他のテーマからドラッグ&ドロップで思い通りにサイト作成できるThemifyに乗り替える方法
テーマをデフォルトの状態で使用することはできても、サイトデザインやフォントを変えたり、ヘッダーやフッター、アーカイブページやWooCommerceの商品ページなどを変更しようとするとHTMLやCSSの知識が必要になり思い通りにサイトをカスタマイズできないと感じているのなら、多少手間をかけてもドラッグ&ドロップで思い通りにサイト作成できるThemifyに乗り換えるだけの価値は絶対にあります。
Themifyのテーマは40種類以上ありますが、そのうち3種類が無料で使用できるので、非公開のテストサイトや「InstantWP」を利用してローカル環境で他のテーマからThemifyテーマに切り替える方法を解説します。
1 テーマをThemifyに乗り換える際の注意事項
Themifyのテーマに限ったことではありませんが、テーマとサードパーティーのプラグインとの相性というものがあります。Themifyが公式にサポートしているサードパーティーのプラグインは、WooCommerce、yoast、DISQUS、WP SHINDIG、Jetpack、WPML.org、CONTACT FORM7、MailChimpです。これらのプラグインで競合が発生した場合、Themifyに問題がある場合はサポートを受けることができます。
これら以外のプラグインについては、プラグイン側の対応になります。しかしながら、Themifyには60種類以上のプラグインがあるのでサイト作成に必要なプラグインはThemifyでほとんど揃っているので代替えのプラグインを見つけることができると思います。
無料で使用できるThemifyのテーマ3種類の入手方法とInstantWPを用いたローカル環境の作成方法は
で解説しています。
公開サイトと同じ環境で非公開のテストサイトを作成する方法は
で解説しています。
実サーバーにテストサイトを作成した場合、Themifyの特徴であるディスプレイで表示される実際の画面で編集するフロントエンドモードが正常に作動しないことがあります。これはサーバーのWAFと呼ばれるセキュリティーの設定による場合がほとんどです。
WAFの設定を回避する方法は
で解説しています。
後で詳しく解説しますが、ThemifyテーマのBuilderで作成した投稿ページは、Themify以外のテーマに戻しても基本的には文章や写真などは引き継がれます。しかし、Themify独自の機能で作成されたものはThemify以外のテーマでは引き継がれず表示されません。(再び、Themifyテーマに戻すと表示されます。)
WordPress のエディタにはGutenbergが採用され、Themifyのバックエンドに近い状態で編集作業ができるようになりましたが、Themifyのようなフロントエンドは存在せず実際のディスプレイ表示画面で編集することはできません。またテーマをカスタマイズする場合はHTMLやCSSの知識が必要になるためかなり難易度が高いです。
一度、Themifyテーマでサイトを作成すると他のテーマでは思い通りにサイト作成できず他のテーマに戻す必要性を感じなくなりますが、他のテーマに戻してフロントエンドで作業するBuilder機能だけを使用したい場合は、Themifyのシングルプラグインである「Themify Builder(無料)」をインストールすると使えるようになります。
くどい様ですが、非公開のテストサイト又はローカル環境でThemifyテーマを試すようにしてください。
2 他のテーマからThemifyテーマに乗り替える方法
テーマはTwenty Seventeenで簡単な投稿を作成しました。なお、ThemifyはWordPress 5.0で不具合が発生するのでDisable GutenbergプラグインでGutenbergエディタを無効化しています。
コンテンツ内に文章、写真、YouTubeの埋め込み動画を含んだよくある投稿ですね。
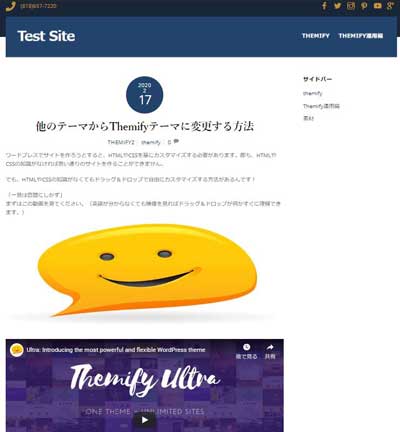
テーマをThemify Ultraテーマに切り替えます。(Ultraは有料テーマですが無料の3種類と構成は変わりません。)
投稿の表示内容にTwenty Seventeenと違いはありませんね。
テーマをThemifyに変えても、ほとんどのテーマやプラグインで作成した投稿記事をそのまま引き継ぐことができます。
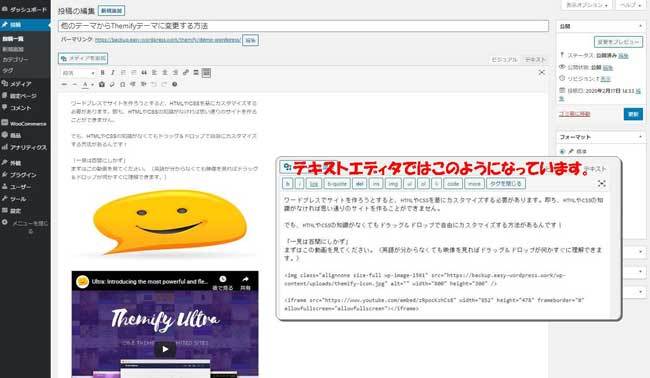
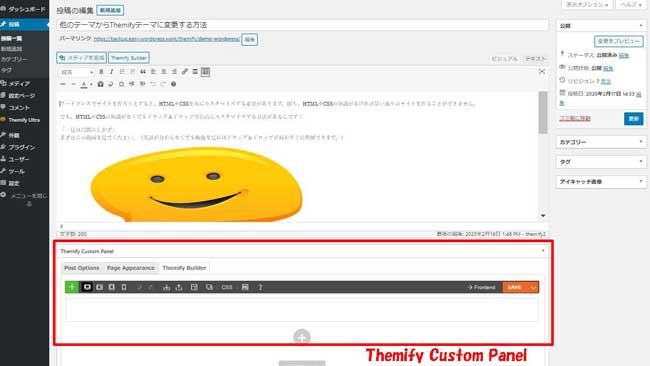
しかし、このままではコンテンツのデザインやフォントを自由にカスタマイズすることができません。Themifyでカスタマイズするには赤枠で囲ったThemify Custom Panel内のThemify Builder部分にクラシックエディタの内容を移す必要があります。
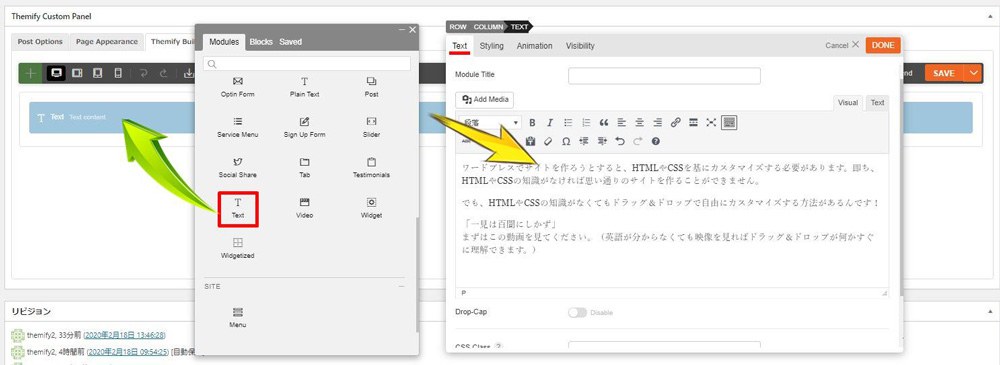
Themify Builder内には用途に合わせてModule(モジュール)と呼ばれるパーツをドラッグしてThemify Builder内でドロップします。
文章の場合は、Textモジュールを使用します。
TextモジュールをThemify Builder内にドロップするとTextの入力エディタが開くので、クラシックエディタから切り取って貼り付けます。

続いて写真とYouTubeの埋め込み動画を移動します。
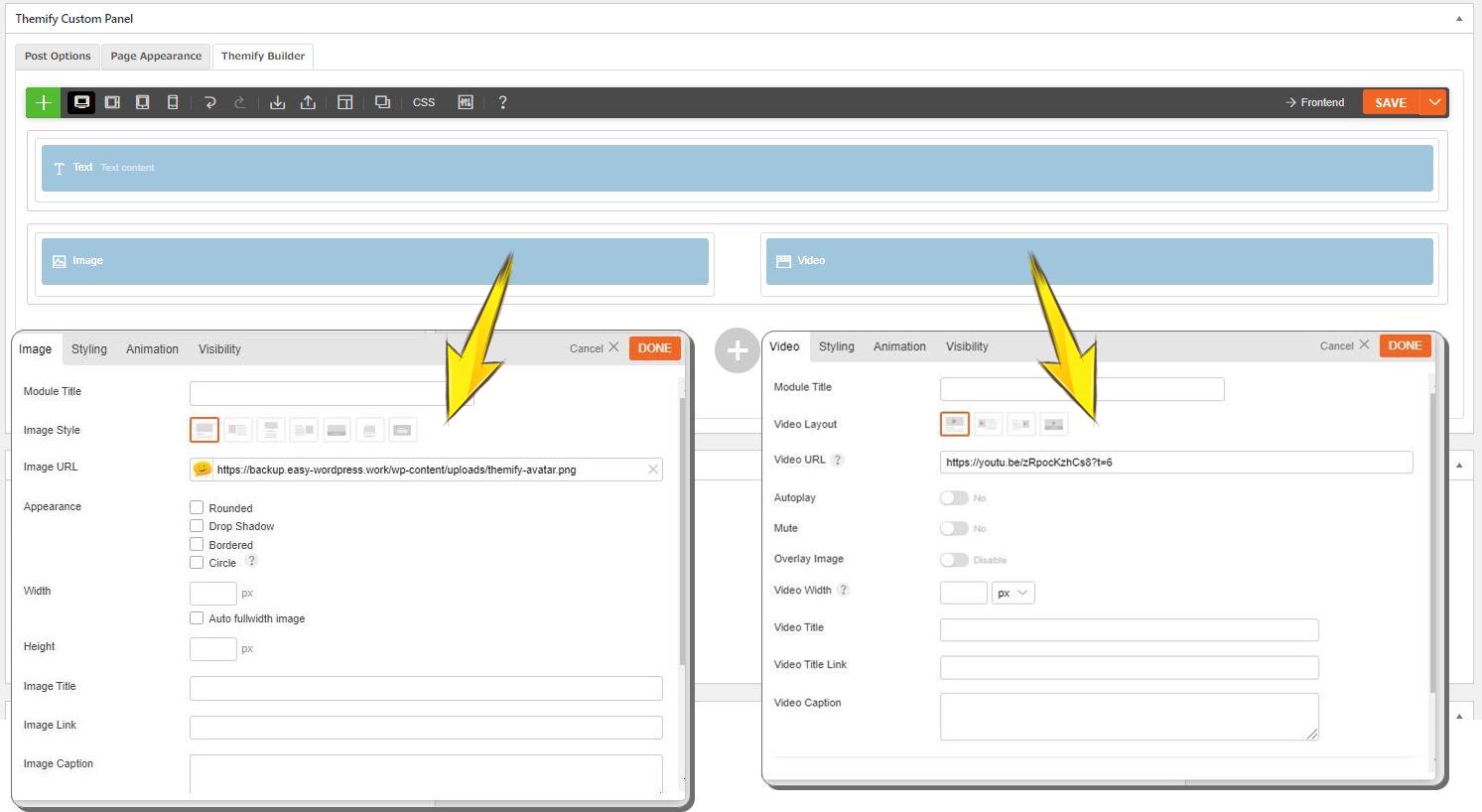
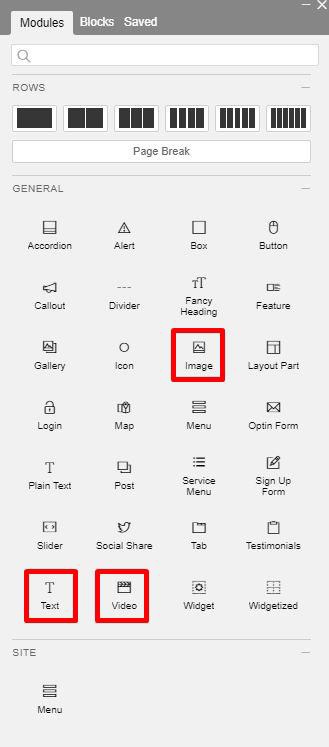
写真はImageモジュール、動画はVideoモジュールを使用します。
モジュールをドロップできる場所をRow(ロウ)といい1~6カラムまで分けることができます。

写真はライブラリーから選ぶこともそのままアップロードすることもできます。
動画はYouTubeのURLをコピペするだけです。
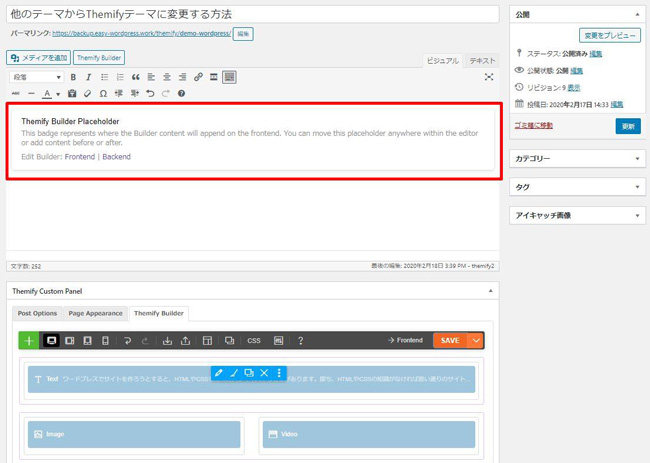
クラシックエディタ内には赤枠で囲った表記のみにしてください。この表記はバッチと言い、Themify Builderの内容が収納されています。バッチより前に元々入力されている文章や写真などが残っていると、Themify Builderで作成した内容の前にそのまま表示されてしまいます。

クラシックエディタ内はバッチ以外に何も入力されていないことを確認したら、変更を保存して内容をプレビューして確認してみます。
写真と動画が縦並びだったデザインが、横並びに変わっていますね。
この段階でテーマをTwenty Seventeenに戻して投稿がどのようになるか確認すると、当初のTwenty Seventeenで作成した状態に戻ります。
そして、再びThemifyのテーマに戻すと写真と動画が横並びにデザインになります。

モジュールをThemify Builder内にドロップして作成した内容のうち、他のテーマでも表示されるのはText、Image、Videoのモジュールぐらいです。その他のモジュールは、他のテーマに変えると表示されないので再びテーマをThemify以外に変える場合は注意してください。
テーマをThemifyに変えてもクラシックエディタ内の内容が表示されるのに、なぜわざわざThemify Builderで作り替えるのか? と思うかもしれませんね。
ここからがThemifyの真骨頂、HTMLやCSSを一切使わずに自由にサイトをカスタマイズする方法を解説します。
3 Themifyでサイトを思い通りにカスタマイズする方法
Twenty Seventeenで作成したクラシックエディタの内容を、Themify Builder内に貼り付けるためにバックエンドモードで作業しましたが、カスタマイズするにはフロントエンドモードで作業した方が変更内容を確認しながら調整できるのでフロントエンドで行います。
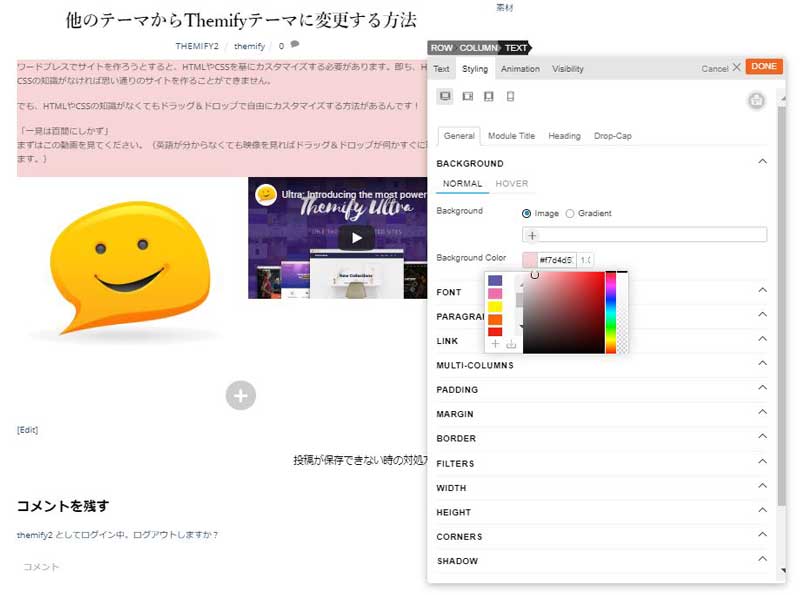
Textモジュールで作成した文章の背景色を変えてみます。
Textモジュールの上にカーソルを移動してダブルクリックすると、Textモジュールのパネルが開くのでStylingを選択します。
BACKGROUNDを開いて背景色を変えると、フロントエンド内のTextモジュール部分の背景色が変わります。

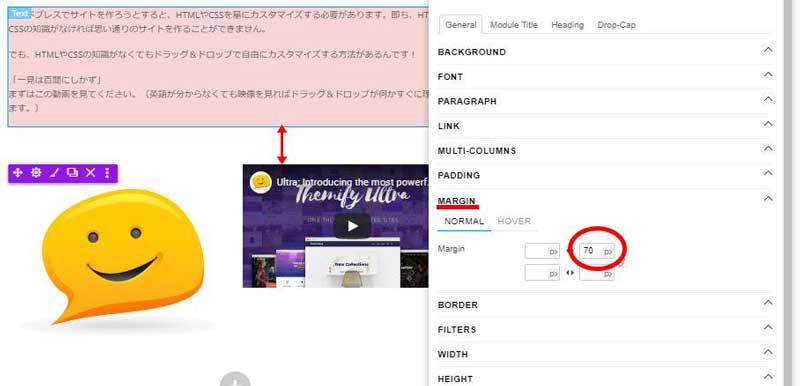
続いて、TextモジュールとVideoモジュールの間がスペースがないのでスペースを空けてみます。
Textモジュール > Styling > MARGIN のBottomを調整します。

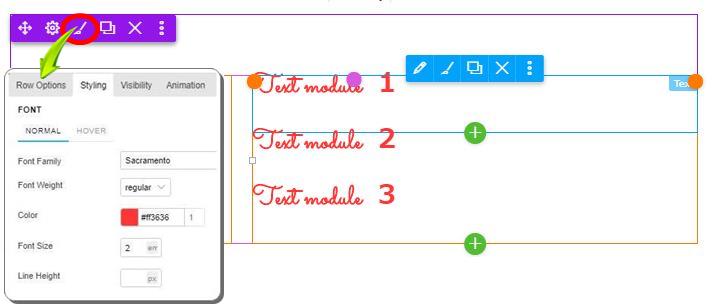
スタイリングを調整できるのはモジュールだけでなくROWやColumnもスタイリングを調整することができます。
ROW(ロウ) > Column(カラム) > Module(モジュール)の関係は重要で、下位のスタイリングが優先されます。
例えば、ROWの中に3つTextモジュールがあるとします。TextモジュールのFONTを変更せずROWのスタイリングのFONTを調整すれば、3つのTEXTモジュールのFONTはROWのFONTが適応されます。

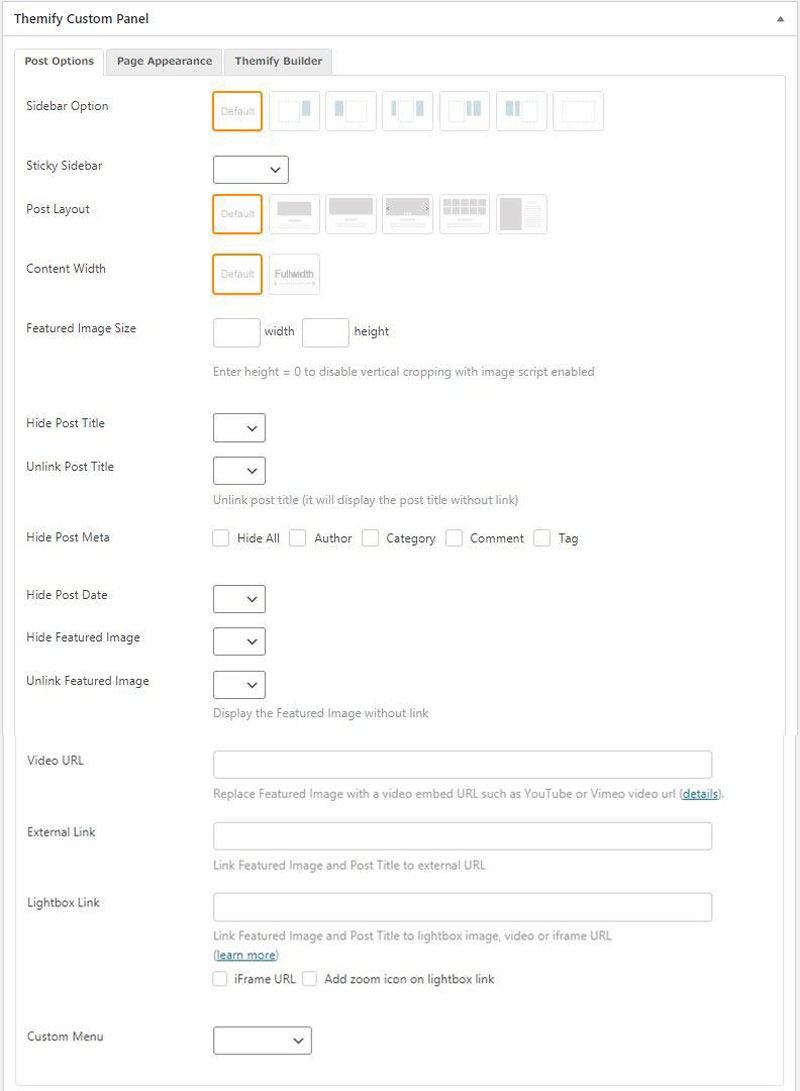
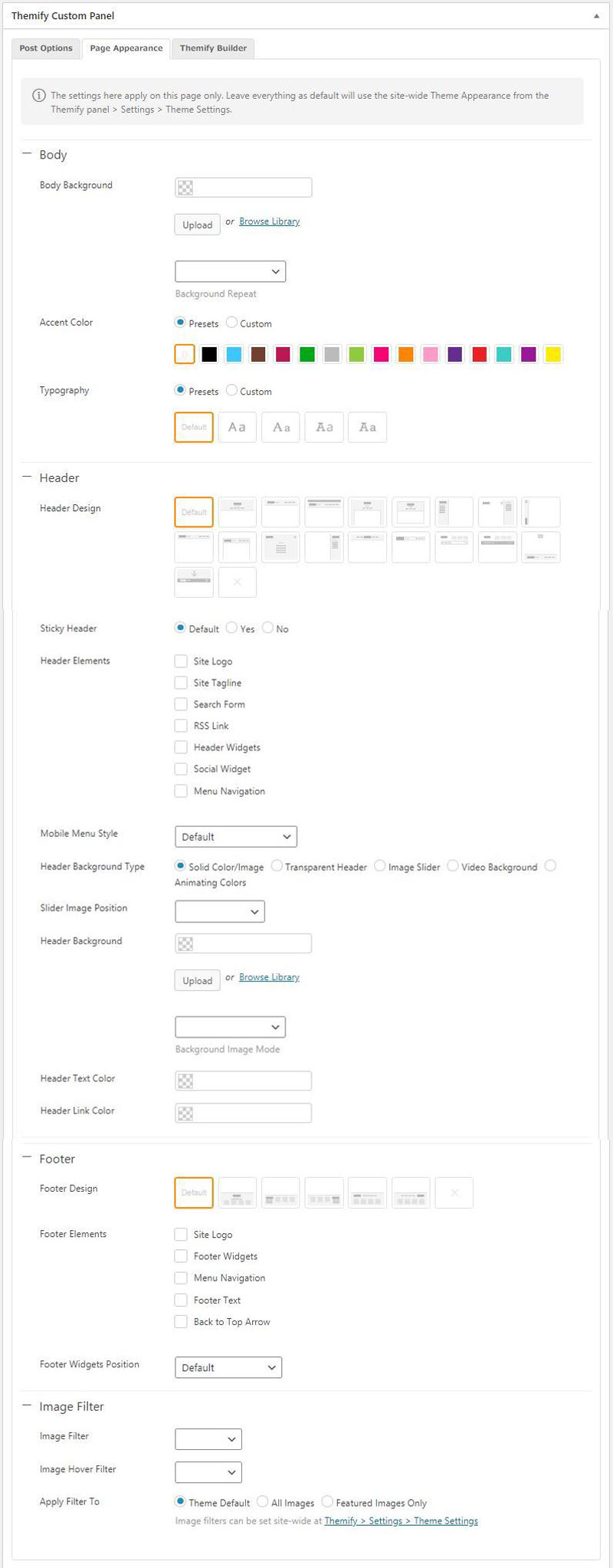
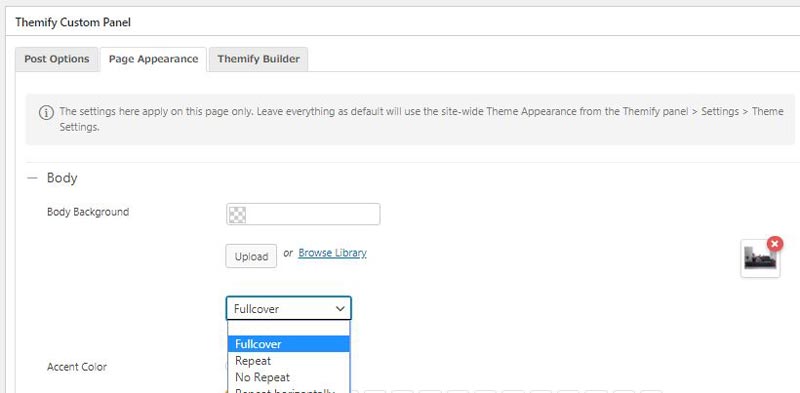
投稿ページ全体に関する設定 例えばサイドバーの有無、全幅表示の可否、ヘッダーデザインやフッターデザインの変更などは、Themify Custom PanelのPost OptionsとPage Appearanceで行います。
例えば、ボディ全体に背景写真を埋め込んだり、ヘッダーデザインを変更したりするのもPost OptionsやPage Appearanceの設定値を変えるだけで実現することができます。


設定項目があまりにも多いので詳しい説明は割愛しますが、下の写真の通りイラストやチェックボタンが多用されているので分かりやすいと思います。
Themifyのテーマは、投稿ページごとに事細かく変更することができますが、毎回、設定するのは手間です。
デフォルトの設定を決めておき、デフォルトの設定から変更したい項目だけ変更する方が効率的です。
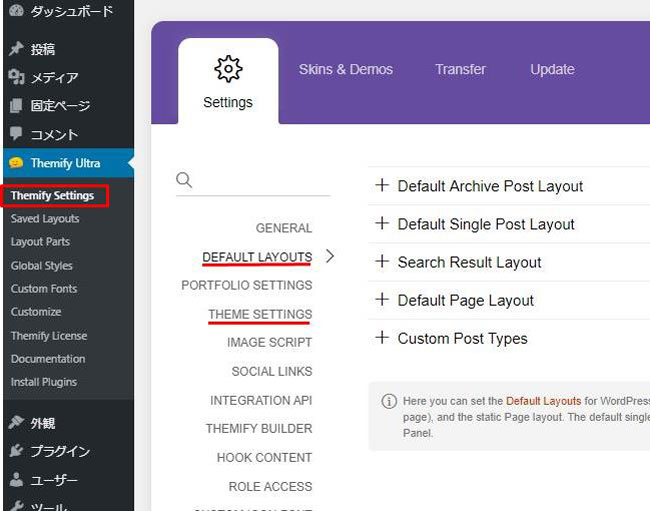
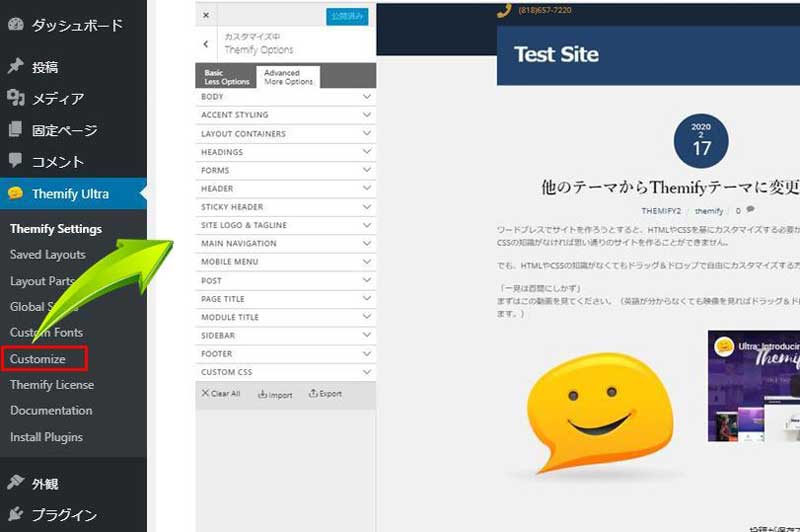
デフォルト値を設定しておく場所は
ダッシュボード > Themify テーマ > Themify Settings です。
なお、慣れれば問題なく使いこなせますが、Themifyを使い始めた頃は英語表記が分かりにくいかったため自分用に日本語翻訳ファイルを作成しました。こちらでダウンロードできるので宜しければ活用してください。
Themifyのテーマは、ヘッダーやフッターのデザイン、アーカイブの投稿一覧表示方法などを設定項目から選ぶだけ変更する事ができるので、他のテーマに比べてサイト作成の自由度は高いです。
しかし、決められた選択項目から選ぶ方式なので自由にカスタマイズできるとは言えない部分がありました。
そこでThemifyは、
・フッター
・投稿ページ
・固定ページ
・投稿アーカイブ
・カテゴリーアーカイブページ
・投稿者アーカイブページ
・検索ページ
・404ページ
・商品ページ(WooCommerce)
のレイアウトデザインを自由に変えることができるBuilder Proプラグインを開発しました。
Builder Proを使えばドラッグ&ドロップでモジュールを追加してレイアウトサイズやスタイリングだけでなく、アニメーションやエフェクトを追加することができます。
Builder Proの使い方の紹介記事を書く予定です。
しばらくお待ちください。
Themifyのテーマには、サイト作成に必要となる基本的なモジュールが組み込まれていますが、更にThemify Addon Pluginを追加すると様々なモジュールを拡充することができます。
4 Themifyテーマの無料版と有料版の違い
Themifyの3種類の無料テーマは、有料版と比べて機能や性能に違いはありません。メンバー登録をしてThemify Updaterをインストールしておけばアップデートも受けることができます。
唯一の違いは、Themifyのホームページにあるサポートフォーラムに参加できるか否かという点だけです。サイトを作成していると「この部分を変えたいけどできない。」「プラグインが思い通りに動作しない。」などといった事が起こります。
有料版を購入すると、そのような時にThemifyのサポートチームの助言や手助けを受けることができます。個人ブログでThemifyの基本性能だけで問題ないという場合は無料版で十分サイト作成できますが、オリジナリティー溢れるブログ、会社やお店のホームページ、ECサイトを作りたい場合は初めから有料版を購入しておいた方が無難です。Themifyのサポートチームの本当に頼りになります。(言語は英語になりますがGoogle翻訳を活用すれば問題なくやり取りできます。)
Themifyは用途に合わせた42種類のテーマがあります。
Themifyのホームページには、テーマによってどんなサイトを作成できるか確認できるようにデモサイトがあります。(Themifyテーマ一覧とデモサイト)
Themifyのテーマとプラグインの数が多いので、何を購入したらいいのか分かりにくいのでちょっと解説します。
まず、テーマですが、大きく分けて2種類
・1種類のテーマのみを購入するシングルテーマプラン
・すべてのテーマとプラグインが使用できるThemifyクラブプラン
シングルテーマプランは1年更新のサブスクリプションタイプ
Themifyクラブプランは1年更新型のMASTERプランと買切り型のLIFETIMEプラン
シングルテーマプラン
Single Themes Plan
ティミファイクラブプラン
Themify Club Plan
Themifyのプラグインは60種類以上あり大きく分けて3種類
・ビルダーに組み込まれる全25種類のアドオンプラグイン
・ワードプレスの機能を拡張するシングルプラグイン
・無料のプラグイン
アドオンプラグインは全25種類セットの買切り型で 39ドル
シングルプラグインも買切り型で、
ヘッダーやアーカイブなどを自由にレイアウトするBuilder Pro 69ドル
カスタム投稿タイプを作成するPTBが全6種類セットで 49ドル
その他のシングルプラグインは 19ドル~29ドル
1年更新のシングルテーマプランとアドオンプラグインを購入すると
初年度は $59 + $39 = $98(2年目以降は$59)
1年更新のMASTERクラブを購入すると
すべてのテーマとプラグインが使えて $89
なので、初年度はMASTERクラブを購入して色々なアドオンプラグインやBuilder Proを試してみて、不要と判断すれば2年目以降はシングルテーマプランに変えるのも一つの方法です。
1年目MASTERクラブ、2年目以降シングルテーマプランにすると、
$89 + $59 + $59 + $59 = $266
MASTERクラブを3年間更新し続けると
$89 + $89 + $89 = $267
すべてのテーマとプラグインが使用できるLIFETIMEクラブは $249
なので、サイト運営3~4年続けるならLIFETIMEクラブが一番経済的です。そして、LIFETIMEクラブの利点は、購入した以降に新たにリリースされるテーマやプラグインも追加料金なしで使用できる点です。
この利点は大きいですよ。
アドオンプラグインやシングルプラグインをすぐに試すことができ、良ければ追加費用なしでサイトに取り入れることができる訳ですから。
絶対的に言えることは、「どういう目的でサイトを作るのか?」に尽きるかと。
会社やお店を大きく成長させてそれに似合うサイトを作る、ブログやアフィリエイトサイトで絶対に副収入を得るなど、目的は人それぞれですがサイト作成を継続する硬い意思と動機があるかどうか。
硬い意思と動機があるならLIFETIMEクラブ
とりあえずやってみよう レベルなら無料テーマ
この判断基準が、一番経済的な結果に繋がると確信しています。
WordPressで思い通りにサイトが作成できなくてお困りの方に、テーマをThemifyに変えて簡単にサイトを作成する方法を紹介しました。