背景に動画を埋め込んだ全画面表示のオーバーラッピングスクロールの作り方
オーバーラッピングスクロールとは
紙芝居のようにディスプレイの高さに合わせた全画面表示が順番にオーバーライドしていくスクロール方式のことです。(右の画像をスクロールさせると通常のスクロールとは異なる方式であることが分かると思います。)
CSSでコーディングする必要はなく、設定項目をクリックするだけなのでサイト作成の初心者でも、簡単に全画面表示のオーバーラッピングスクロールの作り方を紹介します。
1 オーバーラッピングスクロールの背景に埋め込めるもの
オーバーラッピングスクロールさせる全画面表示に埋め込むことができる背景は、写真・動画・スライダー・グラデーションカラーを使用することができますが注意すべき点は
・サイズと容量
です。
写真にしろ動画にしろ、サイズが大きくなれば容量も増加します。
また、高画質にしても容量は大きくなります。
インターネット環境の充実に伴い、高速通信が当たり前になって来ていますが、容量が大きくなればなるほどページの読み込みに時間がかかります。また、スマホ利用者が多いのでモバイル環境の訪問者のことも考慮して、できる限り背景に利用する写真や動画の容量は小さくすべきです。
写真や動画そのものを見てもらうのが目的ではなく、訪問者の興味を引く演出として背景に写真や動画を埋め込む訳ですから高画質にする必要もありません。
サイドバーのない全画面表示のページの場合でも
サイズ幅:400px~800px
容 量 :数十KB~数百KB
を目安に作成するようにしてください。
<シネマグラフを背景に埋め込む>
写真よりも動きのある動画を背景に埋め込む方が訪問者の興味を引くことができますが、元となる動画を準備して動画編集ソフトで調整する必要があり大変手間がかかります。
しかし、1枚の写真を動きのある動画に作り替える「PhotoMirage」というソフトがあります。
PhotoMirageを使ってシネマグラフを作成すると、背景に写真を使用するよりもインパクトのある映像を簡単に作成することができます。オーバーラッピングスクロールのサンプルページはすべて「PhotoMirage」を使用して作成したシネマグラフです。
管理人が作成したシネマグラフをダウンロードできるようにしました。全画面表示の背景に普通の写真を使用した場合とシネマグラフを使用した場合を比較して、ディスプレイを見た印象を比べてみてください。
2 オーバーラッピングスクロールの作成方法
Themifyのテーマは、全ページ共通のレイアウトを設定しておき、共通のレイアウト以外のレイアウトを取り入れる場合は、その個別ページでレイアウトの設定を行うことができます。
今回はサイト全体ではなく、個別の投稿ページを全画面表示にしてオーバーラッピングスクロールにする方法で説明します。
2-1 個別投稿ページのレイアウトを全画面表示にする
各ページのレイアウトは、バックエンドにある「Themify カスタムパネル」の「投稿オプション」と「ページの外観」の設定項目を変えるだけで、サイト全体の共通レイアウトとは異なるレイアウトにすることができます。
まず、投稿ページタイトル、パーマリンク、カテゴリーなどを入力します。
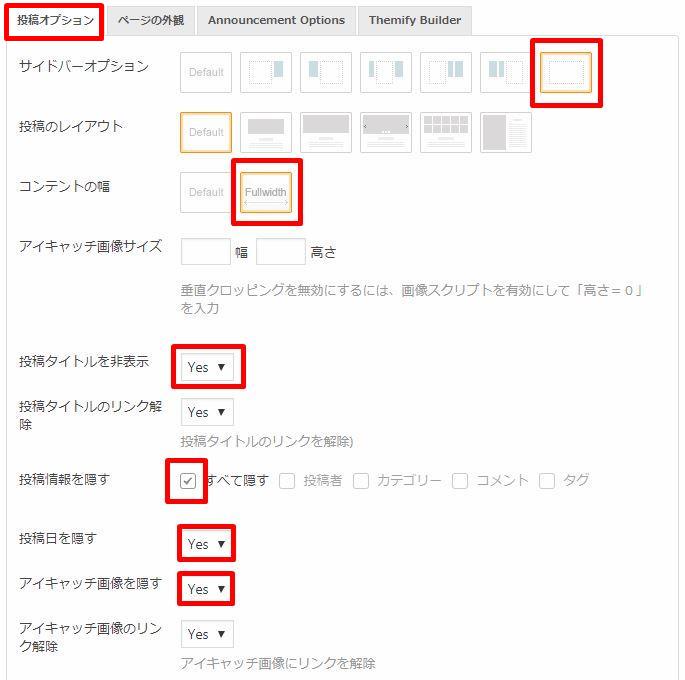
そのまま、下へスクロールしてThemifyカスタムパネルの「投稿オプション」のタブをクリックして、下の写真のように設定します。

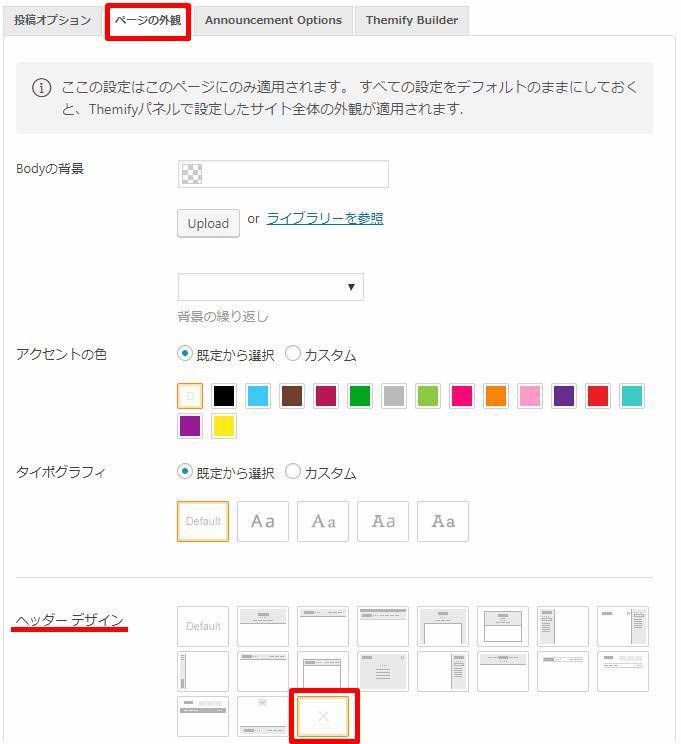
次に同じくThemifyカスタムパネルの「ページの外観」をクリックして、ヘッダーデザインを最後尾の「ヘッダーなし」を選択します。

以上の設定で、サイト全体の共通レイアウトからこの個別投稿ページだけを全画面表示に変更することができます。
一旦、「下書きを保存する」をクリックして設定を保存します。(「公開」をクリックしないようにしてください。作成途中の投稿が閲覧可能状態になってしまいます。)
2-2 一枚ずつ表示する全画面のページを作成していく
全画面表示の画面が切り替わっていく一枚ずつのページを作成していきます。
言葉では説明しにくいので、切り替わる1枚ずつがどこにあたるのか写真で説明します。
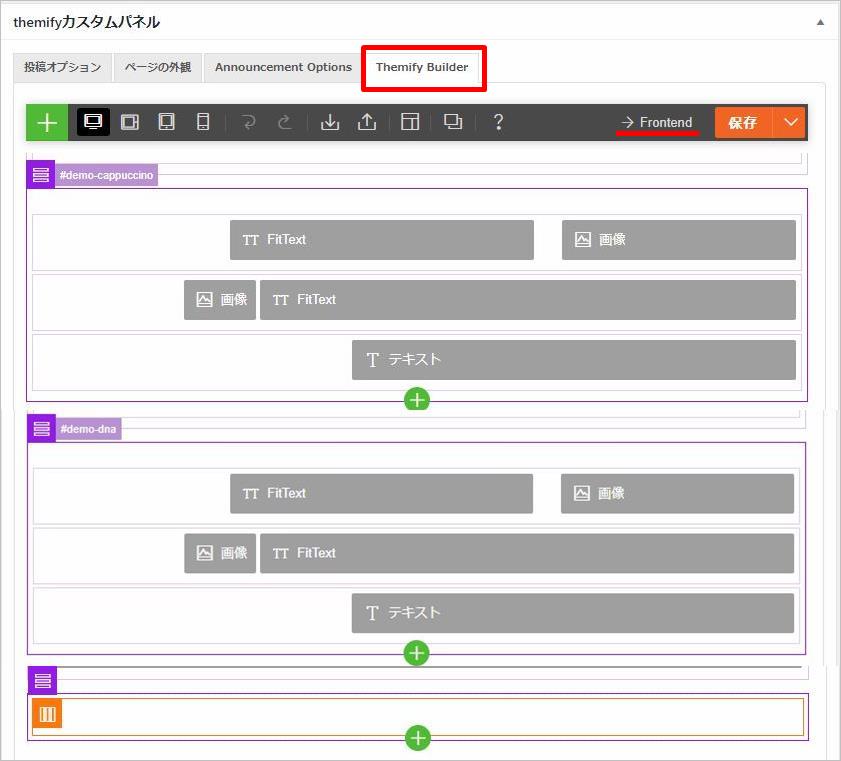
先程、個別投稿ページを全画面表示にするために設定したThemifyカスタムパネルの「Themify Builder」をクリックします。

紫色で囲まれている部分1つひとつが全画面表示1枚分になります。この紫色の部分をRowといい、テキストや画像を作成するモジュールをドラッグ&ドロップして1つの段落を作成します。(モジュールがドロップされていないRowは一番下のように空欄になっています。モジュールがドロップされると自動的に次のRowが作成されます。)
Themifyカスタムパネルのモードを「バックエンドモード」といい、このまま作成していくことも可能ですが、この状態では実際のWeb表示でどのように表示されるかイメージがつきません。
Themifyのテーマが初心者でも扱いやすいテーマである最大の理由は、実際にディスプレイに表示されるWeb画面の状態で投稿ページを作ることができるからです。モジュールを追加したり背景を変更したりしたら、即時反映されるので簡単に投稿ページを作り込めます。
実際のWeb表示画面のモードを「フロントエンドモード」と言い、「→Frontend」の部分をクリックしてバックエンドモードからフロントエンドモードに切り替えて説明していきます。
まず、全画面表示の背景に表示させる写真や動画を埋め込みます。
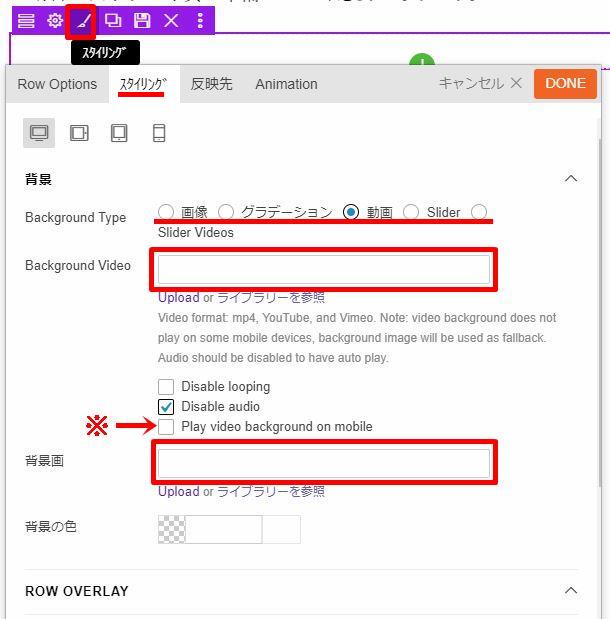
Rowのスタイリングをクリックして、背景のBackground Typeを選択します。写真は動画を選択した場合のものです。Background Videoに表示する動画をアップロードするか動画のURLを入力します。
動画(mp4)はすべてのブラウザーで再生されるとは限らないので、動画を再生されない場合に表示させる写真を「背景画」にアップロードしておきましょう。
なお、※印の「Play video background on mobile」にチェックを付けるとスマホなどのモバイルデバイスでも動画を再生するようになります。

たったこれだけで背景に写真や動画を埋め込むことができます。
後は必要なモジュールをRowにドロップして、全画面表示1枚分を作成します。

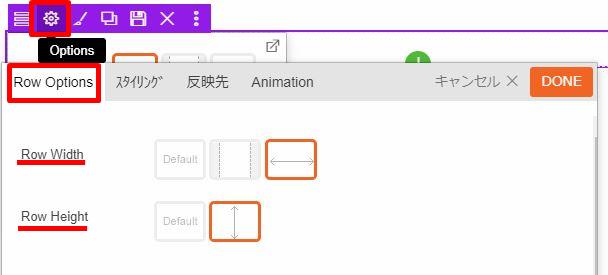
写真のように背景はディスプレイの全幅になっていますが、高さがディスプレイの高さに合っていません。Rowの高さをディスプレイに合わせます。
RowのOptionsをクリックして「Row Width」と「Row Height」の設定を写真のように変更します。(モジュールをコンテント幅で納めたい場合は真ん中を選択してください。)

これで全画面表示1枚分が完成です。
全画面表示2枚目以降を同じ手順で作成していきます。
2-3 全画面表示が1枚ずつオーバーラッピングスクロールの設定
ディスプレイの高さと幅に合わせた全画面表示の個別投稿ページが完成したら、スクロールが全画面表示が1枚ずつオーバーライドするように設定します。
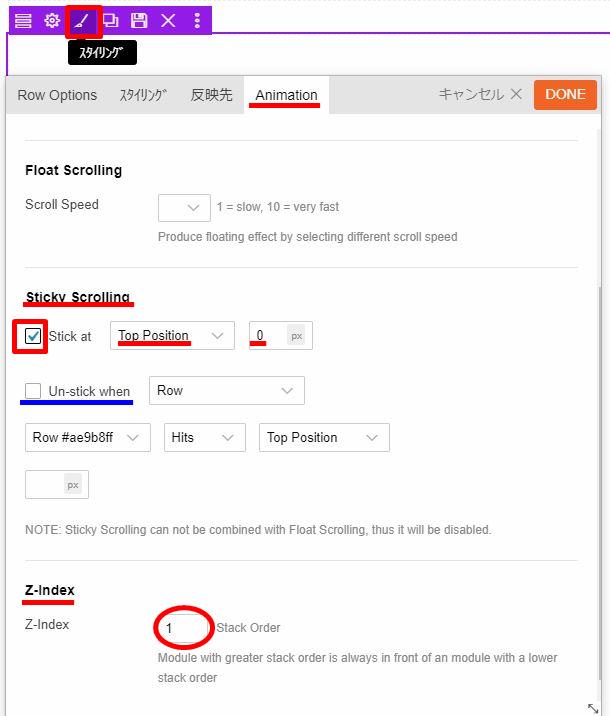
オーバーラッピングスクロールを設定する項目は、Rowのスタイリング > Animation > Sticky Scrolling で行います。

Sticky Scrollingにチェックを付けて「Top Position」を選択し、pxを「0」にします。
続いて、Z-indexに「1」を入力します。
オーバーライドスクロールにするために大切なことは
2つ目のRowは、Z-indexを「2」
3つ目のRowは、Z-indexを「3」
とZ-indexに入力する数字を増やすことです。
オーバーライドするRowのページ付けをイメージすると分かりやすいと思います。
ですから、Z-indexを誤ると表示されないRowが発生するので、Z-indexの数字は重複させたり、数順を入れ替えたりしないようにしてください。
これで全画面表示のオーバーラッピングスクロールは完成です。
下のiframeで表示したページをスクロールすると、紙芝居のように全画面表示しているRowに次の全画面表示のRowがオーバーライドするスクロールする投稿ページが出来上がります。
3 無料で使えるThemifyテーマの入手方法
Themifyのテーマが初心者にも扱いやすいと断言できるのは、専門の知識が必要なHTMLやCSSを一切使わなくても様々なカスタマイズができるからです。
Themifyのテーマは、HTMLやCSSでコーディングを必要とせず自由にカスタマイズできるテーマです。更に、機能を拡充するプラグインも60種類以上あり、Themifyのテーマとプラグインだけでサイトに取り入れたい機能を実現できます。これはとても大きなメリットでテーマとプラグイン又はプラグイン同士の競合を防ぐことができるのでサイト作りに専念することができます。
Themifyは有料のテーマですが、無料で使うことができるテーマが3種類あります。
既に公開中のサイトではいきなりテーマを変更するのはサイトが正常に表示されない恐れがあり止めた方が無難です。非公開のテストサイトを作成するかローカル環境でInstantWPを使用して、Themifyのテーマを試してください。
(参考:「Duplicatorでテストサイトを作る方法」)
全画面表示に関しては「超簡単!! 動画や写真を背景に埋め込んだ全画面表示の作り方」で詳しく解説しています。参考にしてください。
全画面表示のオーバーラッピングスクロールの作り方は以上です。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。