どんな事ができる?まずはThemifyテーマの設定項目を覚えよう
ドラッグ&ドロップするだけでサイトが思うように作成できるThemifyは、初心者でも簡単に思い描いているWebデザインを実現できます。どんな機能があるか事前に知っておくと効率よくサイト作成ができます。
と、言うのも、初めてThemifyを使い始めた頃、英語も分からないし、一先ずサイトを作り始めました。だんだんとThemifyの機能の全容が掴めてきた時、結構余分な作業をしてたことに気が付きガックリした覚えがあるからです。
会社やお店のホームページを作る、趣味のサイトを作る、アフェリエイトサイトを作る、目的は様々だと思いますが、全員に共通して言えることは、サイト作成に費やせる時間は限られているということ。効率よく作業が進めれるようにThemifyの機能をざっくりと覚えておいてください。
1 ダッシュボード
Themifyのテーマを有効化すると、ダッシュボードにThemifyの項目が追加されます。
(項目はテーマによって多少違いがります。ここでは一番利用されている「Ultra」を利用して説明します。)

「Themify テーマ名」の項目が追加されます。
・Themifyの設定
サイト全体の設定をします。
・Builder Layouts
よく使うデザインを登録して他の投稿で利用します。
(元デザインと流用先は独立しています。)
・Builder Layout Parts
ショートコードが発行され、他の投稿だけでなくウィジェットやサイドバーにも利用できます。(元デザインを変更すると流用先の変わります。)
・カスタマイズ
サイト全体の詳細設定をフロントエンドで行います。
・取扱い説明(英語)
Themifyのホームページの取扱い説明を表示します。ただし、英語です。。。
・プラグインのインストール
テーマに付加されているプラグインがある場合に表示されます。
・他のテーマ
Themifyの他のテーマのデモ画面が見えます。
Themifyの設定について説明します。
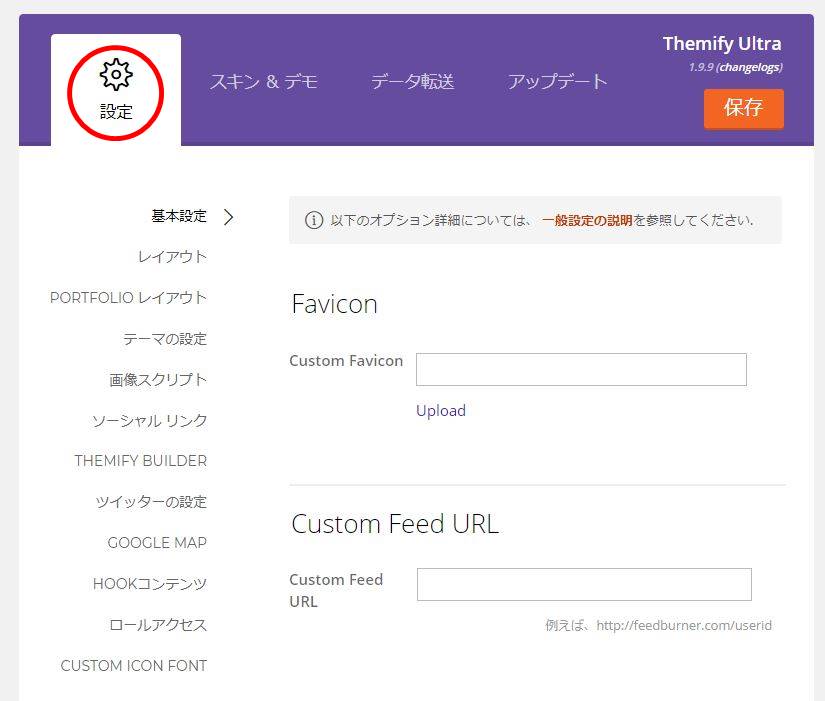
Themifyの設定を開くと「設定」「スキン&デモ」「データ転送」「アップデート」の4つの項目が表示されます。
2 設定
「設定」はサイト全体にかかる12項目について設定を行います。

・基本設定
Themifyは、SEOとセキュリティーに関するプラグイン以外はThemifyのテーマとプラグインでほとんどの事が出来てしまいます。だからテーマとプラグインとの衝突やプラグイン同士の干渉の恐れが少なく(発生してもすぐに修正のアップデートがあります。)、また更新が止まりワードプレスのバージョンに適応しなくなるということがありません。

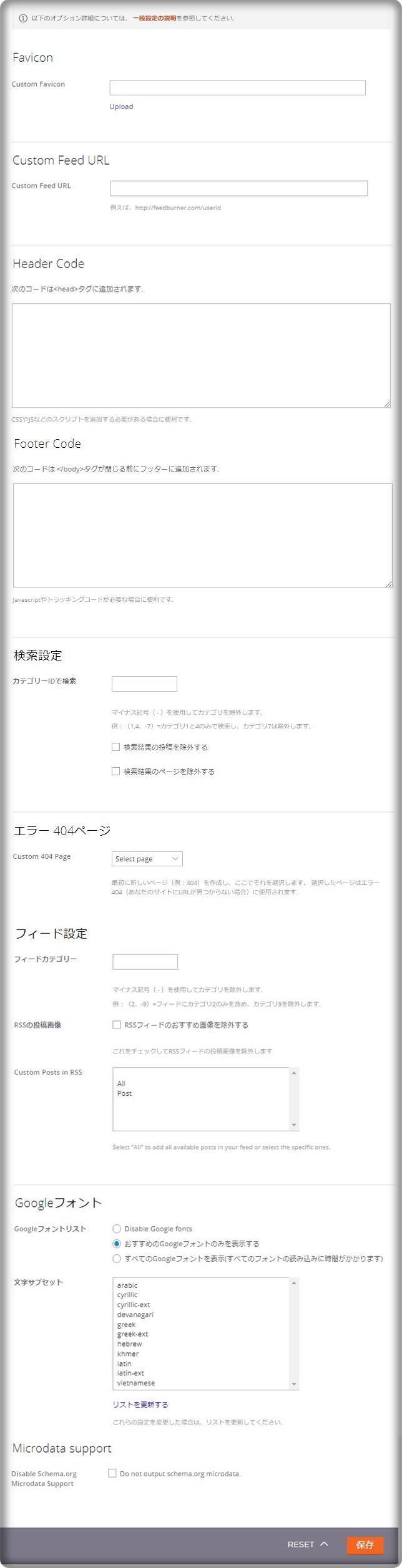
この項目で覚えておきたいのが、ファビコンを設定したり、サイト全体のヘッダーやフッターにコードを追加、404エラーのオリジナルページを指定です。
ファビコンは。背景が透過するPNGファイルでサイスは300px×300px程度の正方形で作成し、「upload」をクリックしてドラッグ&ドロップで設定できます。
ここのヘッダーコードとフッターコードは、すべての投稿、ページ、アーカイブに挿入されます。Google アナリスクティのコードやカウンターのコードなどを貼り付けます。フッターにテキストを挿入したい場合は、ここではなく後から説明する「テーマの設定」で行います。
404エラーページは、一般的には.htaccessにリダイレクトコードを書き込んで作りますが、Themifyには作成した固定ページを選ぶだけで404エラー発生時に表示するページを指定できます。
Googleフォント(日本語フォントは10種類ぐらいあります。)も指定できますが、日本語は文字の種類が多く読み込みに時間がかかるためあまりお勧めしません。
Microdata Supportは、サポートに問い合わせてところ検索機能にかかる情報を提供するとの回答をもらいましたがよくわかりませんでした。検索に使われるとのことなのでデフォルトのままでいいと思います。
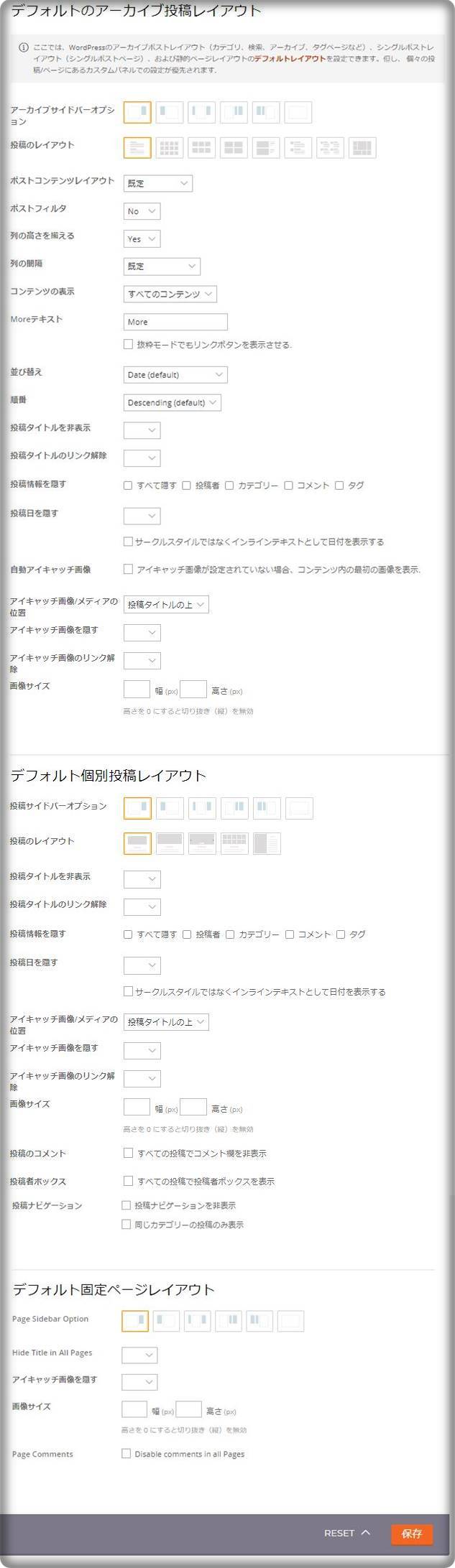
・レイアウト
投稿、固定ページ、アーカイブのレイアウトを設定します。
ここで設定した内容がデフォルトとして反映されますが、個別の投稿・固定ページのカスタムパネルで変更ができます。

項目を読めば何に対する設定なのか何となく分かると思いますが、ローカル環境のInstantWPで試してみることをお勧めします。ローカル環境の作り方はこちらを詳しく書いてあります。
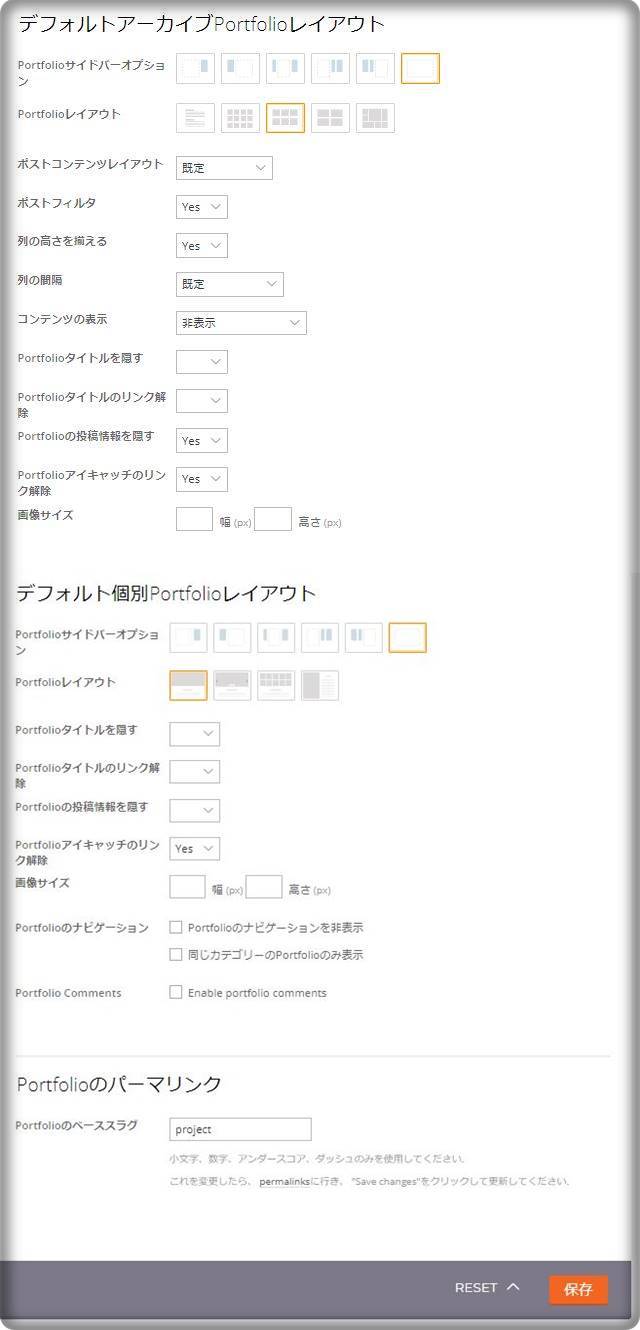
・PORTFOLIOレイアウト
PORTFOLIOは、ワードプレスのカスタム投稿機能にあたる投稿タイプでのアーカイブページと個別投稿のレイアウトを設定します。PORTFOLIOが組み込まれているテーマとそうでないテーマがあります。

PORTFOLIOを使うにはプラグインをインストールする必要がありますが、他のプラグインと少し異なりダッシュボードのThemifyの設定から行います。

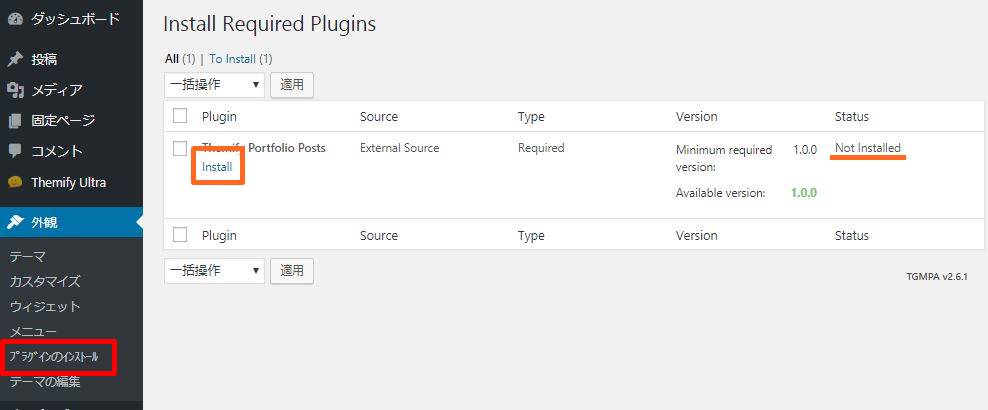
赤枠で囲った「プラグインのインストール」をクリックすると、「Themify Portfollo Posts」が表示されます。
Status(状態)が「Not Installed(インストールされていない)」になっているので、「Install」をクリックします。

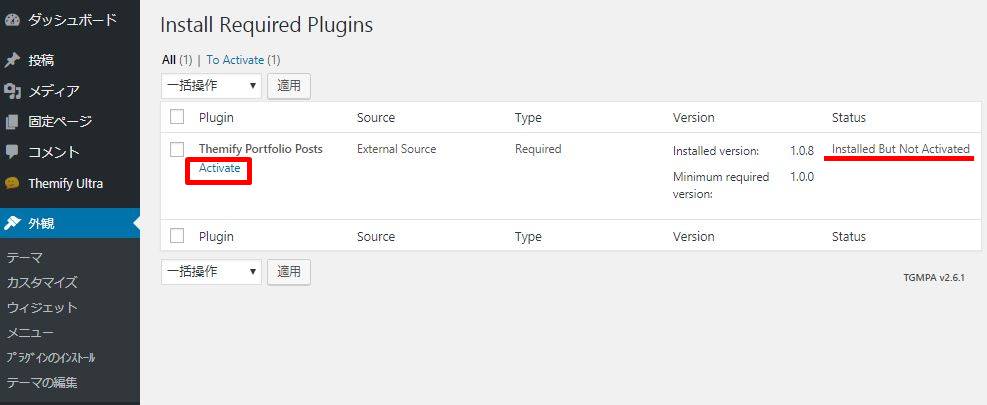
インストールされるとStatusが「Installed But Not Activated(インストールされているが有効化されていない)」となっているので、「Activate(有効化)」をクリックします。

PORTFOLIOが有効化されると、ダッシュボードに「Portfolios」が追加されます。
Portfolio Categoriesも追加されていますね。投稿と同じようにカテゴリー分けできます。
Portfolioの設定がないテーマで投稿を拡充したい場合は、PTB プラグインを使ってカスタム投稿を行ってください。(Portfolioの設定があるテーマでもPTBプラグインは使えます。)
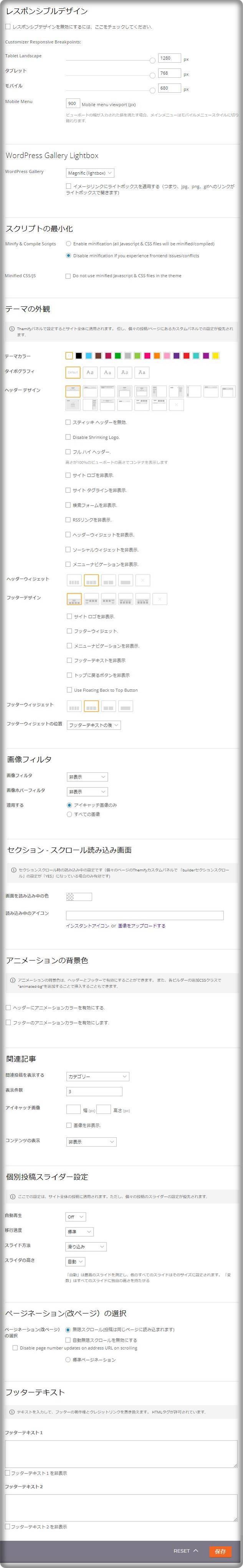
・テーマの設定
レスポンシブルデザインの切換えサイズ、ページネーション、フッターテキスト、ヘッダーデザインやフッターデザインなどをデフォルトを設定します。テーマの外観や画像フィルタは個別の投稿・固定ページのカスタムパネルで変更ができます。

フッターテキストに何も入力していないと、デフォルトとしてフッターテキスト1にコピーライト、フッターテキスト2にワードプレスとThemifyの表示がされます。
これらを表示させたくない場合は、非表示のチェックボックスをクリックしてください。

この項目も「レイアウト」と同様にローカル環境のInstantWPでいろいろと試してみることをお勧めします。
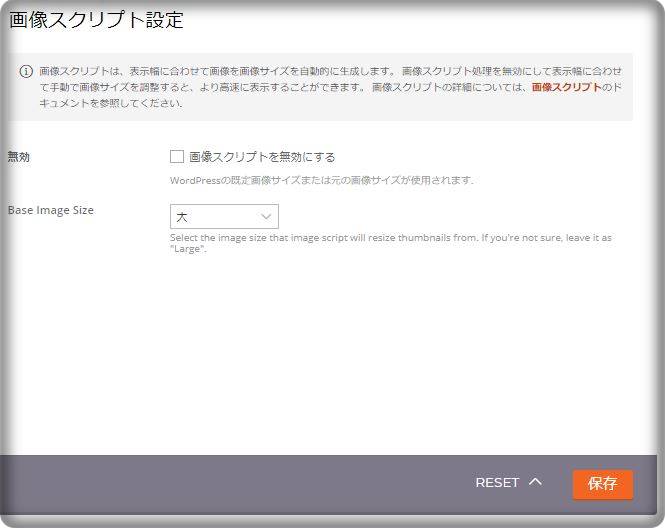
・画像スクリプト
ディスプレイの表示幅に合わせて画像サイズを自動的に生成する機能のON/OFF。OFFにするとワードプレスの画像サイズが適応されます。

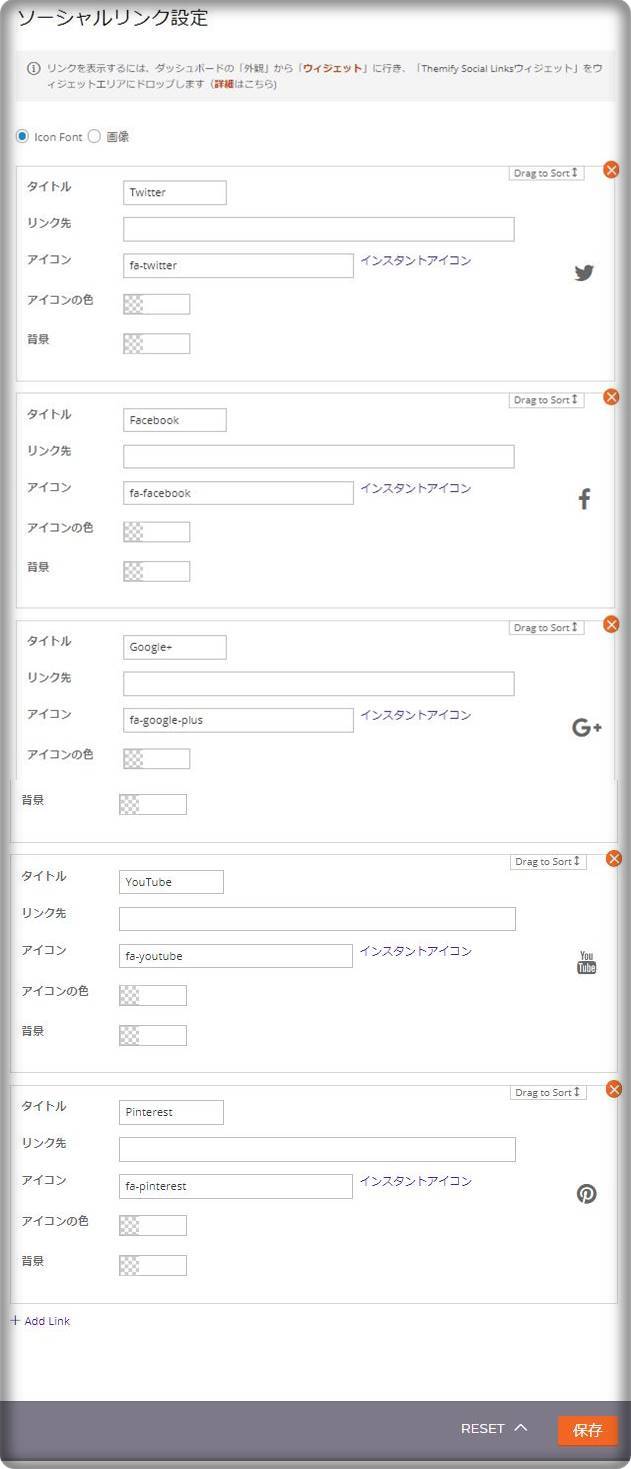
・ソーシャルリンク
Facebook、Twitter、YouTube、Instagramなどのソーシャルメディアのリンク設定をします。

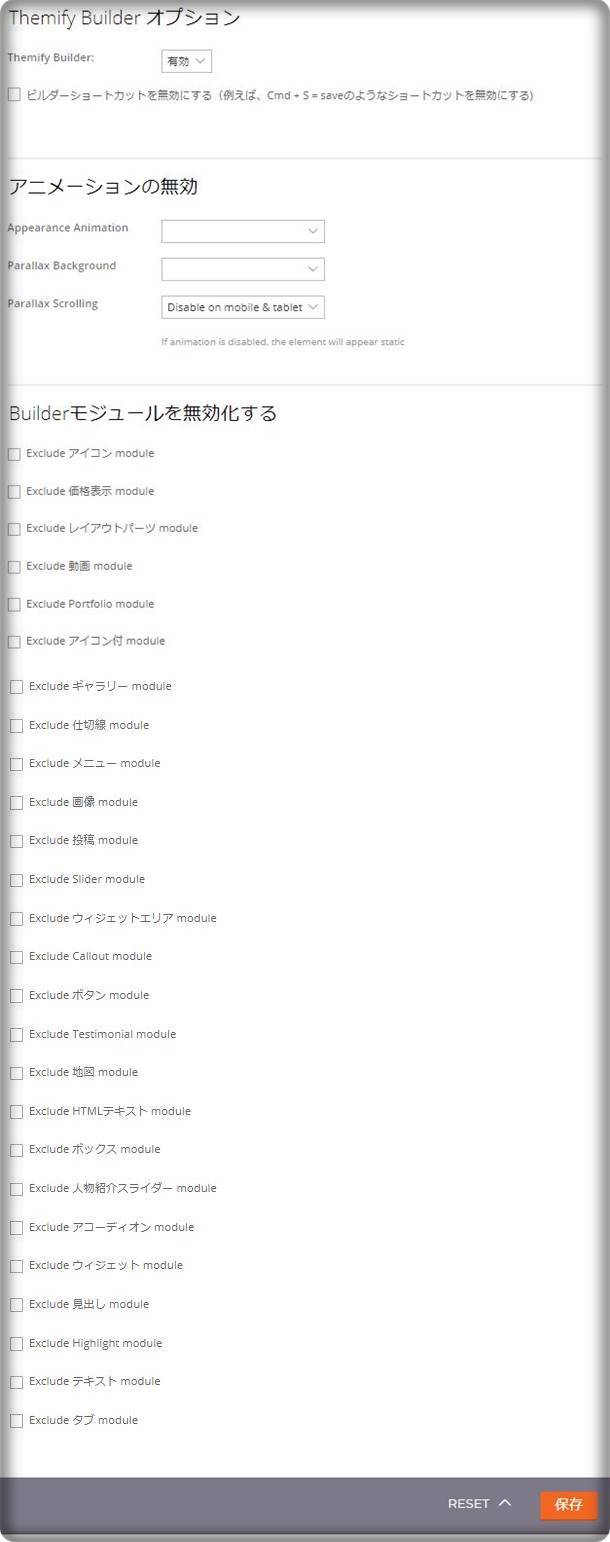
・THEMIFY BUILDER
使用しないBuilderモジュールを無効化を設定できます。

・ツイッターの設定
TwitterのAPI設定をします。

・GOOGLE MAP
Google MapのAPI設定をします。

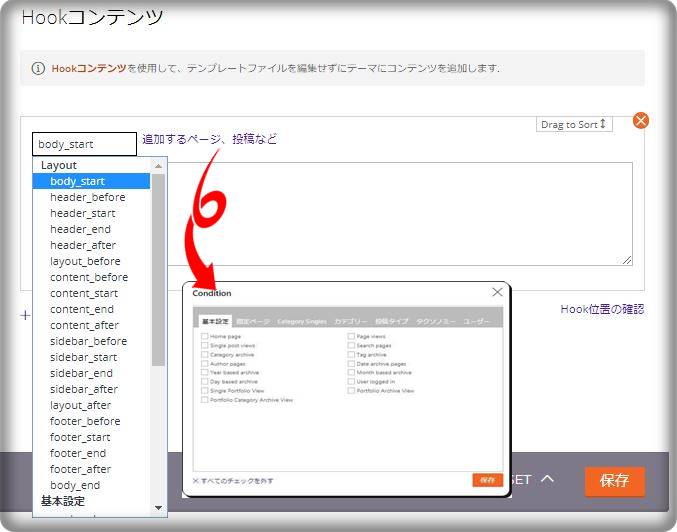
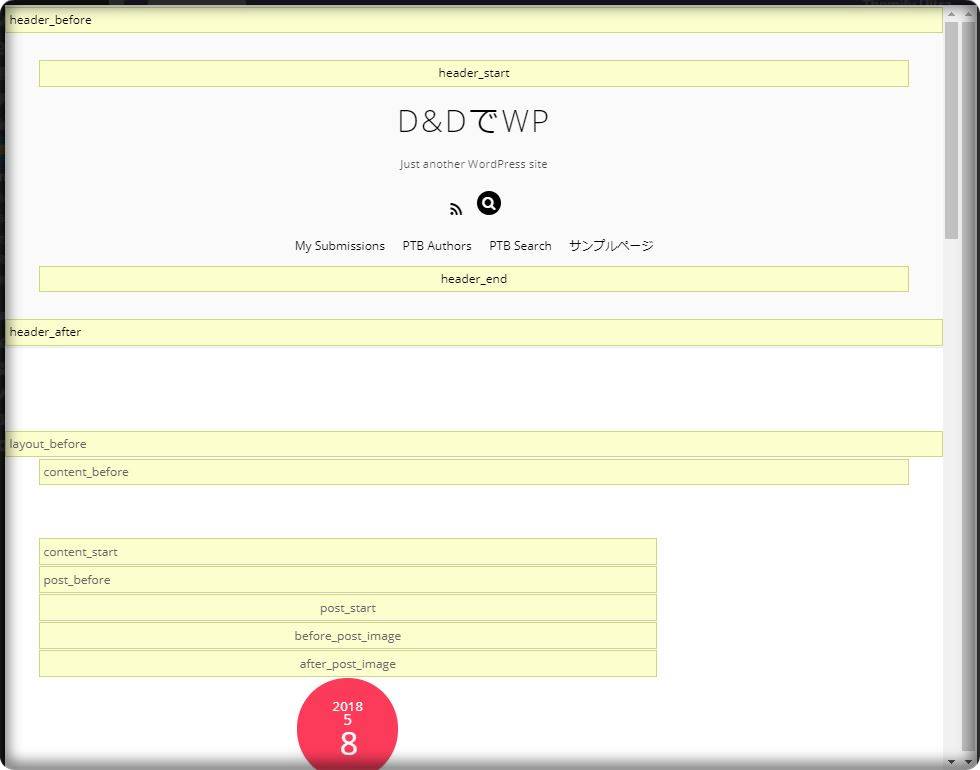
・HOOKコンテンツ
HTMLやCSSを使わなくても投稿、固定ページ、アーカイブなどの任意の位置にGoogle adsenseなどの広告などを割り込ませることができます。
どこの位置に当たるのか「Hook位置の確認」で調べることができます。


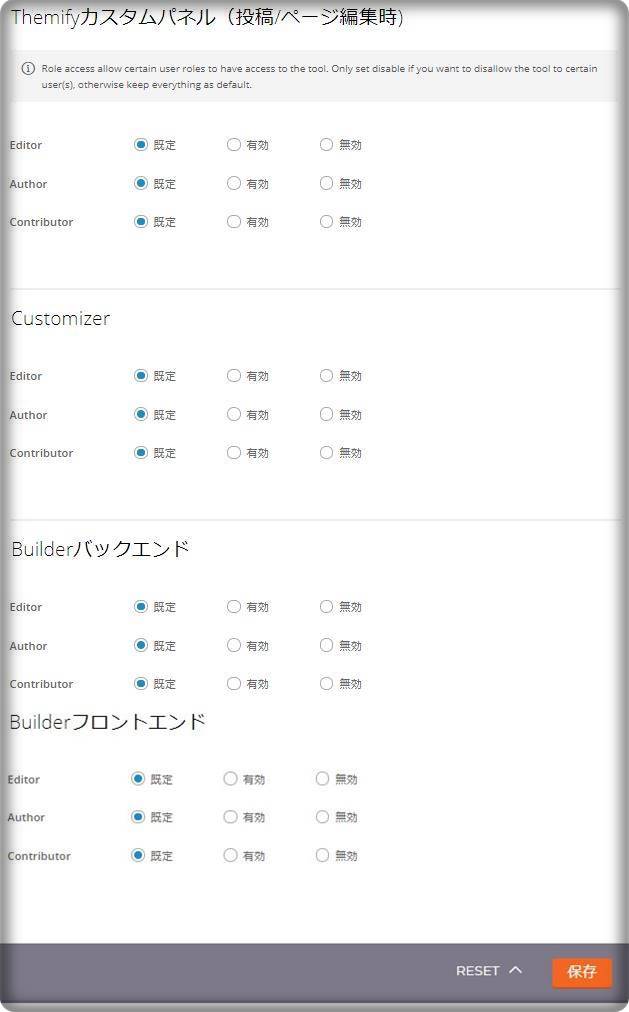
・ロールアクセス
サイトを複数名で作成する時にワードプレスの権限グループに合わせてカスタムパネルやカスタマイズなどの利用を制限することができます。

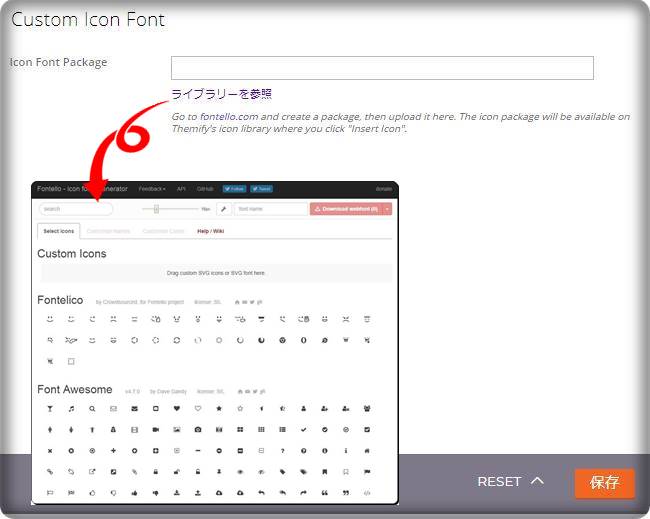
・CUNTOM ICON FONT
Fontello.comのアイコンをアップロードして利用できます。
しかし、フリープラグインのThemify Iconsがあるので今はここで登録して使用する必要性を感じません。

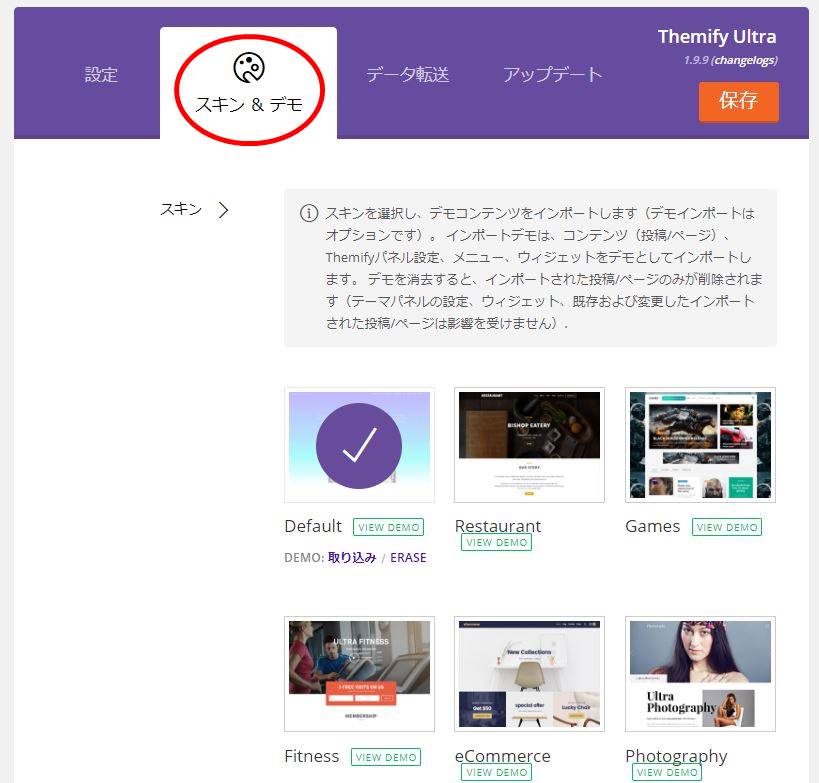
3 スキン&デモ

作成するサイトのジャンルに合わせて、Webデザイナーが作成した投稿や固定ページの標準的なセットをインポートすることができ、写真や本文を打ち変えるだけでサイトを完成させることができます。
「ERASE」はインポートした投稿や固定ページのうち、変更していないものをすべて削除するときに使用します。
なお、デモをインポートする際に不足しているプラグインがある場合は警告がでます。そのままインポートを継続することもできますが、不足しているプラグインの機能は欠落するので完全なコンテンツにはならないので注意してください。

なお、個別の投稿や固定ページだけにWebデザイナーが作成したレイアウトを使用したい場合は、Import Layoutを使用します。
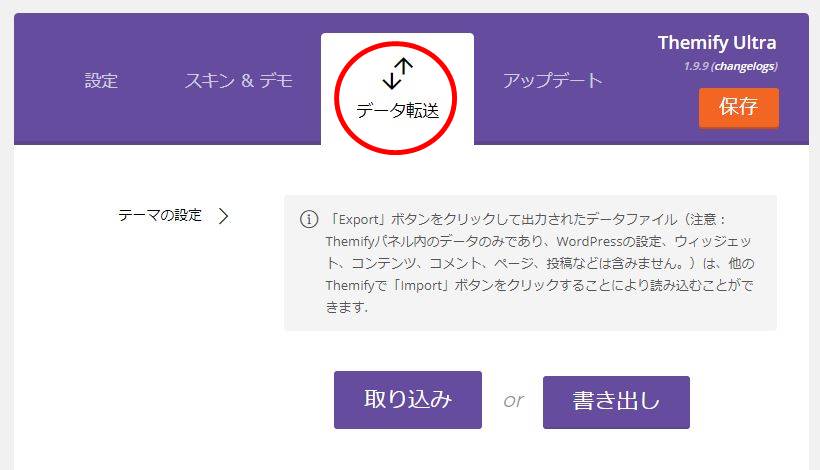
4 データ転送

「設定」をインポード/エクスポートできます。
Builder Layout、Builder Layout Parts、投稿、固定ページなどのインポード/エクスポートはダッシュボードのツールから、カスタマイズのインポード/エクスポートはカスタマイズの設定画面から行います。
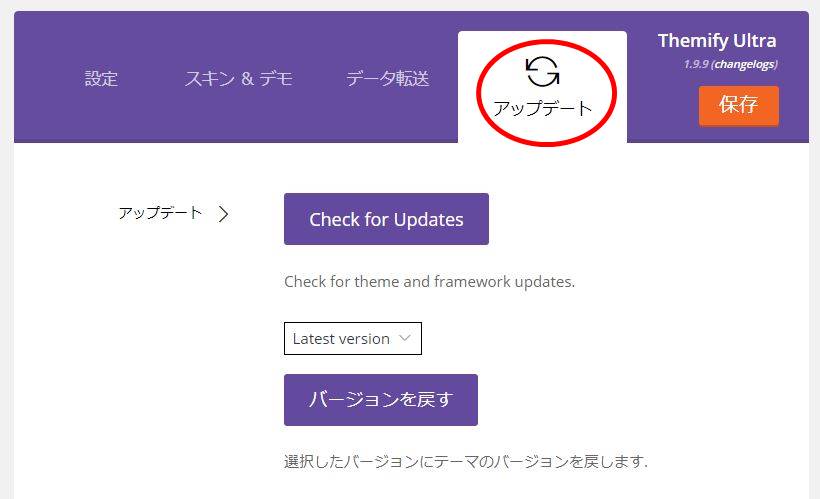
5 アップデート

テーマのアップデートを行います。また、不具合が発生したら5世代前までダウングレードすることもできます。
テーマやアドオンプラグインに新しいバージョンが提供されたときは、画面上部にアップデートの情報提供がなされます。「Update now」をクリックしてもアップデートが行えます。

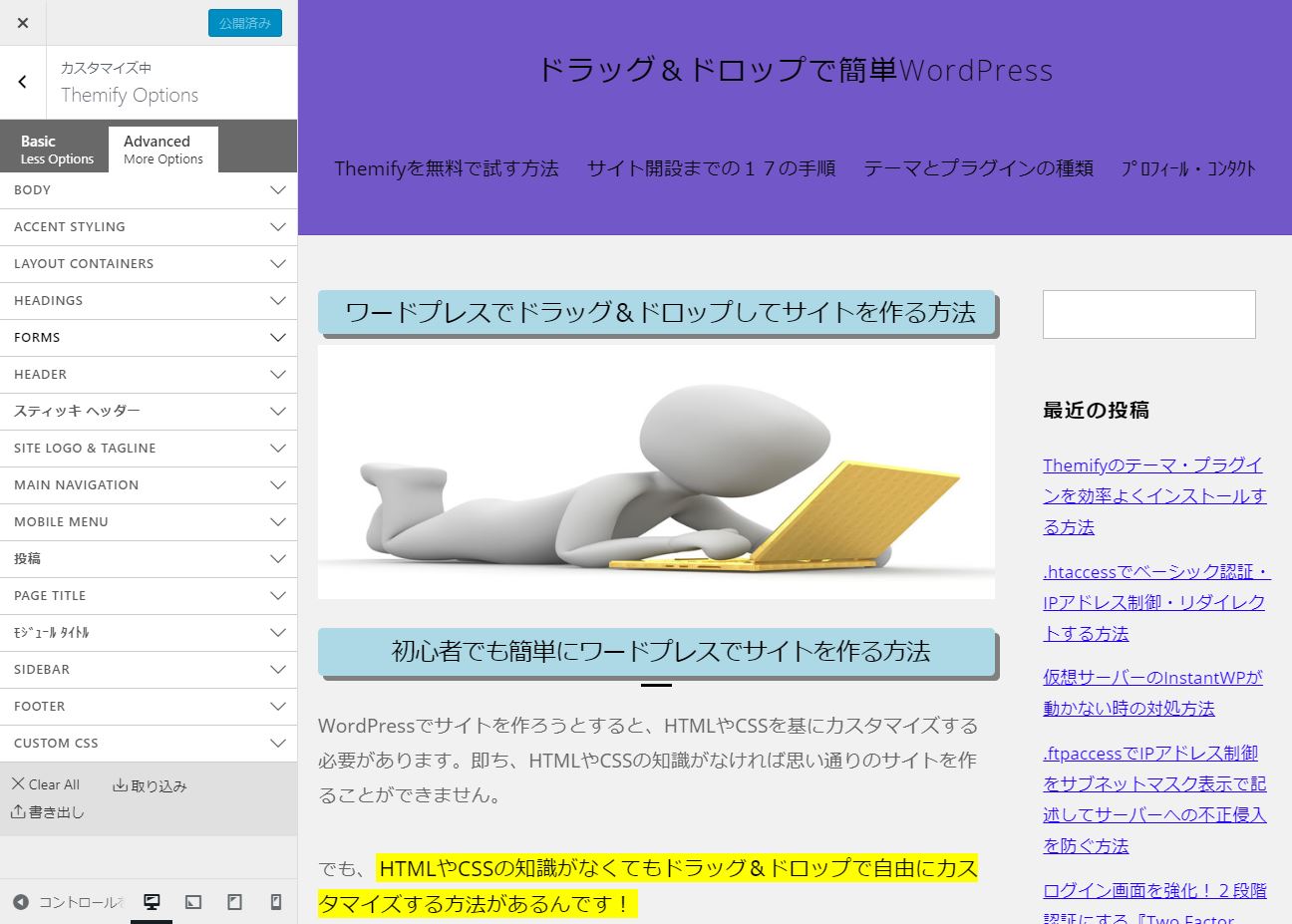
6 カスタマイズ
カスタマイズは、サイトの詳細設定をフロントエンドで行うことができます。
ダッシュボード > Themify >カスタマイズ から行います。

フロントエンドなので実際のWeb画面を見ながら調整することができます。また、左下のコントロールでデバイスを選んで変更することもできます。
Themifyはドラッグ&ドロップで投稿や固定ページを作っていくので、ワードプレスを初めて使う人でも簡単に作ることができます。
個別の投稿や固定ページを組み合わせて1つのサイトを作り上げる訳ですが、個別の投稿や固定ページのデフォルト設定をしたり、組み合わせ方のレイアウトを設定しておくのが「Themifyの設定」です。
そしてサイト全体の詳細設定(タイトルや文字の大きさや色、リンクホバー時の背景色、メインメニューの文字色や背景色など)は、カスタマイズで行います。
何をどのように変更したらどこがどうなるのか。実際に設定を変更して試してみるのが一番です。ただし、公開しているサイトではなく仮想サーバーのInstantWP(パソコン内でドラッグ&ドロップのThemifyを無料で試す方法)で試すことをお勧めします。作業前にフォルダごとコピーしておけば、万が一くちゃくちゃになったらフォルダーごとゴミ箱にポイして、コピーしておいたフォルダですぐに作業を開始できるからです。
Themifyの設定とカスタマイズを理解するとサイト作成の幅が一層広がりますが、上達するコツは「兎に角、習うより慣れろ」と昭和の精神論のような言葉が一番ピッタリとくる気がします。
思い通りのサイトを作るために、「おっ、こんなこともできるんだ」「この設定を変えるとこうなるんだぁ」など、楽しみながらThemifyを触っていきましょう。





