Countdownカウントダウン
指定した日時までのカウントダウンタイマーを表示するプラグインです。
予定した日時なると別のURLページへリンクしたり、予め作成しておいたコンテンツを表示したりできます。
難しいHTMLタグやCSSでコーディングする必要はありません。
プラグインを開きページの任意の場所にカウントダウンモジュールをドラッグ&ドロップして設定項目を入力するだけで簡単にカウントダウンタイマーを設置することができるワードプレスのプラグインです。
このプラグインはThemifyのテーマで完全に作動します。
Themify以外のテーマで使用する場合には、無料の「Themify Builder Plugin」をインストールすると使用することができます。
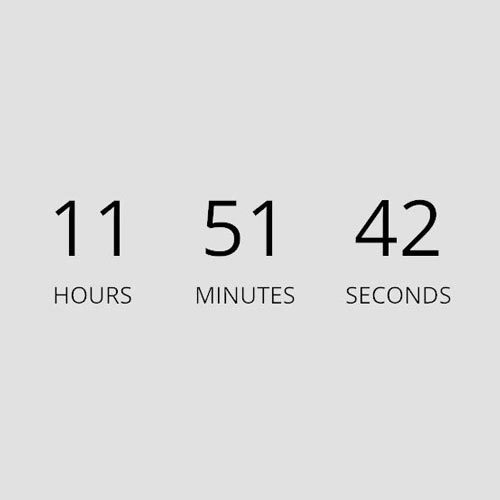
1 カウントダウンタイマーを表示する
年、日、時間、分、秒は、カラーピッカーから色と不透明度を調整できます。これとは別に、ラベルは任意の言語やテキストに変更することもできます。
また、カウントが0になった(指定した日時に到達した)時に、任意のurlアドレスにリダイレクトしたり、事前に作成しておいたテキストを表示させたりすることができます。
全面写真の背景にすることも簡単にできるので、キャンペーンや特売の予告ページにして、指定日時が来たらキャンペーンや特売の詳細ページにリダイレクトさせることもできます。
プロのWebデザイナーが作成したカウントダウンのデモページを見てみましょう。
2 カウントダウンの使い方
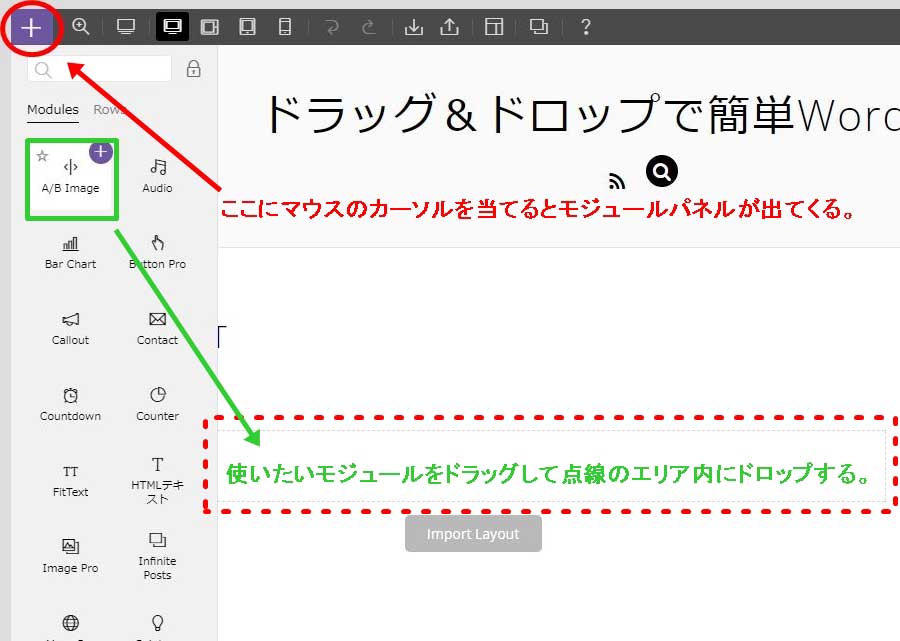
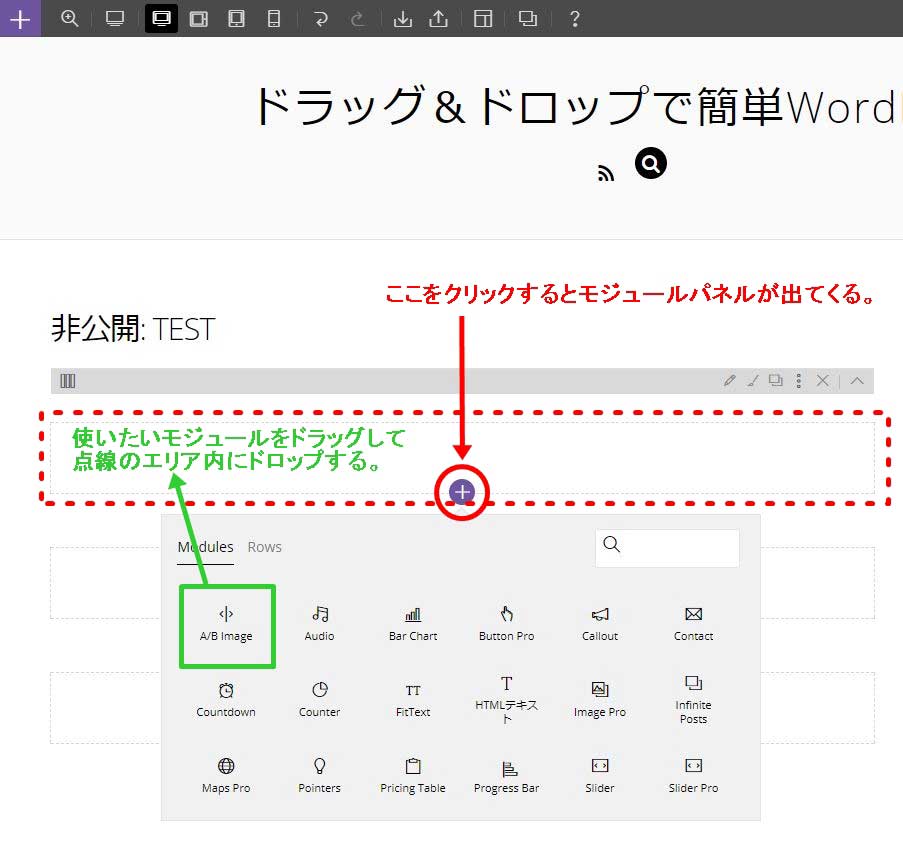
モジュールパネルから『Countdown』を選びます。
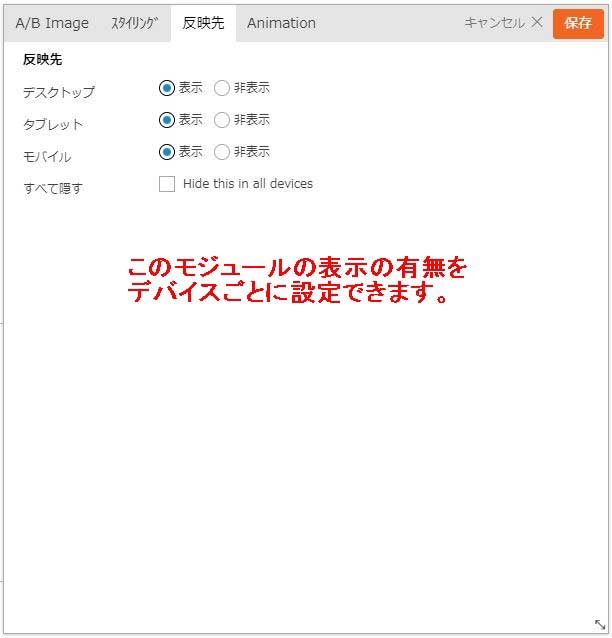
Countdownのモジュールが開きます。

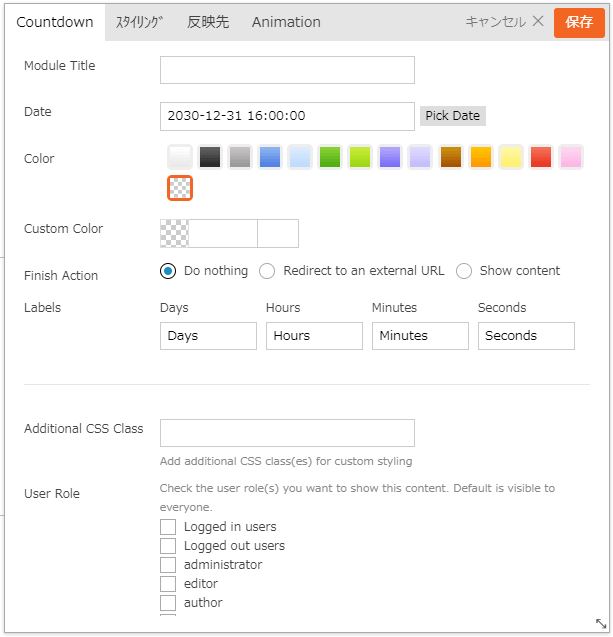
設定画面です。
Date :指定する日時を入力します。
Color :カウントダウンする数字と単位の背景を変えることができます。
Custom Color :Color以外の色を背景にするときにカラーピッカーで選びます。
Finish Action :カウントが「0」になった時の動作を指定します。
Labels :単位を日本語に変えることができます。
指定日時が1年を超える場合のに「years」が表示されます。
「years」を「年」に変える方法を紹介します。
3 Themifyのアドオンプラグインについて
Themifyアドオンプラグインの特徴
Themifyのテーマにはドラッグ&ドロップで作成する24種類のビルダーモジュールが実装されています。
文章を書いたり、写真や動画を埋め込んだり、ギャラリーやスライダーを設置したり、Googleマップやリンクボタンを追加したりするサイト作成に必要な基本的な操作はアドオンプラグインなしでも可能です。

アドオンプラグインは、テーマに標準装備されているビルダーモジュールにない機能やより美しく独創的なWeb表示ができるように洗練された機能を追加するためのもので、必要なプラグインだけ追加することができます。
アドオンプラグインは、Themifyのテーマで完全に作動します。
Themifyのテーマ以外で使用する場合は、Themifyから無料で提供されているThemify Builder Pluginをインストールしている必要があります。
プラグインは、使用しているテーマや他のプラグインの影響を受け正常に作動しない恐れがあります。その場合はサポートの対象外になります。
を読んで下さい。
Themifyは実際のWeb画面を見ながらアドオンプラグインをドラッグ&ドロップしてサイト作成ができます。それ故に一般的に使用されているサイトを高速化するキャッシュ系プラグインやサーバーのセキュリティー(WAF)と干渉して正常に動作しないことがあります。
公開中のサイトでThemifyのテーマやThemify Builderプラグインを試す場合は、テストサイトを作成してテストサイトで動作確認を行うことをお勧めします。
従前は各アドオンプラグインごとに1年間のアップデート付きで$10、もしくはすべてのアドオンプラグインを1年間使用できるセット販売で$39と選択することができたのですが、価格改定があり現在はBundle(バンドル)と呼ばれるセット販売のみです。
金額は従前のまま$39です。
無料のThemifyのテーマやThemify Builder Pluginの入手方法や使い方は
Themifyには
・42種類のテーマ
・12種類のプラグイン
・25種類のアドオンプラグイン
・5種類のPTBアドオンプラグイン
が1年間アップデートとサポートが受けられるマスタークラブが$89であります。Themifyの全テーマとプラグインが使い放題でサイト数に制限もありません。
更に、これらが永久に使用できるライフタイムクラブ($249)もあります。
興味のある方は購入方法や割引き情報、テーマやプラグインの情報も読んでみて下さい。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。