Contactコンタクト
コンタクトプラグイン(Contact Plugin)は、問い合わせフォームを作成して任意のe-mailアドレスに送信することができます。また、チェックボックスやラジオボタンを設置したり、添付ファイルを付けたり、Google Capchaを簡単に導入したりすることができます。
問い合わせフォームを作るプラグインは「Contact 7」が有名ですが、設定が難しかったり、デザインを変更するのにCSSの知識が必要だったり初心者には少々ハードルが高い面があります。
しかし、Themifyのコンタクトプラグインなら簡単に思い通りの問い合わせフォームやアンケートフォームだけでなく返信メールを作ることができます。
1コンタクトプラグインで作る問い合わせフォームやアンケートフォーム
1 問い合わせフォーム
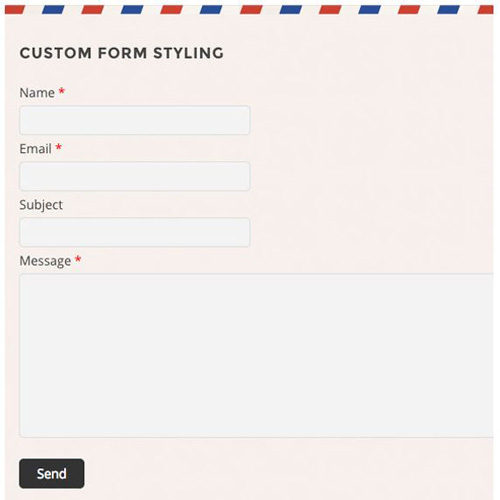
一般的なお問い合わせフォームで、送信者の名前、返信用メールアドレス、件名、メッセージの4項目が基本な項目になります。
送信者の名前、メールアドレス、問い合わせ内容は必須項目になっており件名は任意項目にすることができます。
デザインは4種類あり、文字の大きさや色、背景に画像を埋め込んだり色を変えたりすることができます。
2 基本フォームに付加項目の追加
基本の4項目に加えて付加項目を追加することができます。
・固定文
・テキストエリア
・ラジオボタン
・セレクトボックス
・チェックボックス
・チェックボックス
・添付ファイル
基本4項目のメッセージエリアを非表示にできるので、追加項目を使ってアンケートフォームを作成することもできます。
アンケートフォーム
プロのWebデザイナーが作成したContact Pluginのデモページを見てみましょう。
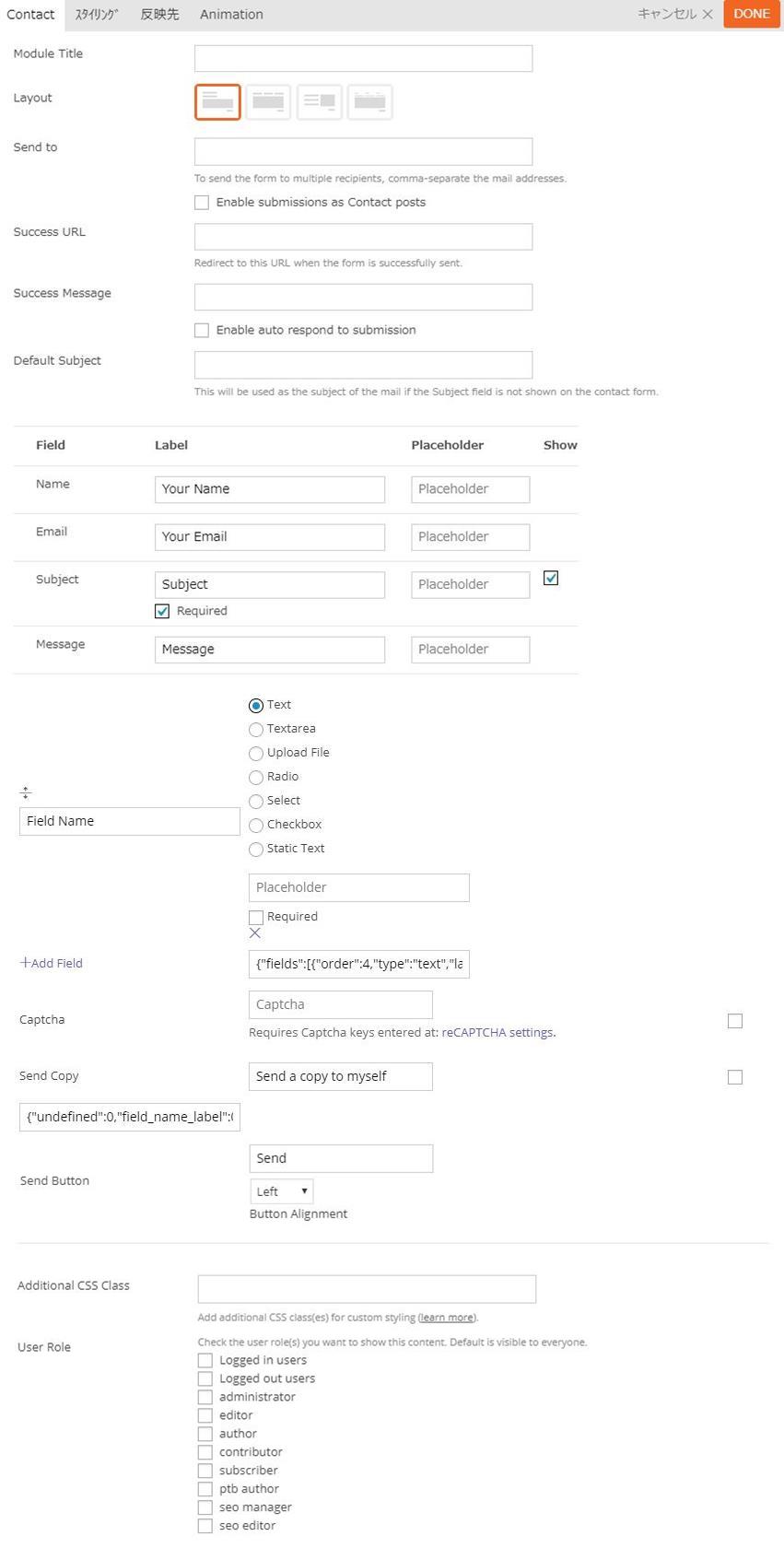
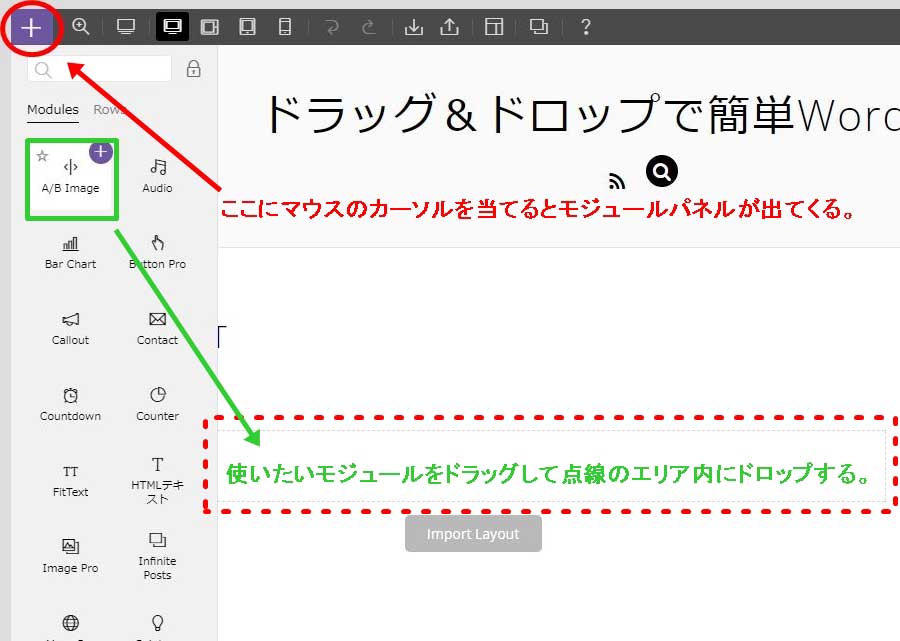
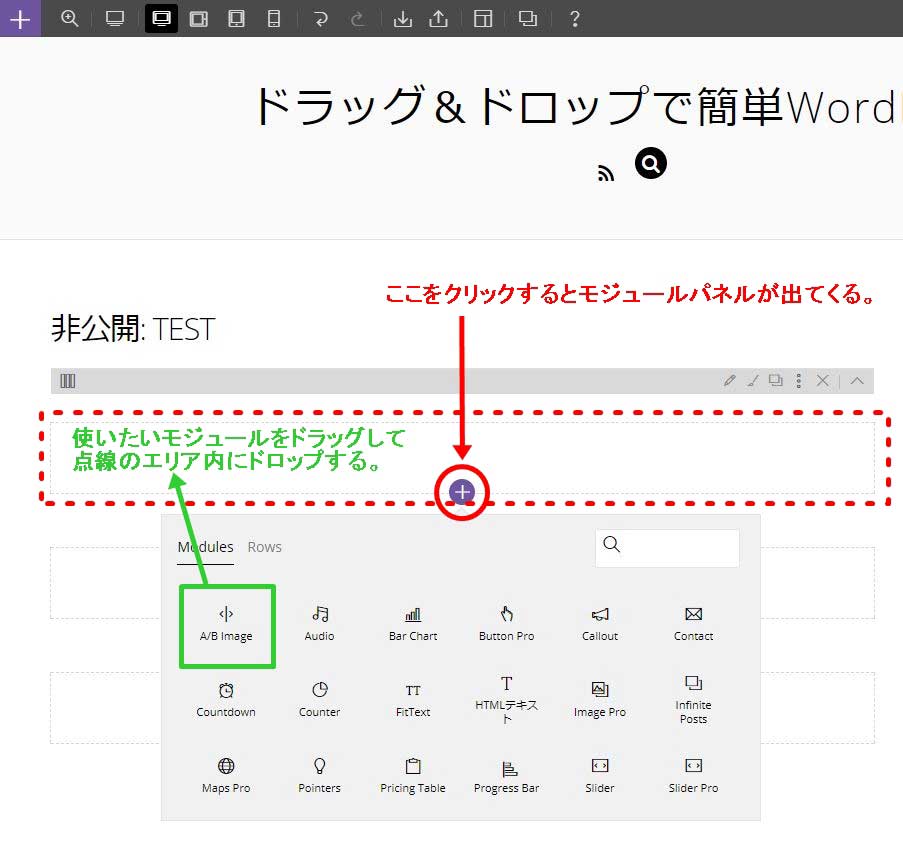
モジュールから「Contact」をドラッグして問い合わせフォームを追加したい位置にドロップすると設定画面が開きます。

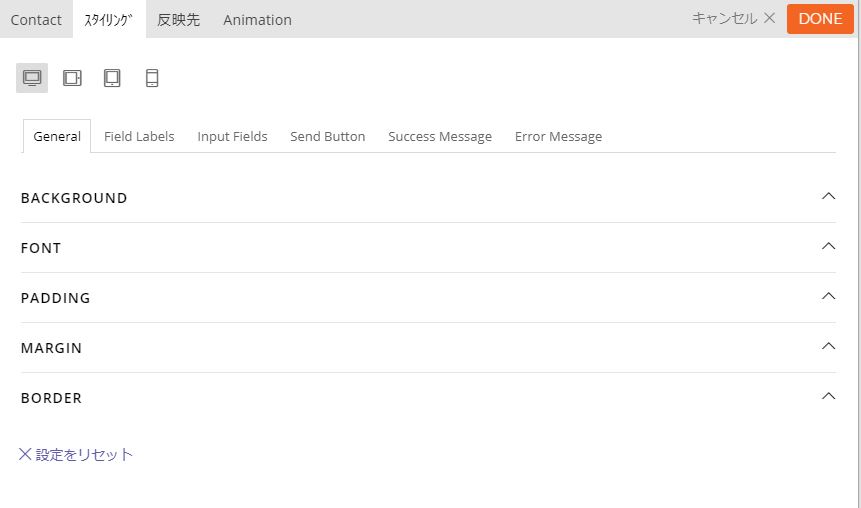
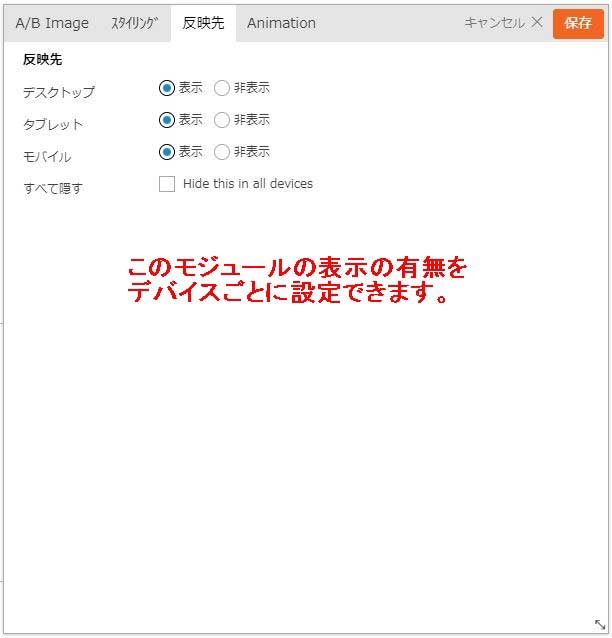
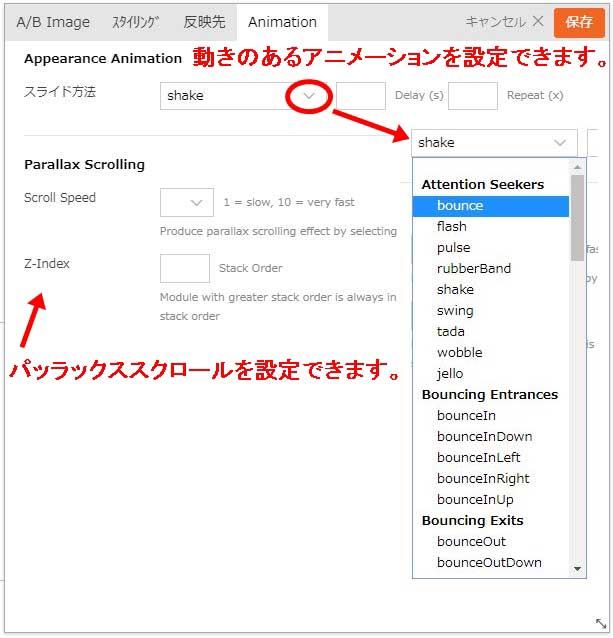
背景色や写真の埋め込み、文字サイズ、フォントカラー、パディング、マージン、ボーダーラインの変更もモジュールの設定画面行います。

3 Google reCAPTCHA(グーグル リキャプチャ)をフォームに追加する方法
Themify コンタクトプラグインにスパムメールを防ぐGoogle reCAPTCHA(グーグル リキャプチャ)を問い合わせフォームに追加する方法を解説します。
reCAPTCHAの設定を行うには、Googleのアカウントにログインしておく必要があります。サイト作成用に使用しているGoogleアカウントにログオンしておいてください。
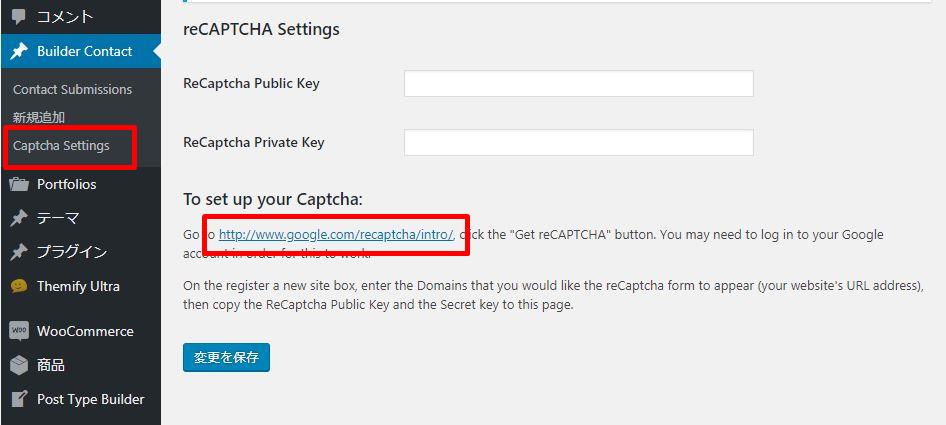
Contact Pluginを有効にするとダッシュボードにBuilder Contactが追加されます。
Builder Contact > Captcha Settings をクリックすると、reCAPTCHAの設定画面が開きます。

赤枠で囲った http://www.google.com/recaptcha/intro/を新しいタブで開きます。
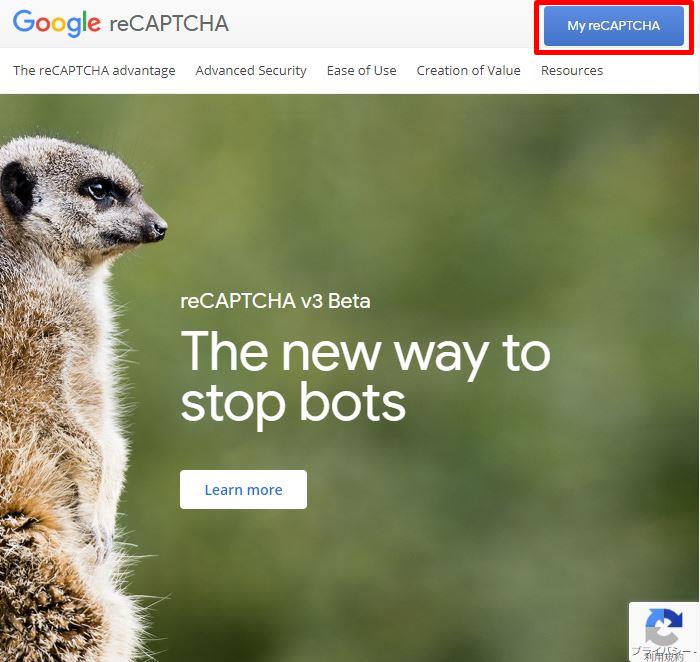
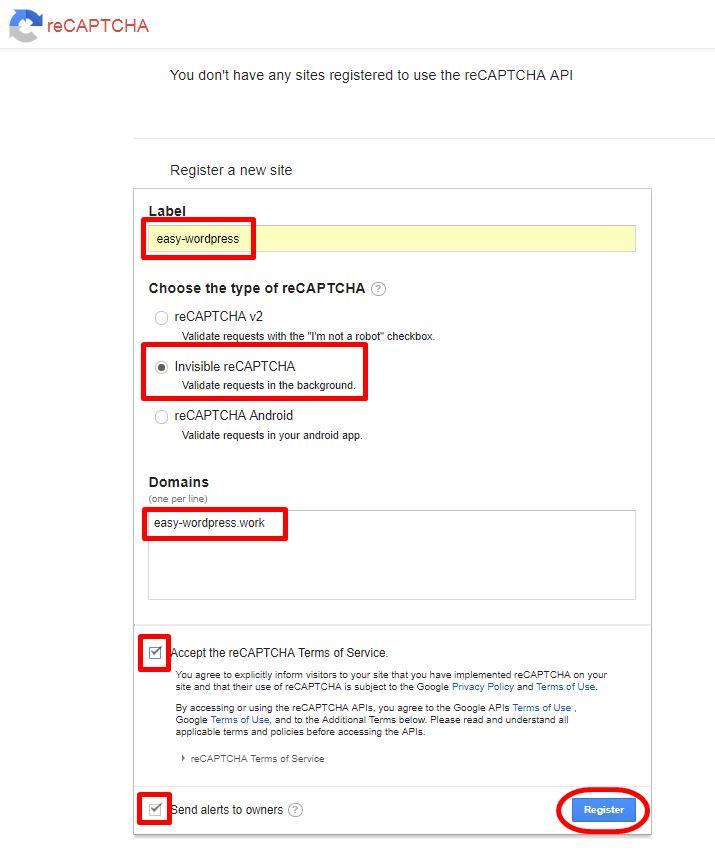
GoogleのreCAPTCHAの設定画面です。

赤枠で囲った右上の「My reCAPTCHA」をクリックします。

Label :区別ができるようにラベル名を入力
Choose the type of reCAPTCHA :Invisible reCAPTCHAを選択
Domains :reCAPTCHAを設置するサイトのドメインを入力
Accept the reCAPTCHA Terms of Service :reCAPTCHAの利用規約
Send alert to owners :アラートの受信設定
最後に「Register」をクリックします。
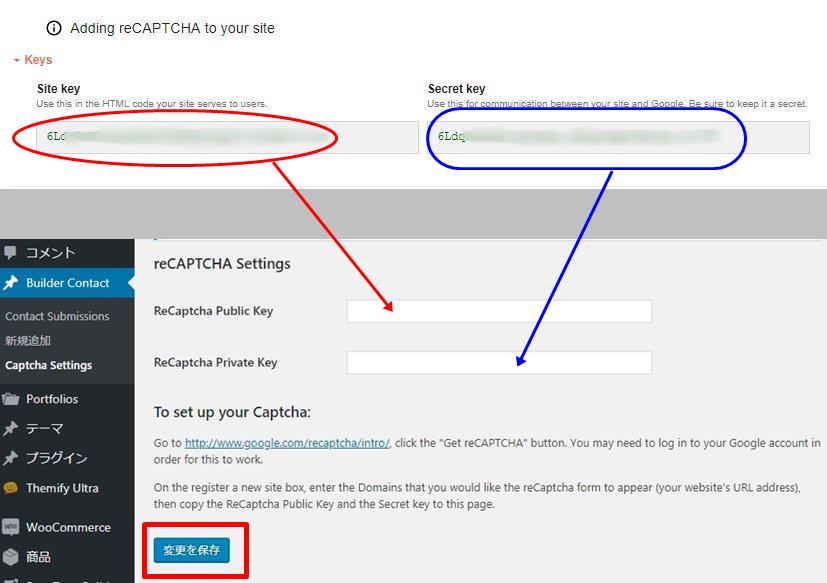
reCAPTCHAを使用する際に使用するHTMLタグが表示されます。
Site KeyとSecret Keyを使用します。

Site KeyのコードをReCaptcha Public Keyに、Secret KeyのコードをReCaptcha Private Keyにそれぞれ貼り付け「変更を保存」をクリックします。
reCAPTCHAの設定はこれで完了です。
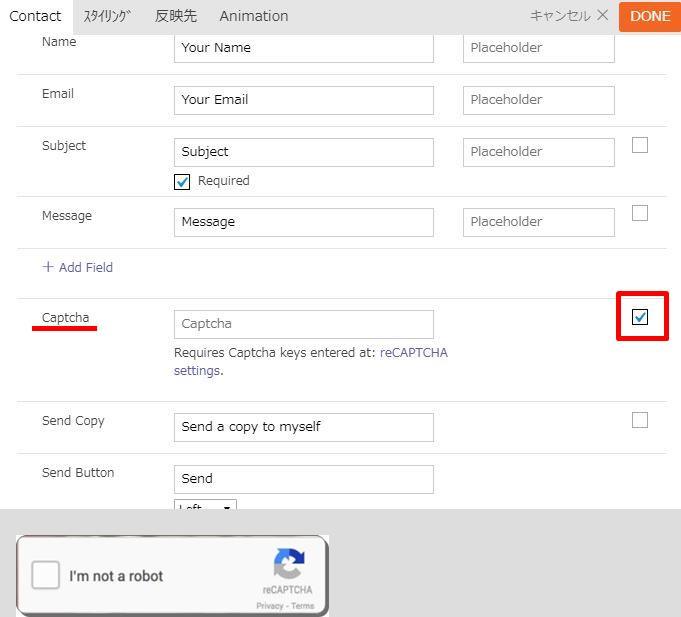
コンタクトモジュールでreCAPTCHAをフォームに表示させる方法

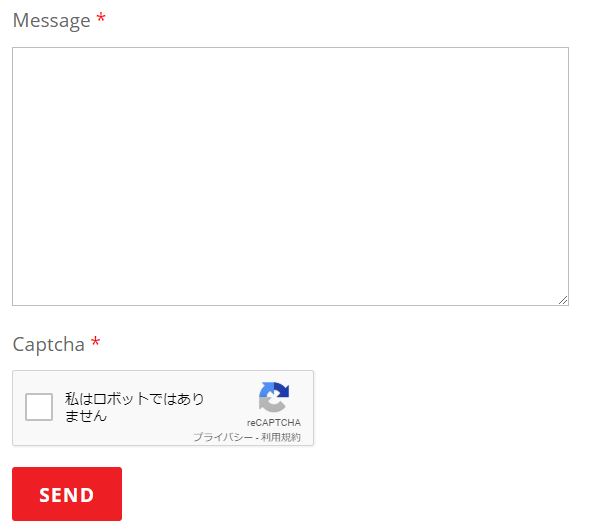
コンタクトモジュールの設定画面にある「Captcha」の項目にチェックを入れると問い合わせフォームにreCAPTCHAが追加されます。

スパムメールを防ぐ手段としてGoogle reCAPTCHAは非常に有効なツールです。Akismet Anti-Spam プラグインと合わせて使用すればスパムメールを目にすることはほとんどありません。
コンタクトプラグインを使用する際にはGoogleの無料ツールreCAPTCHAを設置することをお勧めします。
コンタクトプラグインは、ドラッグ&ドロップでサイト作成するThemifyのテーマでしか動作しないThemify アドオンプラグインです。Themifyのテーマはサイトの目的に合わせて機能を先鋭化された40種類以上あり、既に有料テーマを使用している場合は乗り換え割り引きなどもあります。
4 Themifyのアドオンプラグインについて
Themifyアドオンプラグインの特徴
Themifyのテーマにはドラッグ&ドロップで作成する24種類のビルダーモジュールが実装されています。
文章を書いたり、写真や動画を埋め込んだり、ギャラリーやスライダーを設置したり、Googleマップやリンクボタンを追加したりするサイト作成に必要な基本的な操作はアドオンプラグインなしでも可能です。

アドオンプラグインは、テーマに標準装備されているビルダーモジュールにない機能やより美しく独創的なWeb表示ができるように洗練された機能を追加するためのもので、必要なプラグインだけ追加することができます。
アドオンプラグインは、Themifyのテーマで完全に作動します。
Themifyのテーマ以外で使用する場合は、Themifyから無料で提供されているThemify Builder Pluginをインストールしている必要があります。
プラグインは、使用しているテーマや他のプラグインの影響を受け正常に作動しない恐れがあります。その場合はサポートの対象外になります。
を読んで下さい。
Themifyは実際のWeb画面を見ながらアドオンプラグインをドラッグ&ドロップしてサイト作成ができます。それ故に一般的に使用されているサイトを高速化するキャッシュ系プラグインやサーバーのセキュリティー(WAF)と干渉して正常に動作しないことがあります。
公開中のサイトでThemifyのテーマやThemify Builderプラグインを試す場合は、テストサイトを作成してテストサイトで動作確認を行うことをお勧めします。
従前は各アドオンプラグインごとに1年間のアップデート付きで$10、もしくはすべてのアドオンプラグインを1年間使用できるセット販売で$39と選択することができたのですが、価格改定があり現在はBundle(バンドル)と呼ばれるセット販売のみです。
金額は従前のまま$39です。
無料のThemifyのテーマやThemify Builder Pluginの入手方法や使い方は
Themifyには
・42種類のテーマ
・12種類のプラグイン
・25種類のアドオンプラグイン
・5種類のPTBアドオンプラグイン
が1年間アップデートとサポートが受けられるマスタークラブが$89であります。Themifyの全テーマとプラグインが使い放題でサイト数に制限もありません。
更に、これらが永久に使用できるライフタイムクラブ($249)もあります。
興味のある方は購入方法や割引き情報、テーマやプラグインの情報も読んでみて下さい。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。


















2021年11月20日 @ 5:31 PM
こんにちは。Themifyを紹介して頂いて、ありがとうございます。
コードが書けないのでThemifyでHPを作成しようと導入しました!
現在HPを作成中ですが、
先にBuilder Contactでコンタクトフォームを作ろうとしてうまくいきません。
フロントエンドでContactをドラッグ&ドロップ、クロームのブラウザで保存をすると
「保存中にエラーが発生しました。 もう一度やり直してください。」と表示が出て保存できません。
バックエンドでコンタクトフォームをドラッグ&ドロップしても保存ができません。
英語が全くできないので、本家サイトにはまだ問い合わせしておりません。
何か原因となるお心当たりはございませんか?
デフォルトではいけない何か設定変更が必要?かと疑っていますが、自力で探せない状態です。
大変お手数ですが、教えて頂けましたら大変助かります。
私のサーバーは、ロリポップです。
ブラウザーはchromeで編集しています。
テーマはウルトラとパララックスで何度も試しましたが、どちらも保存ができませんでした。
ちなみにBuilder Contactの入っていないページは全て保存ができる状態です。
2021年11月22日 @ 3:11 AM
hiroさん
返事が遅くなってごめんなさい。
フロントエンドで保存ができずお困りとのことですが、恐らく原因はレンサバのWAFの設定かと思われます。
「Themifyのテーマで投稿が保存できない時の対処方法」で
回避方法を紹介しています。参考にしてください。
ただ、一点気になることがあります。ロリポップの「ハイスピードプラン」は確か「htaccess」を個別に設定できなかった記憶があります。
htaccessを個別に設定できないとWAFを無効にすることで回避できますがセキュリティー上好ましい状況とは言えませんのでご注意ください。
WAFの設定変更で保存できない状況が改善できない場合は、お気軽にご相談ください。
2021年11月22日 @ 12:47 PM
おしょうさん返信ありがとうございます!
教えて頂いたようにWAFの設定が原因だったようです。
案内頂いたページに沿って進めたら、Contactが保存できるようになりました。
当方のロリポップは「スタンダードプラン」でした。
設定をかけたい位置に変更を加えた「htaccess」を置く事ができ、フロントエンドでもバックエンドでもBuilder Contactを導入したページは問題なく保存ができました。
これで作業が進められます。ありがとうございます。
2021年11月23日 @ 1:16 AM
Hiroさん
問題が解決してよかったです。
私もタグ打ちができないのですが、Themifyならほぼ思い通りにサイトをレイアウトできています。
一からレイアウトするのは大変な場合は、SkinsやDemosやBlockを利用すると写真や文章を変えるだけでサイトが簡単に作成できます。
また、layout partsやglobal styleを使用すると作成効率が上がり、サイト管理が楽になりますよ。
楽しみながら頑張って下さい。