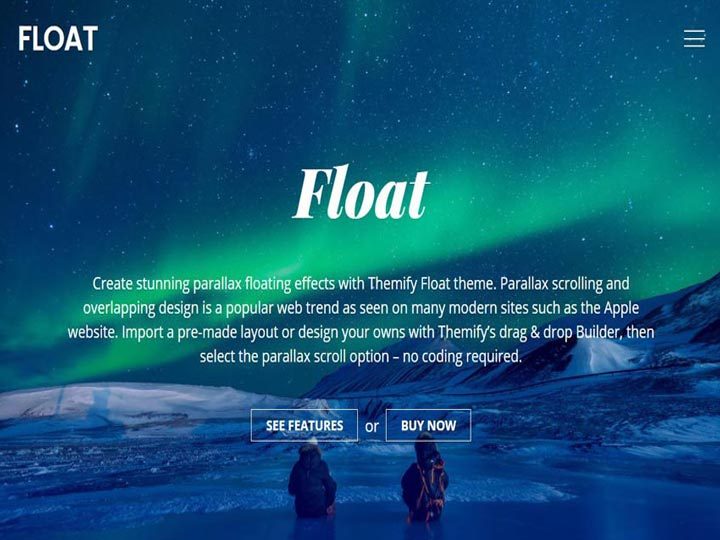
Floatフロート
パララックススクロールを作成するのにCSSでコーディングする必要はありません。Floatのパララックススクロールとオーバーラップするデザインは、アップルのウェブサイトなど多くの新しいサイトで見られる人気のあるWebトレンドです。
Webデザイナーが作成したデモをインポートして写真を入れ替えたり、Themifyのドラッグ&ドロップを使用してあなたの個性と感性でレイアウトしたパララックススクロールで訪問者の興味を引き付けるページを作成してください。
目次
1 パララックススクロールって何?
2 レイアウトのインポート
3 レスポンシブルデザイン
4 ヘッダーデザイン
5 パララックスブログ
6 ソーシャルシェア
7 WooCommerce
8 料金プラン
Floatのデモページ
1 パララックススクロールって何?
CSSでコーディングする必要はありません。
クリックして数値を選ぶだけで、好きな位置にパララックススクロールを設置することができます。グラデーションの背景とオーバーレイを追加すれば、デザイン性が高まり視覚効果の向上させます。
パララックススクロールがどのようなものなのか、動画で確認してみましょう。英語の動画ですが映像を見れば十分理解できます。。
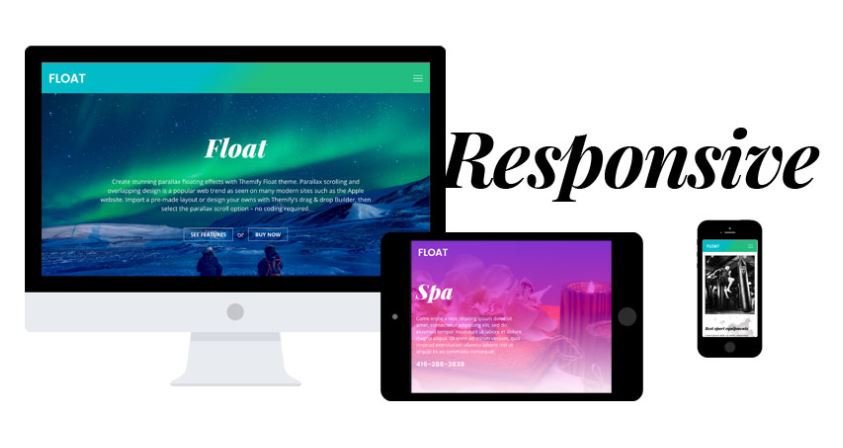
3 レスポンシブルデザイン
PCやタブレットまたスマホに対応しておりデバイスに適した解像度でパララックススクロールを綺麗に表示します。

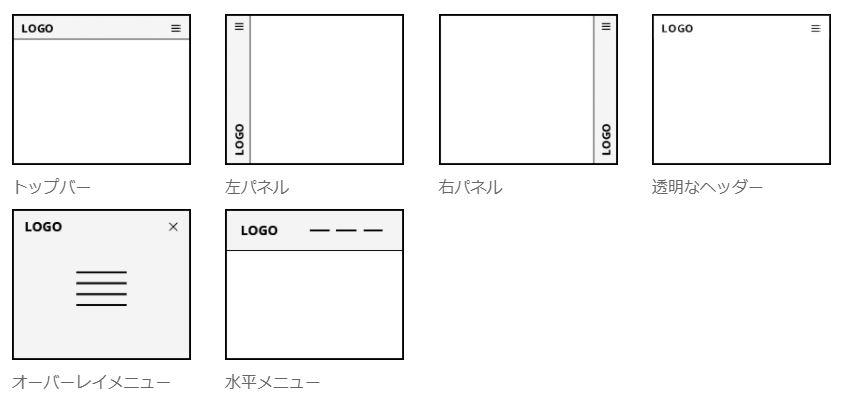
4 ヘッダーデザイン
サイト全体又はページごとに設定できる柔軟なヘッダーとメニューはパララックスデザインを最大限に引き立てます。

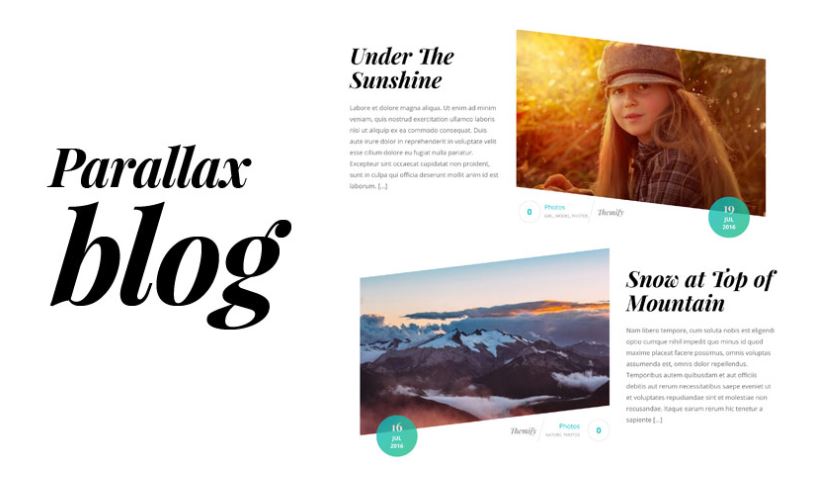
5 パララックスブログ
ブログ表示にもパララックス機能を取り入れた独創的なデザインは、サイト全体のコンセプトと一致するように設計されています。

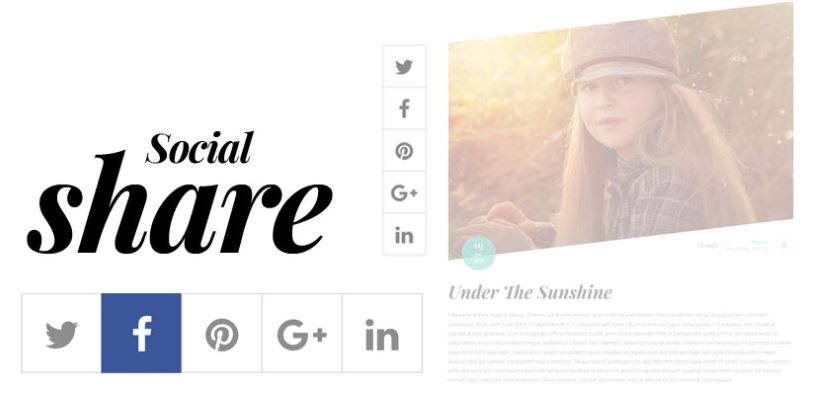
6 ソーシャルシェア
TwitterやFacebookなどのソーシャル共有ボタンが組み込まれているため、記事を簡単に共有することができます。

7 WooCommerce
無料のEコマースプラグインであるWooCommerceをサポートしているので、ネットショップやアフェリエイトを簡単にセットアップできます。