Splitスピリット
Splitテーマは、スクロールするときに特徴のある左右分割スクロールを演出して、訪問者に視覚的にサイトを印象付けることができます。分割スクロールですが、サイドバーを設置することもできるので、ポートフォリオやブログページを作成することもできます。
1 列のスタイリング
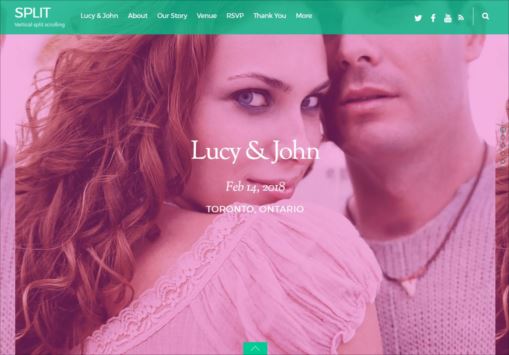
2 スプリットスクロール
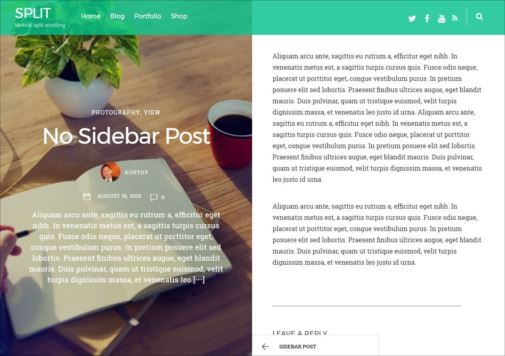
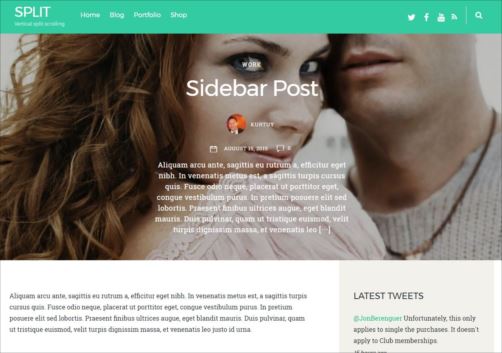
3 投稿レイアウト
4 ポートフォーリオポストタイプ
5 レスポンシブルデザイン
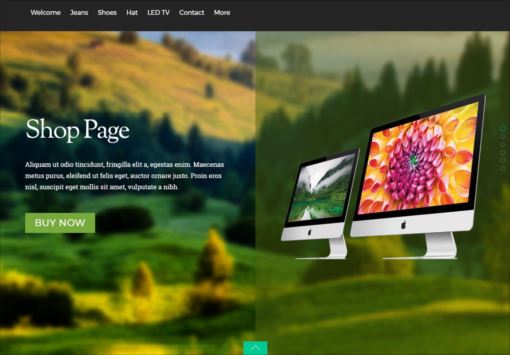
6 WooCommerce
7 ヘッダー・フッターの表示オプション
8 意思積み跳のレイアウトと無限スクロール
9 読み込み中のエフェクト
10 9種類のスキンカラー
11 料金プラン
Splitのデモページ
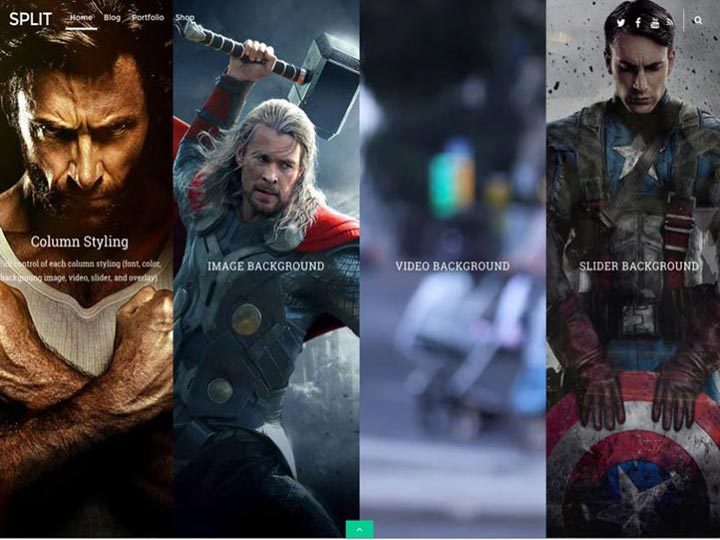
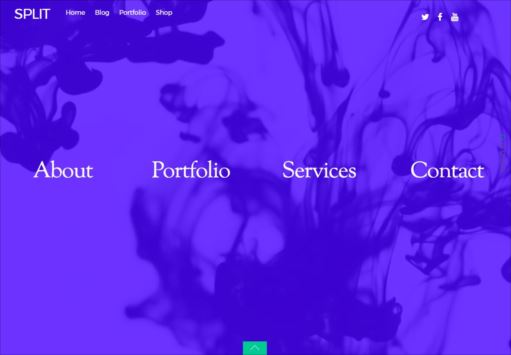
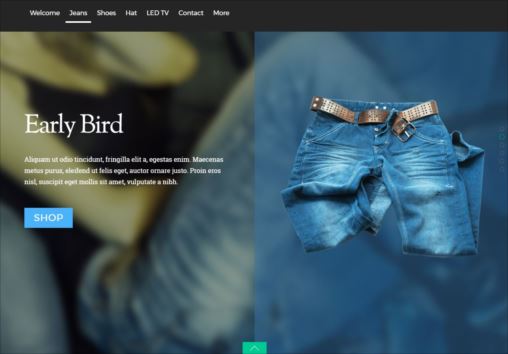
1 列のスタイリング
Builderの行スタイリング機能を使用して、好きなように各列のスタイルを設定します。サイトの各行の背景(ソリッドカラー、視差スクロールイメージ、スライダまたはビデオ)、フォント、パディング、オーバーレイ、枠線、および余白をカスタマイズすることができます。Builder のカラムスタイリング機能と連携してSplitテーマを構築しました。
下のビルダーレイアウトのデモページで、どのように各行の列のスタイルを使用したか確認してください。
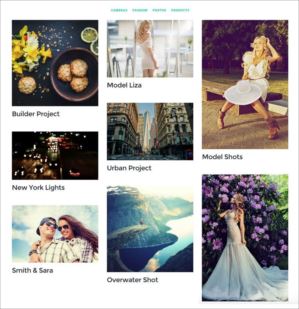
4 ポートフォーリオポストタイプ
ポストフィルタを含むオプションのポートフォリオポストタイプが含まれています。ポストフィルタは、サイト訪問者が見たいカテゴリに基づいてポートフォリオを表示する機能を提供する便利な機能です。

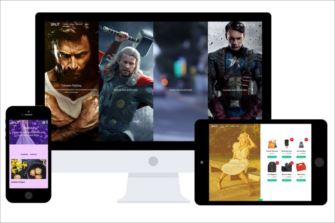
5 レスポンシブルデザイン
PC、タブレット、スマホなどのディスプレイサイズに合わせて綺麗に表示します。

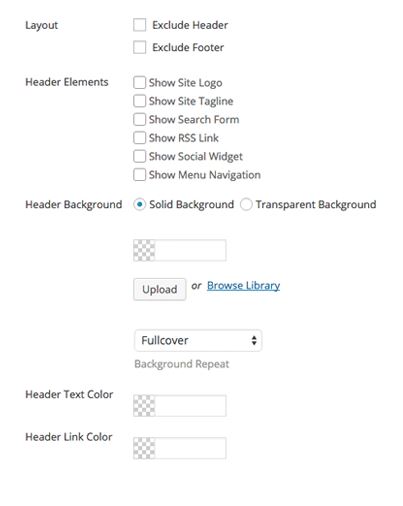
7 ヘッダー・フッターの表示オプション

ヘッダーとフッターのオプションがあり、ページをカスタマイズする際の柔軟性が向上します。これらのオプションを使用すると、ヘッダーやフッターを除外したり、特定の要素を非表示にしたり、背景の種類(ソリッド色、透明または画像の背景)を選択したり、カスタムヘッダーテキストの色を選択できます。
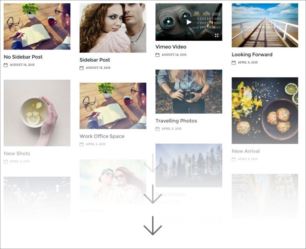
8 石積み調のレイアウトと無限スクロール
レスポンシブで美しい石積み調のレイアウトを使用して、ブログ/ポートフォリオを紹介することことができます。
無限スクロール機能を有効にすると、訪問者がページを下にスクロールすると、すべての投稿が自動的に読み込まれます。これにより、番号ページをクリックする必要がなくなり1ページにすべての投稿が表示できるため、訪問者はスムーズで連続的な閲覧ができます。

9 読み込み中のエフェクト
サイトの通常のページでページローダー効果を有効または無効にするかを選択します。この機能は、ページが完全に読み込まれる前にクールなアニメーションローダーを表示します。

10 9種色のスキンカラー
Splitには、黄色、オレンジ色、グレー色、ピンク色、黒色、青色、紫色、白色、赤色の9種類のカラースキンがあります。