Masked Imageマスクドイメージ
写真をフォトショップで加工する必要もCSSでコーディングする必要もありません。
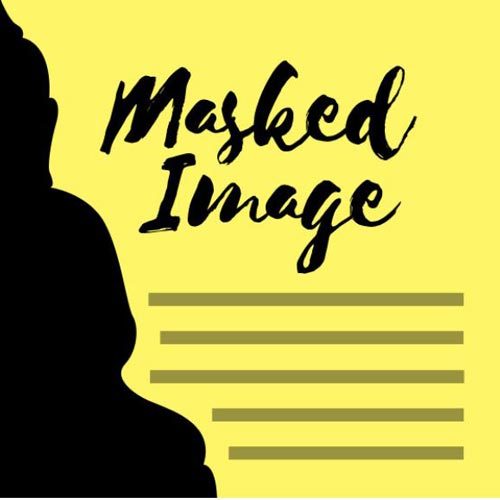
星型やハート形など16種類のプリセットマスクで写真を切り抜いたように表示したり、加工された写真にリンクを埋め込んだり、写真の輪郭に沿って囲い込むようにテキストを表示したりすることができます。
このプラグインはThemifyのテーマで完全に作動します。
Themify以外のテーマで使用する場合には、無料の「Themify Builder Plugin」をインストールすると使用することができます。
Masked Imageでできること
早速、プラグインをインストールして何ができるか確認してみます。
元となる写真は愛くるしい犬の写真を使います。

元画像
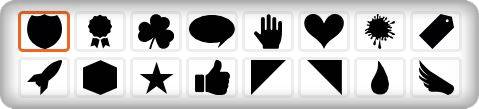
写真を切り抜いて表示するプリセットマスクは16種類です。

元となる写真にプリセットマスクの図形を重ねた部分が表示されます。
切り抜いた写真の輪郭をぼかすこともできます。


画像にリンクを貼ることができます。
元の写真をライトボックスで表示したり、URLアドレスを新しいタブで開いたりすることができます。
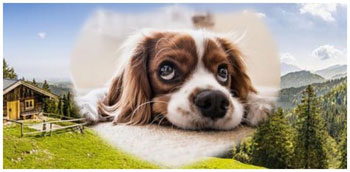
写真を埋め込んだり、余白に色を入れたりすることができます。


プリセットマスクをPNG形式の画像に変えて、元画像に重ねたりオリジナルのマスクとして切り抜いたりすることができます。


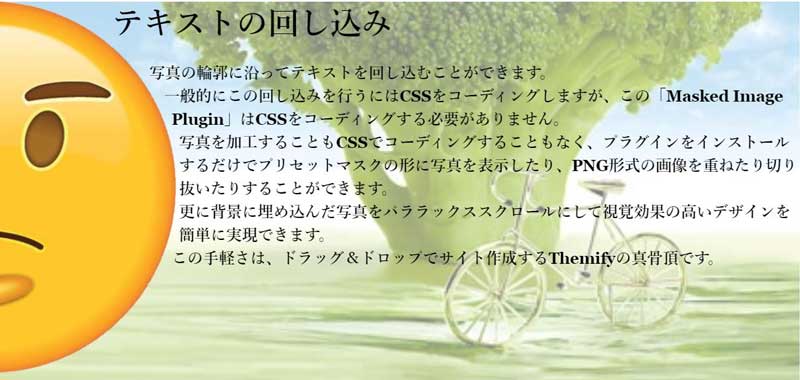
PNG形式の画像を使用すると輪郭に沿って文字を回し込むことができます。
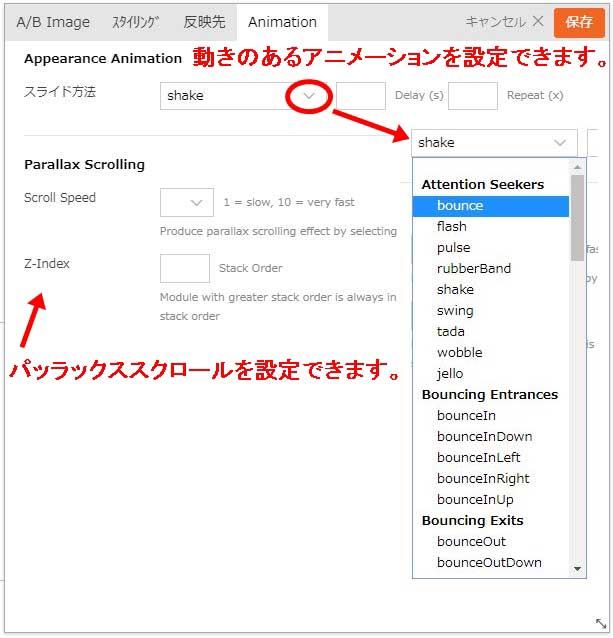
背景に写真を埋め込んでパララックススクロールにしたり、ズームスクロールにしたりすることもできます。もちろんCSSでコーディングする必要はありません。

Masked Imageの使い方

使い方は簡単です。
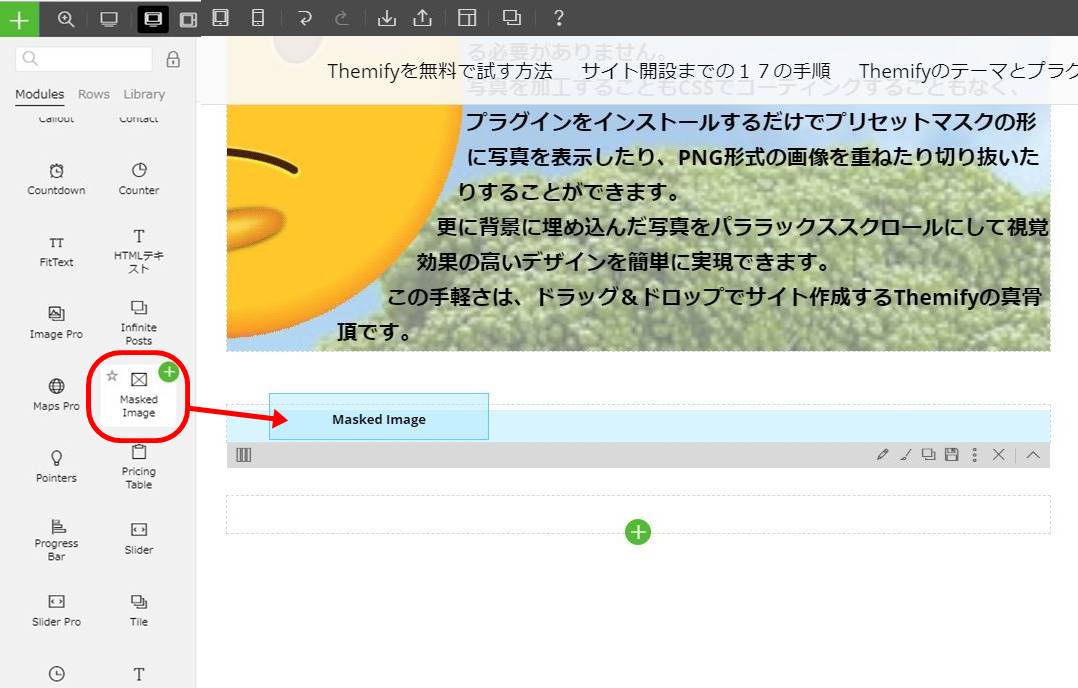
左上の緑地に白抜きの+にカーソルを当てるとモジュールパネルが開きます。
インストールしているアドオンプラグインの一覧が表示されるので、「Masked Image」をドラッグして表示させる位置にドロップします。

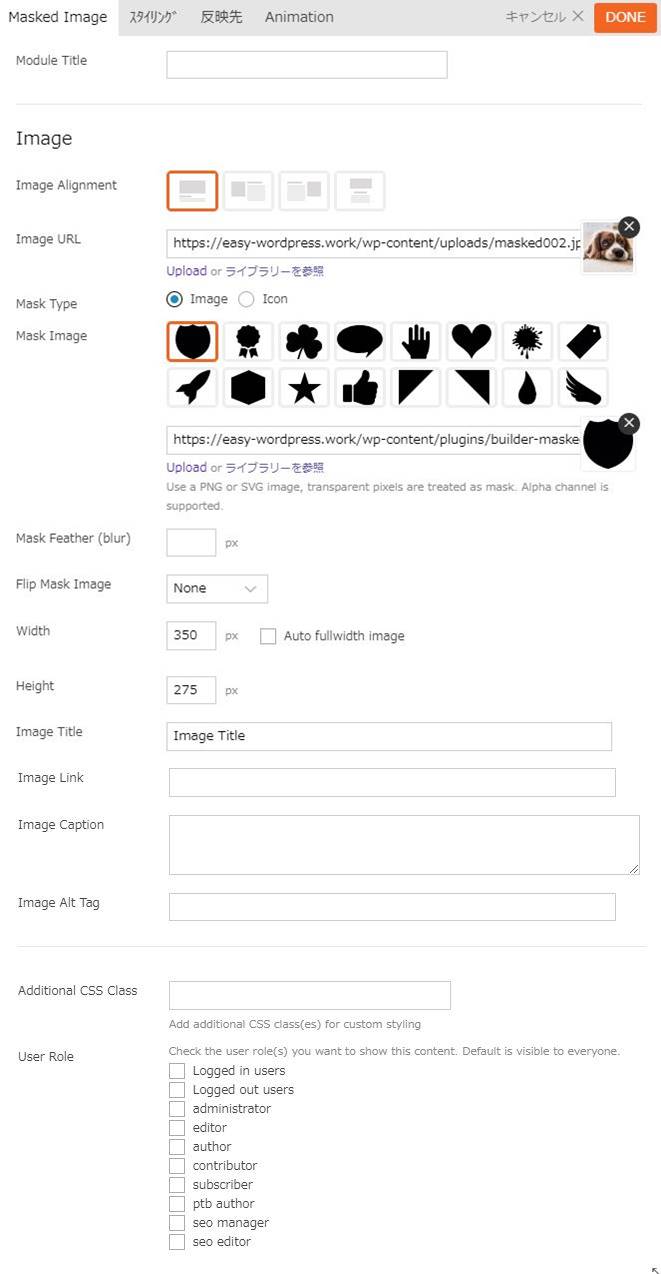
英語表記ですが何となく分かると思います。
Image URLで写真を選び、Mask Imageを選ぶだけで、写真を選んだ図形に切り抜いて写真を表示してくれます。

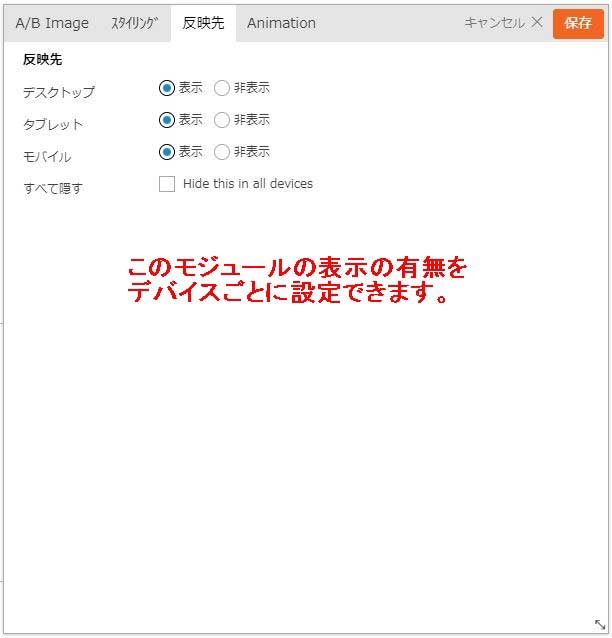
詳細設定の項目です。
全体の設定の他に、Module Title、Image Title、Image Captionの書式を個別に変更することができます。
Themifyのアドオンプラグインについて
Themifyアドオンプラグインの特徴
Themifyのテーマにはドラッグ&ドロップで作成する24種類のビルダーモジュールが実装されています。
文章を書いたり、写真や動画を埋め込んだり、ギャラリーやスライダーを設置したり、Googleマップやリンクボタンを追加したりするサイト作成に必要な基本的な操作はアドオンプラグインなしでも可能です。

アドオンプラグインは、テーマに標準装備されているビルダーモジュールにない機能やより美しく独創的なWeb表示ができるように洗練された機能を追加するためのもので、必要なプラグインだけ追加することができます。
アドオンプラグインは、Themifyのテーマで完全に作動します。
Themifyのテーマ以外で使用する場合は、Themifyから無料で提供されているThemify Builder Pluginをインストールしている必要があります。
プラグインは、使用しているテーマや他のプラグインの影響を受け正常に作動しない恐れがあります。その場合はサポートの対象外になります。
を読んで下さい。
Themifyは実際のWeb画面を見ながらアドオンプラグインをドラッグ&ドロップしてサイト作成ができます。それ故に一般的に使用されているサイトを高速化するキャッシュ系プラグインやサーバーのセキュリティー(WAF)と干渉して正常に動作しないことがあります。
公開中のサイトでThemifyのテーマやThemify Builderプラグインを試す場合は、テストサイトを作成してテストサイトで動作確認を行うことをお勧めします。
従前は各アドオンプラグインごとに1年間のアップデート付きで$10、もしくはすべてのアドオンプラグインを1年間使用できるセット販売で$39と選択することができたのですが、価格改定があり現在はBundle(バンドル)と呼ばれるセット販売のみです。
金額は従前のまま$39です。
無料のThemifyのテーマやThemify Builder Pluginの入手方法や使い方は
Themifyには
・42種類のテーマ
・12種類のプラグイン
・25種類のアドオンプラグイン
・5種類のPTBアドオンプラグイン
が1年間アップデートとサポートが受けられるマスタークラブが$89であります。Themifyの全テーマとプラグインが使い放題でサイト数に制限もありません。
更に、これらが永久に使用できるライフタイムクラブ($249)もあります。
興味のある方は購入方法や割引き情報、テーマやプラグインの情報も読んでみて下さい。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。