ドラッグ&ドロップで簡単にECサイトが作成できるThemifyのテーマ 8種類
ECサイトをドラッグ&ドロップで簡単に作成できるThemifyのテーマ 8種類
ECサイトを作成するためにWeb作成会社に依頼すると費用が高く、個人事業主や副業目的のアフィリエイターには手が出しずらいですね。ワードプレスを使ってECサイトを作成しようにもHTMLやCSSの知識がなければ自作することができません。
しかし、ドロップ&ドラッグで自由にサイトが作成できるツールがあれば初心者でも簡単にECサイトを作成することができます。しかも、プロのWebデザイナーが作成したページレイアウトをそのまま使用できるので、商品記事を作成するだけですぐにECサイトが作れます。
そんな夢のようなツールは、ワードプレスのテーマ「Themify (ティミファイ)」といい、作成するサイトの用途に合うように洗練された40種類以上のテーマと60種類以上の拡張性プラグインを提供しています。
ECサイトに適したテーマは8種類あり、販売用のWooCommerceの動作保証をしているので安心してECサイトを作成できます。
1 ワードプレス、テーマ、プラグインとは?
ECサイトを作成するにあたり、基本事項を簡単に説明します。
ワードプレスの関してご存知の方は、2章へ読み飛ばしてください。
ワードプレスはもともとはブログツールで、汎用性が高くホームページなどサイト作成に世界中で利用されており、誰でも無料で使用することができます。
ワードプレスはブログやサイトを作成するための基幹ソフトで、ブログやサイトを構築するために「テーマ」と呼ばれるソフトをワードプレスにインストールしてブログやサイトを作成します。テーマには有償のものから無償のものまで様々ありますが、ドロップ&ドラッグでサイト作成できるテーマは稀な存在です。
ドラッグ&ドロップの方法
カラム数の変え方
デザインの流用方法
カスタマイズの方法
プラグインは、テーマの機能にない機能を追加するためのソフトでワードプレスにインストールして使用します。これも有料無償と様々なものがありますが、プラグインはテーマとの相性や他のプラグイン同士との相性があり、すべてのプラグインが利用できる訳ではありません。
ドラッグ&ドロップのThemifyは、テーマとプラグインの両方を作成しているので互換性に問題はありません。
テーマとプラグインをインストールしたワードプレスをレンタルサーバーに保存して、作成したブログやサイトを誰でもインターネット上で閲覧できるように専用のドメインを取得します。
ECサイトを外部発注すると数十万円はかかりますが、ワードプレスを使用して自分で作成するば1万~3万円程度で作成できます。
に順を追ってまとめてあるので、サイト開設を考えている方は参考にしてください。
2ThemifyのECサイト用テーマ 8種類
Themifyのテーマは、サイトの用途に合わせて先鋭化された42種類のテーマがあります。
そのうち8種類のテーマが、WooCommerceとシームレスに動作しECサイトの作成に適したテーマとなっています。(他のテーマでもWooCommerceは動作しますが、自分で調整する必要があります。)
各テーマのデモサイト画像をクリックするとデモサイトをライトボックスで開きます。なお、ライトボックスで強引に表示しているため一部レスポンシブルデザインが崩れる場合があります。右クリックして「新しいタブで開く」と正しく表示されます。
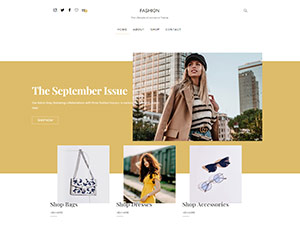
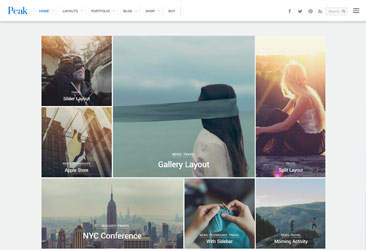
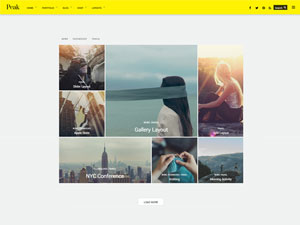
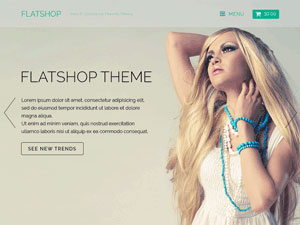
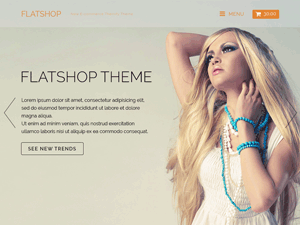
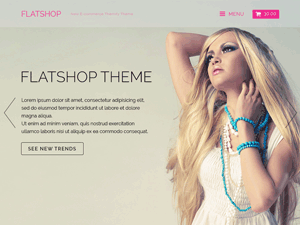
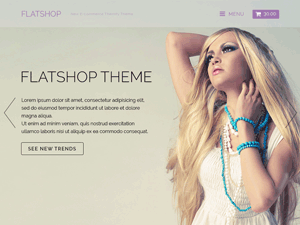
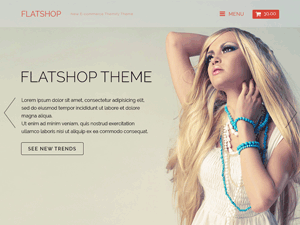
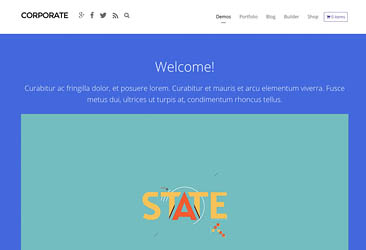
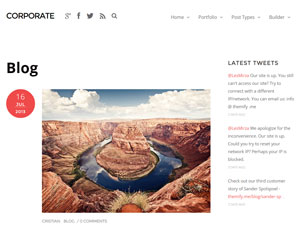
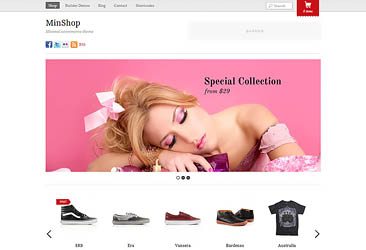
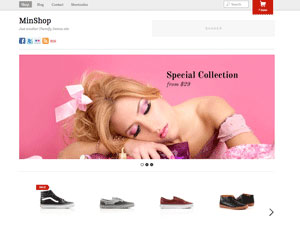
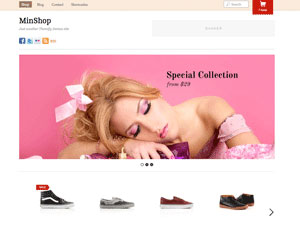
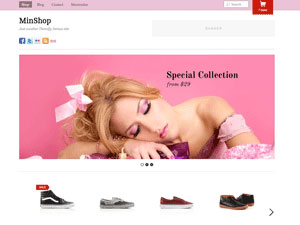
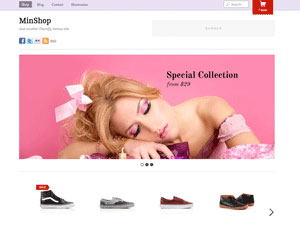
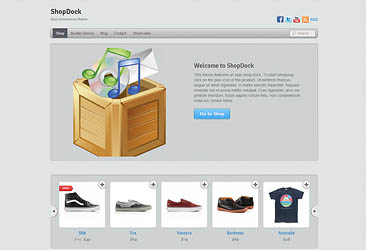
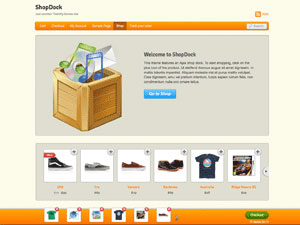
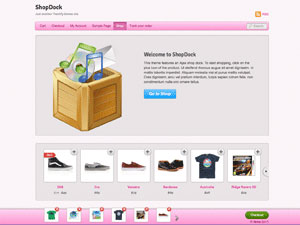
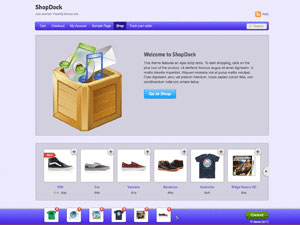
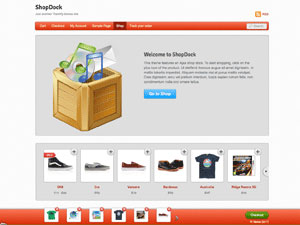
Ultra

Themifyのテーマの中で汎用性に高く、ブログ、コーポレート、ポートフォーリオ、飲食店、ECサイトなど様々なサイトを作成できるThemify1番人気のテーマです。
参考:Ultraのテーマでできること。
プロのWebデザイナーが作成したレイアウトが29種類あり、そのうち3種類がECサイト用に作成されています。
UltraのECサイト用デモサイト
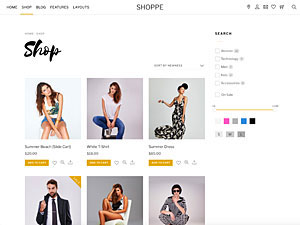
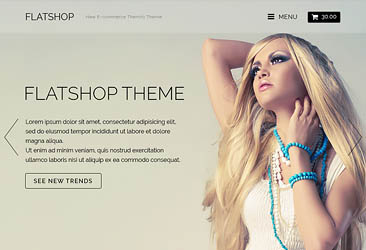
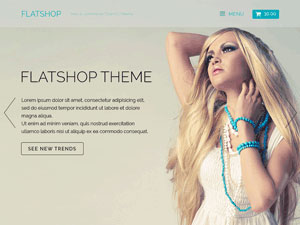
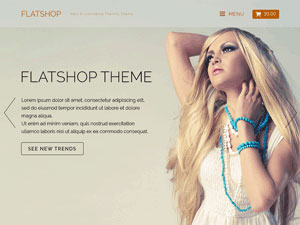
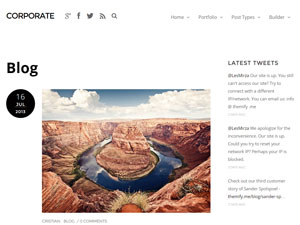
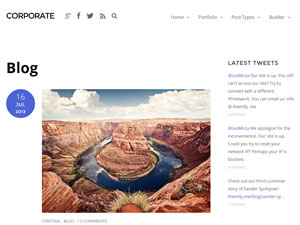
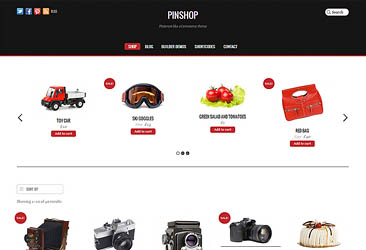
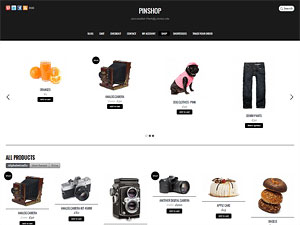
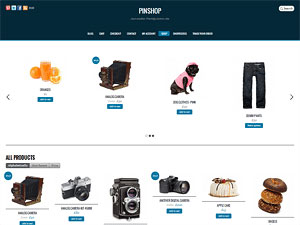
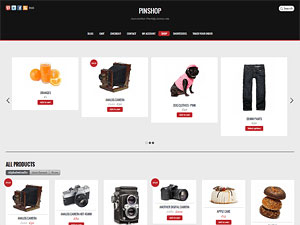
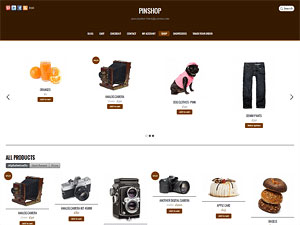
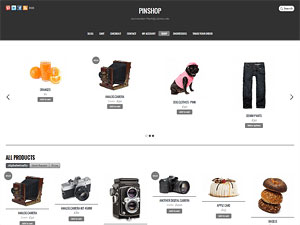
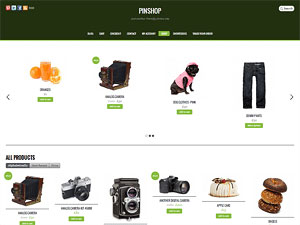
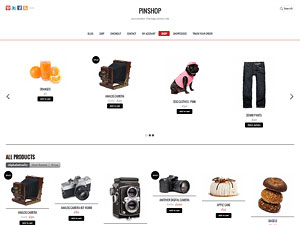
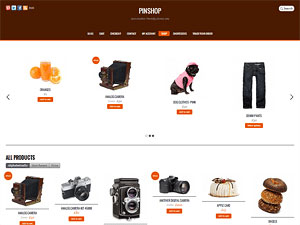
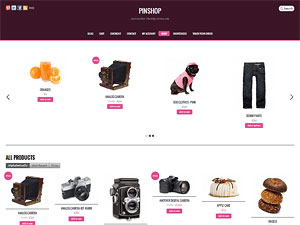
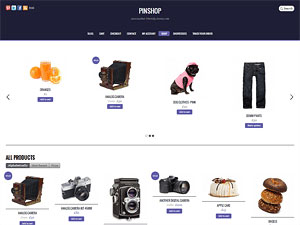
Shoppe

Themifyのテーマの中でWooCommerceと親和性が最も高いテーマで、ECサイト用テーマとしては1番人気です。
参考:Shoppeのテーマでできること。
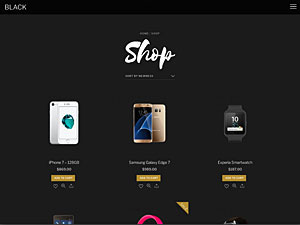
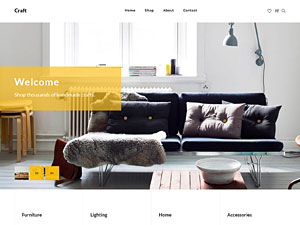
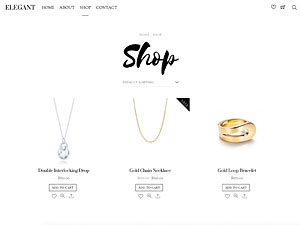
Shoppeのスキンレイアウトは8種類ですが、全てがECサイト用に作成されています。
ShoppeのECサイト用デモサイト
3 スキンやデモをインストールする方法
ECサイト用のThemifyテーマ8種類をインストールしただけではデモページのようなサイトになっていません。プロのWebデザイナーが作成したECサイトにする方法を説明します。(デモサイトが複数あるUltra、Shoppeとデモサイトが1種類の他のテーマとは若干異なる部分がありますが流れは一緒です。)
一番利用者が多いUltraのテーマで説明します。
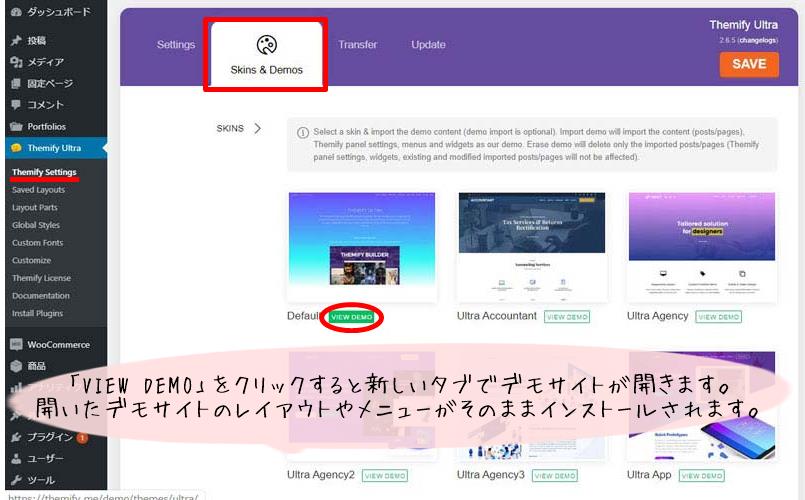
テーマをインストールして有効化すると、ダッシュボードにThemifyの設定画面が追加されます。ダッシュボード > Themify Ultra >Themify Settings を選択して、「Skins & Demos」をクリックします。

「VIEW DEMO」をクリックすると、インポートするデモサイトが新しいタブで開くので構成をチェックしてください。

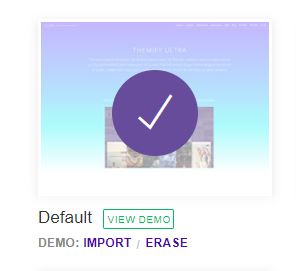
デモサイトを選択すると「DEMO:IMPORT / ERASE」が表示されるので「IMPORT」をクリックするとポップアップが表示されます。

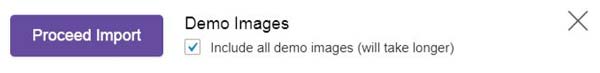
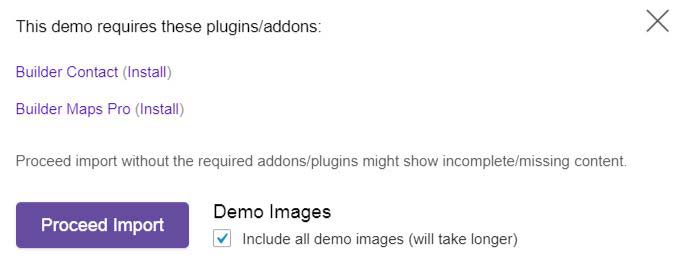
「Proceed Import」をクリックするとデモサイトのインポートが開始されます。Include all demo imageのチェックを外すと写真はダウンロードされません。チェックは入れたままの方にしてください。
「Import」をクリックした時に、「This demo requires these plugins/addons」の表示が含まれていたら、インポートするデモサイトを作成するのに必要なThemifyのプラグインが不足している警告です。(写真の例だと「Builder Contact」と「Builder Maps Pro」がインストールされていない事を表しています。)
※UltraとShoppe以外の6つのテーマは、必要なプラグインの機能がテーマに含まれています。

プラグインが不足している状態でデモサイトをインポートすると、不完全なサイトになります。不足しているThemifyのプラグインを先にインストールしてください。
なお、Themify プラグインは有料のものと無料のものがあります。テーマとプラグインは別々に購入する必要がありますが、テーマとプラグインがセットになっているテーマやすべてのテーマとプラグインが使用できるMaster clubプランなど購入方法が複数あります。詳しくは「Themifyの料金プランと参考情報」を読んで下さい。
デモサイトをインポートすると、固定ページや投稿ページ、カテゴリーなどが追加されます。追加されたページや投稿を自分のサイトに合うように打ち変えていきます。なお、一緒にダウンロードした写真はそのまま使用することもできます(参照:https://themify.me/blog/new-demo-images-import-option)。写真を差し替える場合は、デモサイトの元写真のサイズや容量を参考にして写真編集ソフトを使って写真の大きさなどを整えてください。(参照:「背景画像や掲載写真を見栄えのする画像に作り替える写真編集ソフト)
インポートしたカテゴリーや固定ページ、投稿ページを打ち変える際の注意点は、打ち変える必要がないものは変更しないようにして下さい。
インポートしたデモサイトは、「Import」の右側にある「ERASE」をクリックすると不必要なページ(打ち変えていないページ)を一括で削除することができます。ページに変更を加えると「ERASE」で削除されないので手動で削除してください。
あとはWooCommerceに商品登録すればECサイトが完成します。
Themifyは購入後30日間、理由の如何を問わず返品可能です。
また、他の有料テーマを購入している場合は、購入代金が半額になります。
ECサイト用のテーマではありませんが、3種類の無料テーマがあるのでドラッグ&ドロップでサイトを作成するThemifyを試すことができます。下の「Themifyを無料で試す方法」でダウンロード方法を確認してください。
自社製品やドロップシッピングで商品販売を検討中の方、ECサイトの作成が思うように進まない方は、サイト作成にかかる時間を大幅に短縮できる大変便利なテーマなので一度使ってみて下さい。
会社やお店のホームぺージ、物販やドロップシッピングのECサイトなどサイトは、「知ってもらう」「買ってもらう」がサイトを作る目的です。サイト作成に時間をかけずに効率よくサイト作成できる方法を選択することが、目的達成のための第一歩です。
Themifyの40種類以上のテーマと60種類以上のプラグインの中から、思い通りのサイトを作成するため必要なThemifyテーマとプラグインを探し出してください。
ドラッグ&ドロップで簡単にECサイトを作成するThemifyの8種類のテーマは以上です。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。