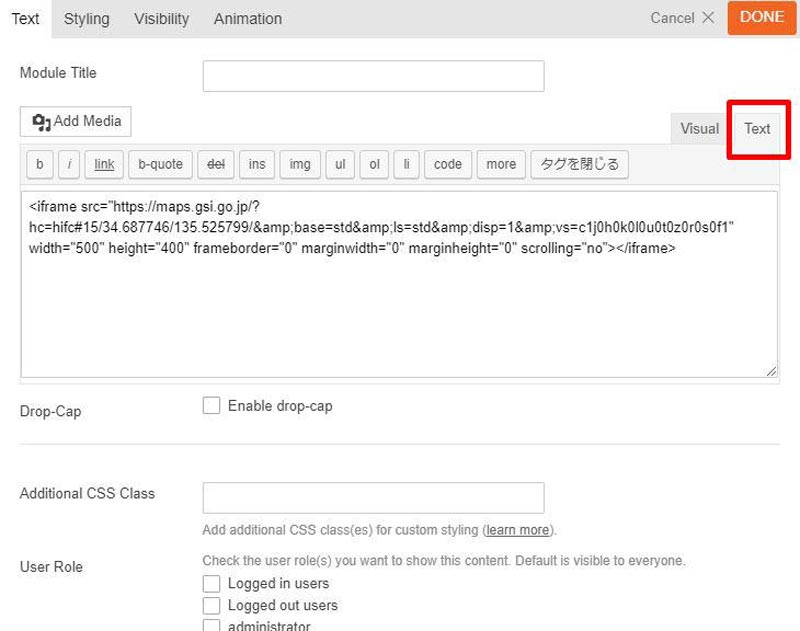
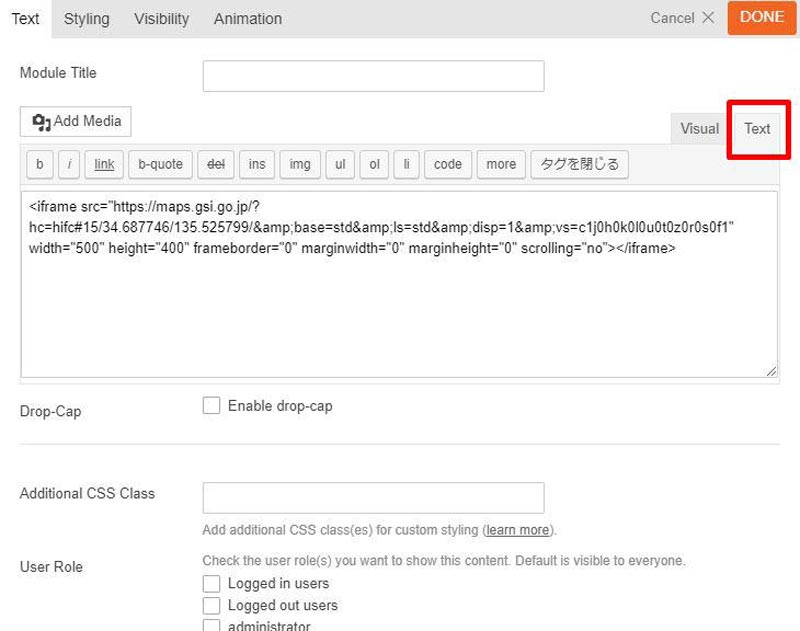
入力画面が開いたら赤枠の「Text」をクリックしてテキストエディターに切り替えます。そして先程コピーした地図のリンクアドレスを貼り付けます。
※※※ 注 意 ※※※
必ずテキストエディターに貼り付けてください。「Visual」に貼り付けると特殊文字がエスケープされて地図は表示されません。
赤枠の「width=”500″ height=”400″」は表示する地図サイズで単位はピクセルです。
テキストモジュールで地図を表示させたので、地図が大きい時は自動的に縮小してくれますが、拡大はしません。地図の大きさを変えたい場合はこの数字で調整してください。
地理院地図の作図段階でマーカーやラインを表示できますが、<ifream>のコード出力時に削除されマーカーやラインは表示させることができません。
地理院地図を利用するには利用規約を遵守する必要があります。使用する前に利用規約を確認してください。
2-2 Open Street Mapを<ifream>でサイトに埋め込む方法
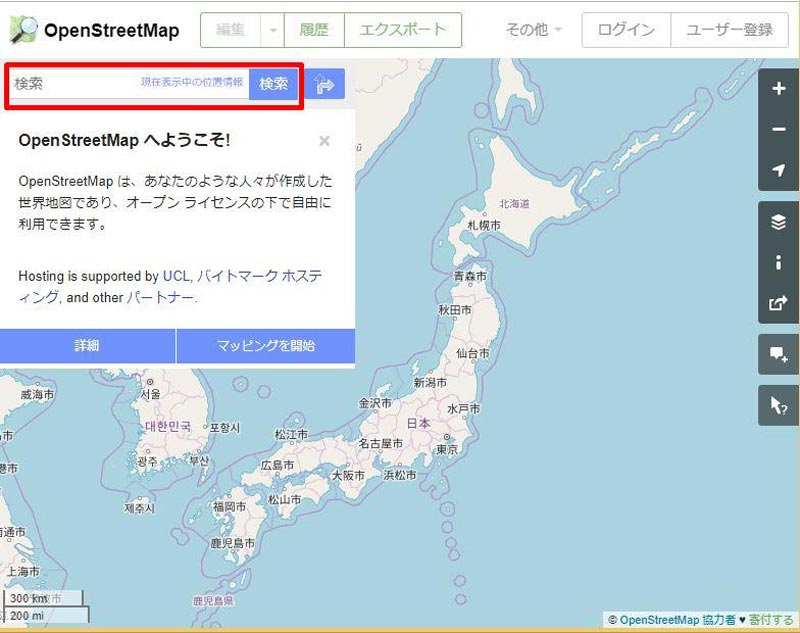
Open Street Mapの地図サイトに移動します。
地理院地図やグーグルマップと同様に住所や名称で地図を表示させます。


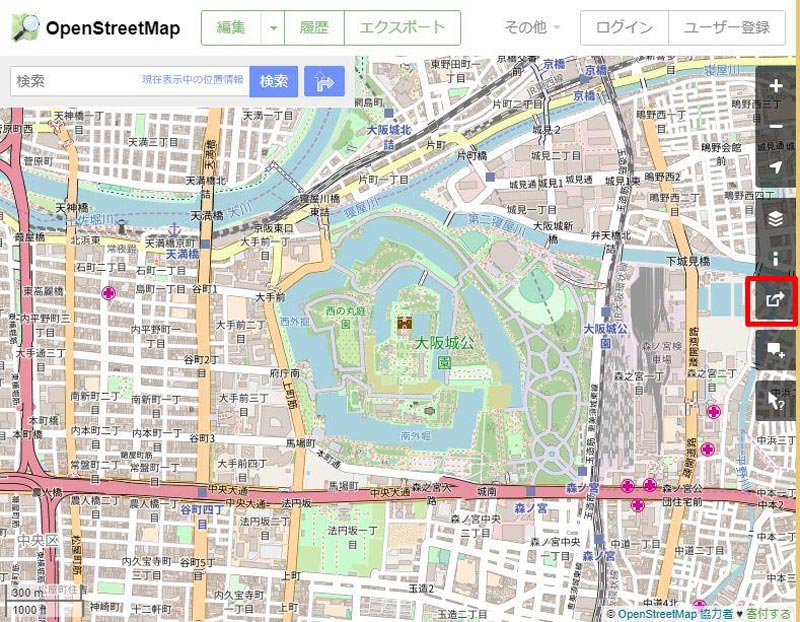
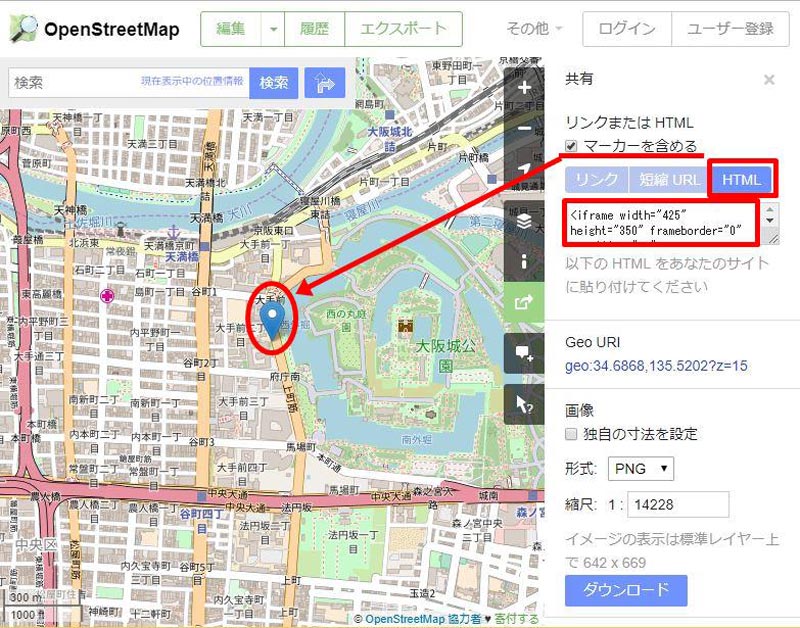
右中央にある共有ボタンをクリックします。

赤枠の「HTML」をクリックして地図を埋め込むコードを表示してコードをコピーします。なお、「マーカーを含める」をクリックすると、地図の中心にマーカーを表示することができます。

ビルダーRowにテキストモジュールをドロップします。

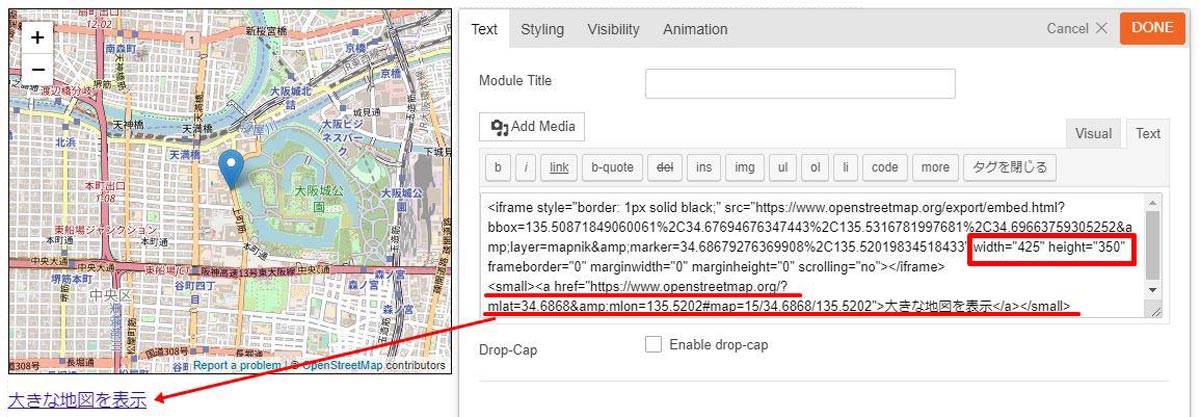
地理院地図と同様にテキストエディターに貼り付けます。
地理院地図と同様に地図の大きさを変えるには、コードの中の「width」「height」の数値を変更します。表示された地図の下に表示されている「大きな地図を表示」のリンクを消したい場合は、<small>以降を削除してください。
Open Street Mapを利用するには利用規約を遵守する必要があります。使用する前に確認してください。
2-3 グーグルマップを<ifream>で表示する方法
実はグーグルマップも<ifream>で表示させることができます。しかもGoogle Map APIの登録は必要ありません。よって今のところ表示回数に制限もありません。
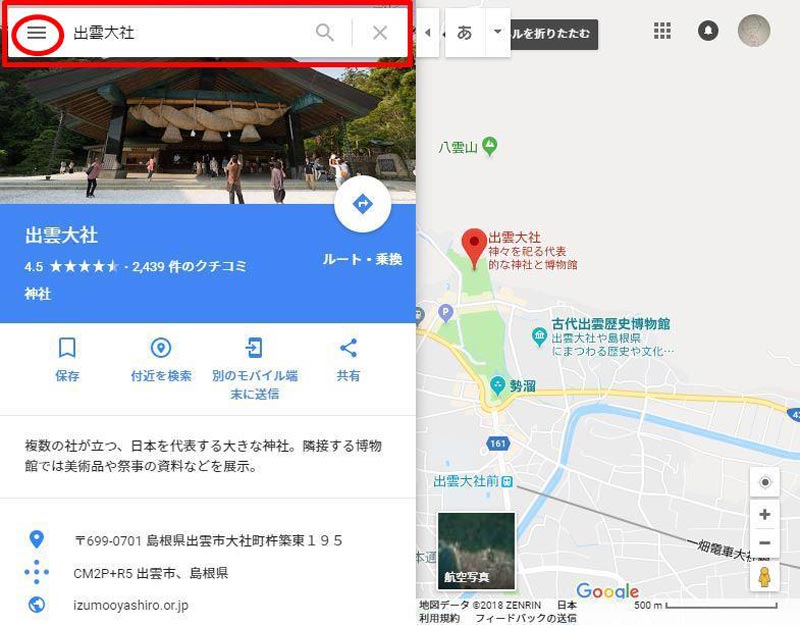
グーグルマップに移動します。

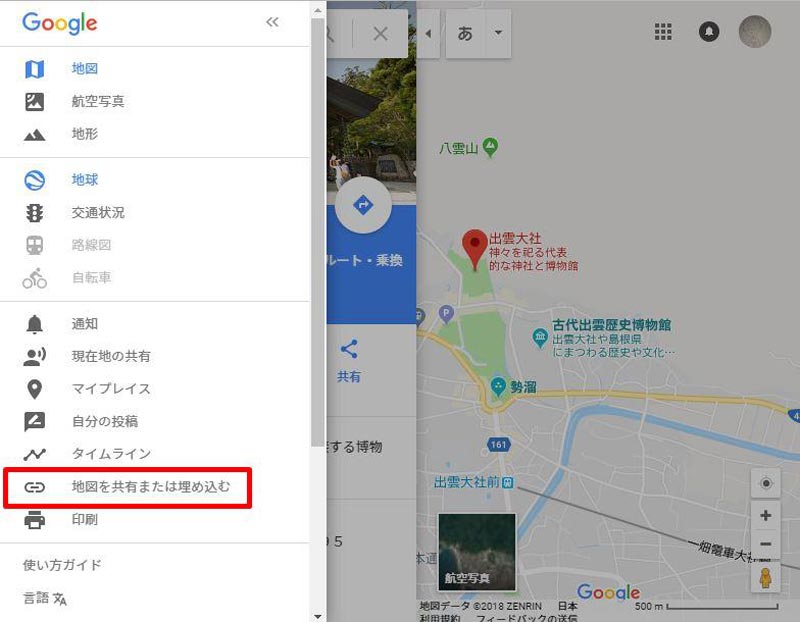
見慣れた画面ですね。地図を表示させたら赤丸のハンバーガーマークをクリックします。

「地図を共有または埋め込む」をクリックします。

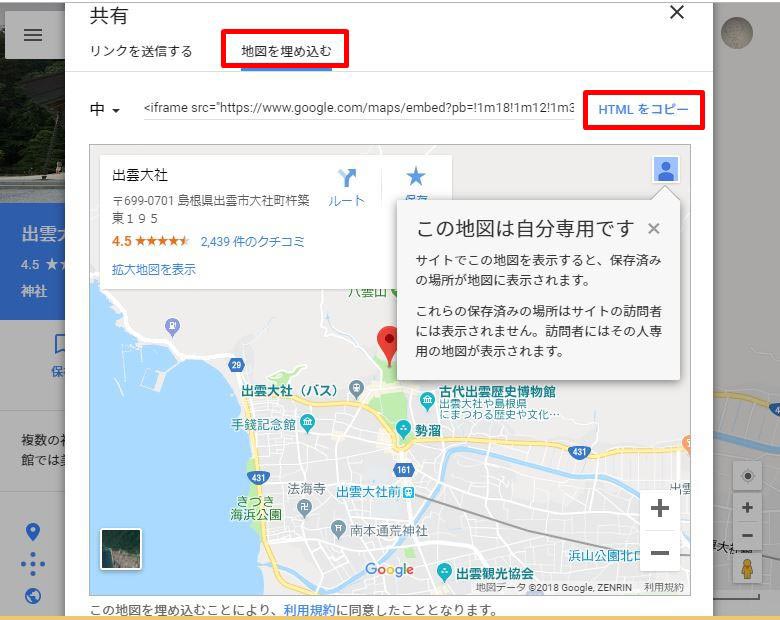
「地図を埋め込む」をクリックして、「HTMLをコピー」します。
地図コード以降は地理院地図やOpen Street Mapと同様にテキストモジュールのテキストエディターに貼り付けます。
グーグルマップを<ifream>で使用するには、利用規約を遵守する必要があります。使用する前に利用規約を確認してください。
2-4 <ifream>で地図サイトの地図を表示する時の問題点
<ifream>タグを使って地図を表示する方法は、地図コードをコピーして貼り付けるだけなので非常に簡単です。グーグルマップもAPIキーを必要とせず、無料で無制限に使用することができます。大変使いやすいですが問題点もあります。
<ifream>はWebページに他のWebサイトのページを表示させるタグだと紹介します。簡単に言えば、自分のサイト内にリンクを貼ったのと同じことをしています。
最大の問題はリンク切れが発生する恐れがあるということです。地図サイトの管理者が地図の出力コードの一部を変更すると、たちまちすべての地図が表示されなくなります。
また、地理院地図やOpen Street Mapは有料化されることはないと思いますが、グーグルマップに関しては将来に渡って<ifream>で表示しているグーグルマップが無料である保証はありません。Google先生の気分しだいで変わる可能性があります。
<ifream>タグを使用して地図を表示させる場合は、この危険性を十分に認識しリンク切れが発生したら、サイト内のすべての地図コードを貼り直す気構えを持って<ifream>を使用してください。
そんな気構えを持ち合わせれない方に別の方法で地理院地図やOpen Street Mapを表示させる方法を紹介します。
3 正方形タイル方式を使用して地図を表示する方法
Googleで働く賢い人が、メルカトル地図を256枚×256枚の正方形のタイルに分割してそこにズームレベルを組み合わせて地図を表示する方法を考案しました。256(x)×256(y)にズームレベル(z)加えてタイルの位置決めて地図を表示するので、正方形タイル方式とかz/x/y方式といい、基となる地図データを地図タイルと言います。
この方式はとても効率が良いらしく、今では地理院地図やOpen Street MapやYahoo地図などWeb地図のs世界的標準仕様になっています。
地図タイルはあくまでもデータだけです。このデータをWeb上で地図として表示させるには地図ライブラリーという物が必要になります。順を追って説明します。
3-1 地図タイルを取得する
地理院タイルを取得する場合
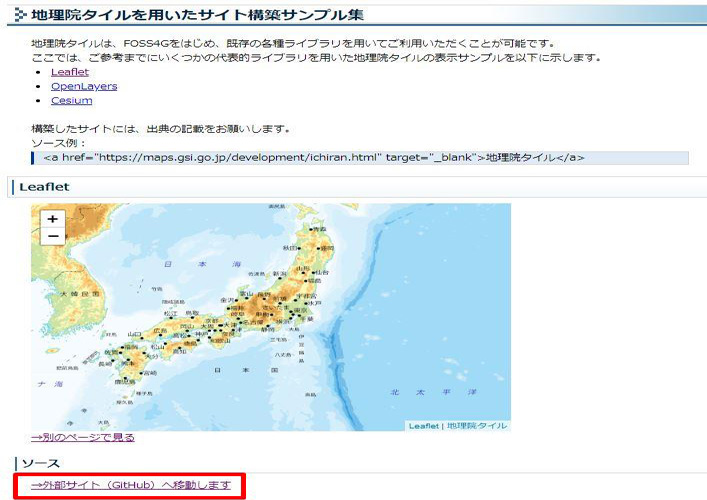
国土地理院のホームページからサンプルコードを取得することができます。
「地理院タイルを用いたサイト構築サンプル集」

「→外部サイト(GitHub)へ移動します」をクリックします。

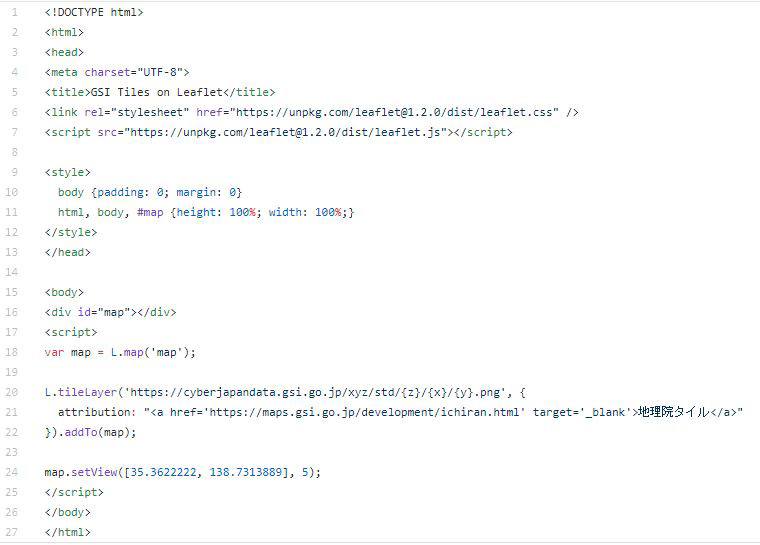
このサンプルコードは、HTML方式でタグ打ちした時のコードです。
ワードプレスのテーマThemifyでは、このまま必要することができません。
余分なコードは削除し、足りないコードを追加します。
地図コードを解説します。
<ifream>で地図を表示した時と同じテキストモジュールのテキストエディターに貼り付けてください。
まず、最初に地図を表示するサイズを指定します。
<div id=”map” style=”width: 600px; height: 400px;”></div>
<div>タグはブロックレベル要素であることを示すタグです。
id=”map”はどのdivタグかを識別するidです。同じページに複数の地図を表示する場合は、”map1”、”map2”のようにidを変える必要があります。
style=”width: 600px; height: 400px;”は、地図の大きさです。半角スペース、「:(コロン)」「;(セミコロン)」の違いに気を付けてください。
<div><script>
ライブラリーを読み込む範囲を<div>でくくります。
var map = L.map(‘map’);
div=idに表示する地図タイルの情報を示します。
同一ページ内に複数の地図を表示するため、div idを”map1”、”map2”とした時は、L.map(‘map1’); L.map(‘map2’);としてください。
L.tileLayer(‘https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png’, {attribution: “<a href=’https://maps.gsi.go.jp/development/ichiran.html’ target=’_blank’>地理院タイル</a>”}).addTo(map);
L.tileLayer(‘https://cyberjapandata.gsi.go.jp/xyz/std/{z}/{x}/{y}.png’のhttpsアドレスは、地理院タイルの標準地図のURLアドレスです。この部分を白地図や衛星写真アドレスに変えると表示される地図がかわります。(参照:地理院タイル一覧)
<a href=’https://maps.gsi.go.jp/development/ichiran.html’ target=’_blank’>地理院タイル</a>は、地理院タイルを使用するために必要なリンクです。削除すると利用規約違反になるので削除しないようにしてください。
map.setView([35.6807825,139.7672192], 5);
地図タイルの要素である[緯度,(カンマ)経度],(カンマ)ズームレベル を入力します。
地理院地図サイトやグーグルマップで地図を表示させてURLアドレスを見ると、緯度・経度・ズームレベルがURLに組み込まれているので、それらの数値をコピペしてください。なお、地理院タイルのズームレベルは地図ごとでことなります。標準地図は5~18です。
var marker = L.marker([35.6807825,139.7672192]).addTo(map);
マーカーを表示させるコードです。不要の場合は削除してください。
マーカーの表示位置に合わせて緯度経度を打ち変えてください。
marker.bindPopup(“<b>東京駅</b>”);
マーカーにポップアップを追加するコードです。不要の場合は削除してください。
</script></div>
ライブラリーを終了タグです。
Open Street Mapの地図タイルを使用する場合
地図タイルの情報は標準化されているので、コードを少し変えるだけで地図タイルを変更できます。
地理院タイルのL.tileLayer ~ .addTo(map);を次のコードに書き換えてください。
L.tileLayer(‘http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png’,{attribution: ‘Map data © <a href=”http://openstreetmap.org”>OpenStreetMap</a>’,maxZoom: 18}).addTo(map);
3-2 地図ライブラリーを取得する
地図ライブラリーは「Leaflet」を使用します。
ライブラリーのスクリプトを読み込む方法は2通りあります。
スクリプトをWeb上で参照しに行く方法とスクリプトをサーバーにダウンロードする方法です。Web上で参照しに行く方法は簡単ですが、サーバーにダウンロードするより地図表示が遅くなります。
3-2-1 Web上でスクリプトを参照しに行く方法

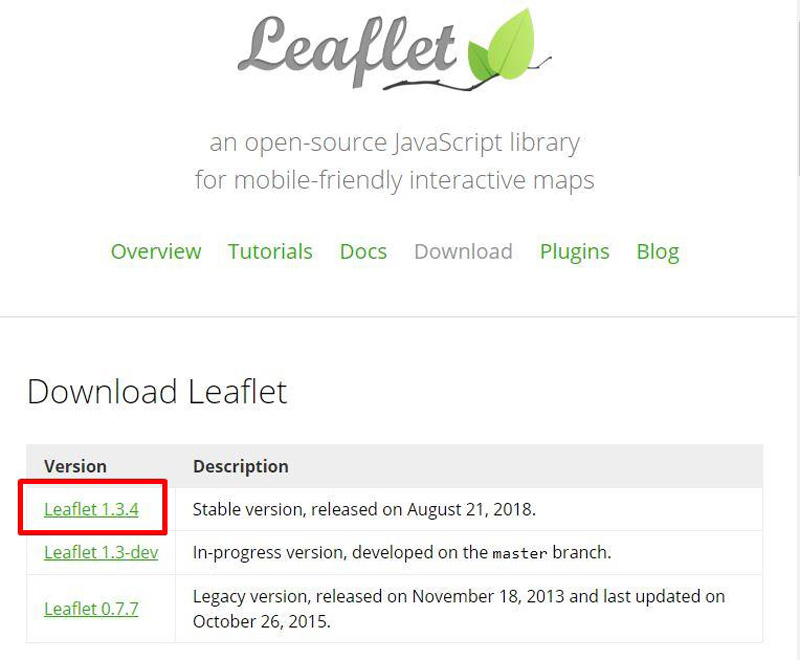
メニュー > Download > Leaflet 1.3.4 をクリックして、パソコンにダウンロードした「leaflet.zip」を解凍します。
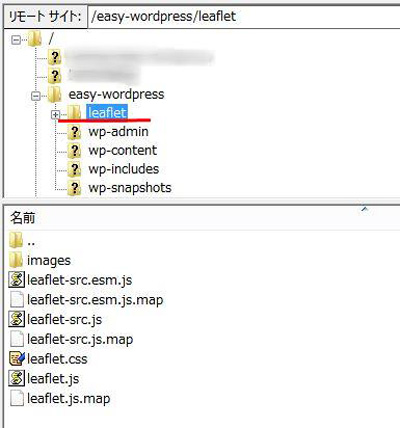
解凍したフォルダをFPTソフトでドメイン直下にアップロードします。

使用するファイルは「leaflet.css」「leaflet.js」です。
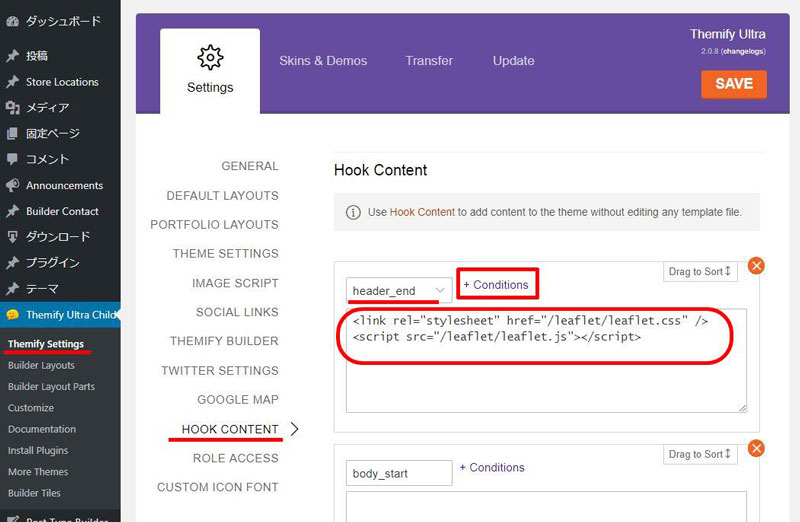
ルート直下に「leaflet」というディレクトリに入れたのでヘッダーに挿入するコードは次のようになります。
3-2-3 地図ライブラリーのスクリプトコードをヘッダーに挿入する方法
スクリプトコードを挿入する場所は、ダッシュボード > Themifyのテーマ > Themify Settings > HOOK CONTENT に先程のスクリプトコードをコピペします。

挿入位置は「header_end」を選んでください。
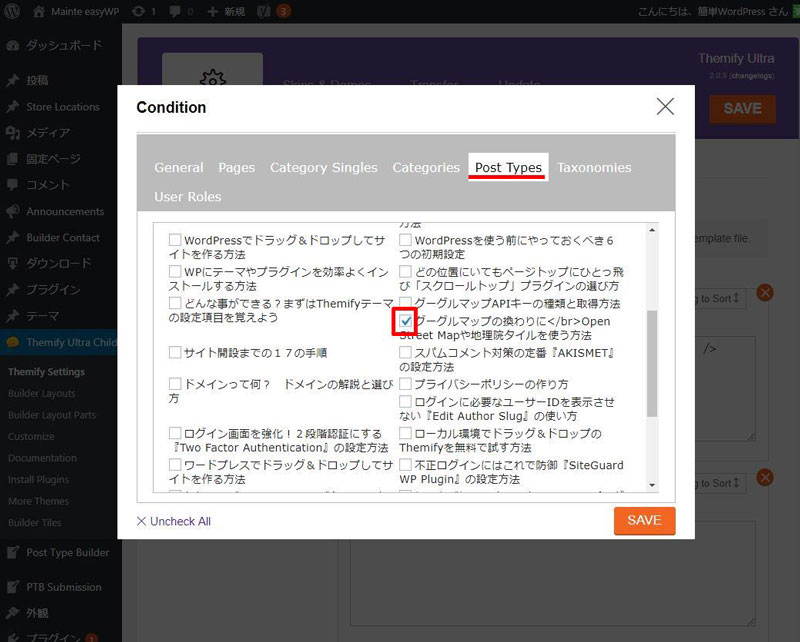
次にこのコードを挿入するページを選択します。
「+Conditions」をクリックしてどのページに挿入するか選択します。

「+Conditions」は、各投稿や固定ページを選ぶだけでなく、カテゴリーやタグ、テクソノミーごとにひとくくりにすることも可能です。(挿入するページを間違えるとスクリプトが読み込めず地図は表示されれないので注意してください。)
2か所ある「SAVE」ボタンをクリックして保存したら設定完了です。
地図を表示させるページに戻り、投稿を保存してフロントエンド画面を閉じます。
ページがリロードされたら地図が表示されているはずです。
※※※ 注 意 ※※※
フロントエンドモードではテキストモジュールに記入した地図は表示されませんが、フロントエンドを閉じると表示されるようになります。フロントエンドを閉じても地図が表示されない場合は、地図タイルかスクリプトのどちらかにミスがあります。地図コードに1文字でも入力ミスがあると地図は表示されないので注意してください。
4 その他留意事項
緯度経度を調べたり、マーカーやラインの設定がちょっと煩雑になり手間ですが、グーグルマップの使用に費用が発生する場合は、これらの地図を使用することも十分に検討に値すると思います。
1点知っておくべきことがあります。
領土問題です。
世界には隣国との間で領土問題を抱えている国がありますが、日本もそのうちの一国で、北方領土、竹島を隣国に不法占拠されています。また、尖閣諸島に軍艦や巡視船を派遣し領海侵犯を繰り返す隣国もいます。
これら共産圏の国々は、武力により日本人を虐殺した歴史をなかったことにするだけでなく、あらゆるプロパガンダ工作をして被害者に成りすまそうとします。
地図になんの関係があるの? と思われるかもしれませんが、このプロパガンダの一環にグーグルマップやOpen Street Mapも利用されています。朝日新聞の捏造記事から始まった慰安婦問題やサッカー選手の言い逃れから始まった海上自衛隊の旭日旗問題など、ウンザリする共産圏のプロパガンダですが、領土問題がある付近の地図を表示する場合は、自分のサイトが彼の国のプロパガンダに利用されない様にしたいものです。(日本の領土を正しく表示する地図は、地理院地図しかありません。)
グーグルマップを使用しない選択をすると、ThemifyのMap Proプラグインなどは使えなくなります。Themifyのマップ系プラグインは設定がとても簡単で使い勝手がいいので不便になるかもしれません。
グーグルマップにかかる費用と地図タイルの緯度経度を調べる煩雑さを比較してどちらの地図を使用するか決めることになると思いますが、カテゴリーやタグなど用途に合わせて地図タイルを使い分けるのもグーグルマップの使用料を低く抑えることに繋がると思います。
参考までに、Open Street Mapや地理院地図もグーグルマップのように衛星写真とロードマップに切り替えることができます。また、地理院地図には3D地図もあります。会社やお店の所在地を表示するのには特段必要ないため、それらについて触れませんが、記事の内容によっては訪問者の記憶に残る地図表示ができる気がします。時間のある時に、Web地図について深堀してみようと思っています。