どの位置にいてもページトップにひとっ飛び「スクロールトップ」プラグインの選び方
記事が長くなると目次を作ってリンクを貼り訪問者が読みやすくする必要があります。スマホでの訪問者が多いので、記事が長くなると目次へ戻るのも大変です。
そこで記事のどの位置にいても、Topまで一気に戻る「スクロールボタン」を配置して、訪問者の操作性を上げて利便性を高めましょう。
ティミファイのテーマは、「スクロールトップ ボタン」が標準で組み込まれており、あえてスクロールトップのプラグインをインストールする必要はありません。
しかし、表示されるアイコンがシンプルなため、アイコンのデザインやサイズを変えたい場合にはプラグインを使って変更するのが簡単です。
1 WPFront Scroll Topの設定方法

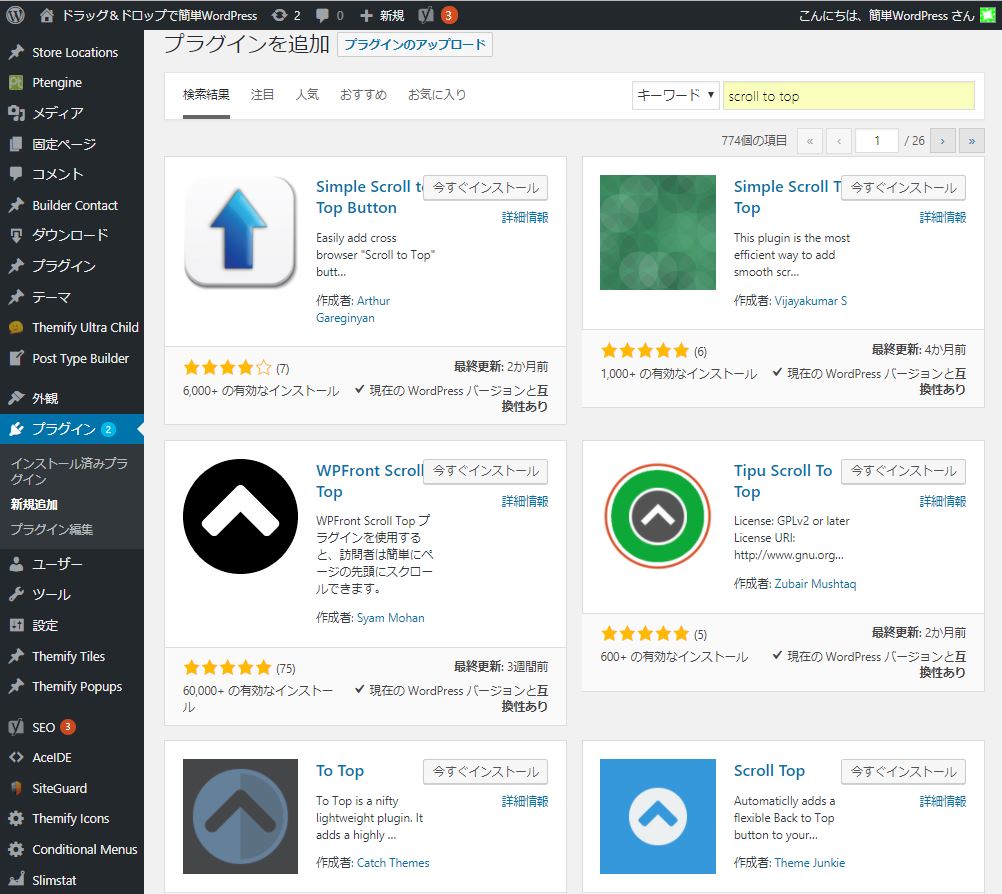
ダッシュボード > プラグイン > 新規追加 をクリックして、画面右上の検索欄で『scroll to top』と入力してプラグインを検索します。
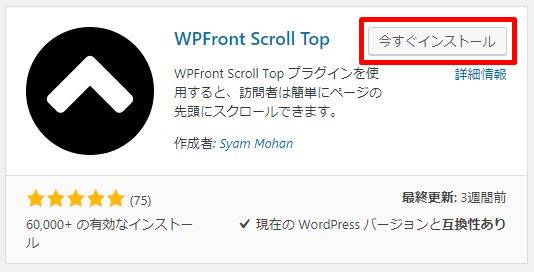
選ぶポイントは、
・ インストール数
・ WordPressの必須バージョン(詳細情報を開くと分かる)
・ 最終更新日
です。
WordPressは、新しい機能の追加や不具合の修正などで適宜バージョンアップが繰り返されます。プラグインもそのバージョンアップに合わせて更新されている必要があります。
プラグインが古いままだと、正常に機能しなくなったり、ハッカーに攻撃する隙を作ることに繋がります。
詳細情報を開くと、そのプラグインを動かすのに必要なWordPressのバージョンが表示されています。必須のWordPressのバージョンが古いものは候補から外した方が無難です。
最終更新日も合わせて確認しましょう。WordPressの更新に合わせてプラグインもバージョンアップされているかしっかり確認しましょう。
今回は、上記の条件を満たし、管理画面が分かりやすくアイコンの種類や自作のアイコンに変更することが容易なプラグインである「WP Front Scroll Top」を紹介します。

「今すぐインストール」をクリックしてプラグインを有効化します。

ダッシュボード > 設定 の中に「Scroll Top」が追加されます。

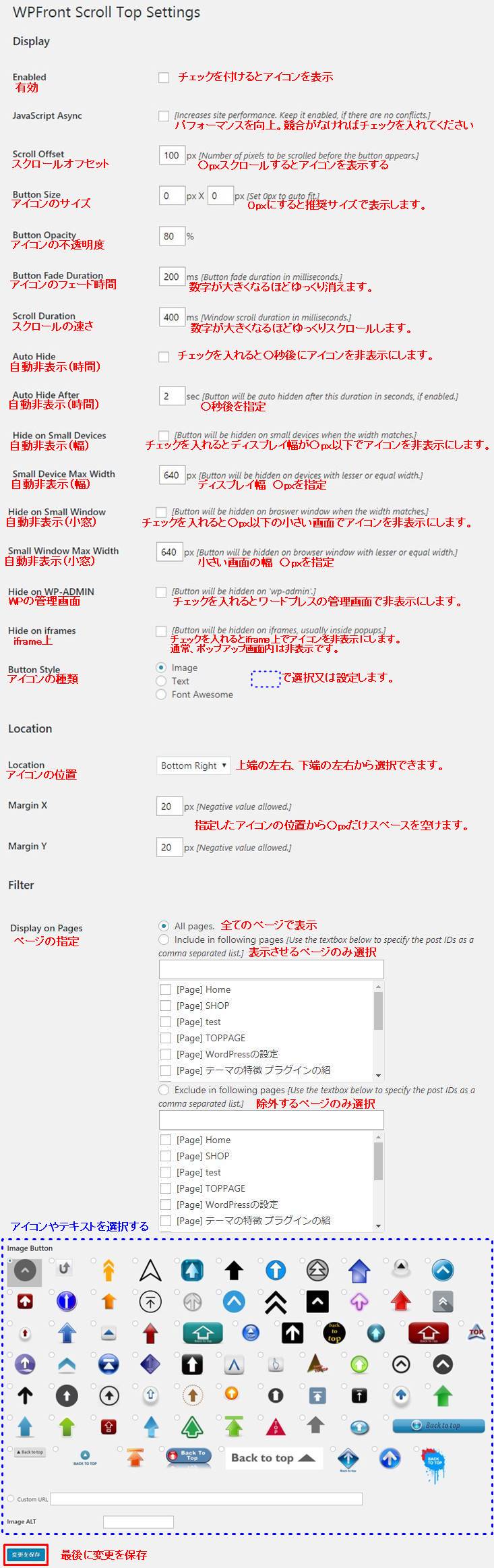
「WPFront Scroll Top」の設定画面はこのようになっています。
注意点
・プラグインを有効化してもスクロールトップのボタンアイコンは表示されません。
一番上の「Enabled」にチェックを付ける必要があります。
・画面の動き(スクロールを止めた)時や表示される画面サイズの幅によってアイコンを自動的に非表示にできます。
・ワードプレスの管理画面や作成中の記事にもアイコンを表示させることができます。
・アイコンを既定の約70種類の中から選んだり、任意のテキストやThemify Iconsのショートコードに変更したりすることができます。
・アイコンを表示させるページを個別に指定したり、逆に表示させないページだけを指定したりすることができます。
2 Themifyの標準スクロールトップの表示・非表示
Themifyのテーマに標準で組み込まれているスクロールトップの表示・非表示について説明します。

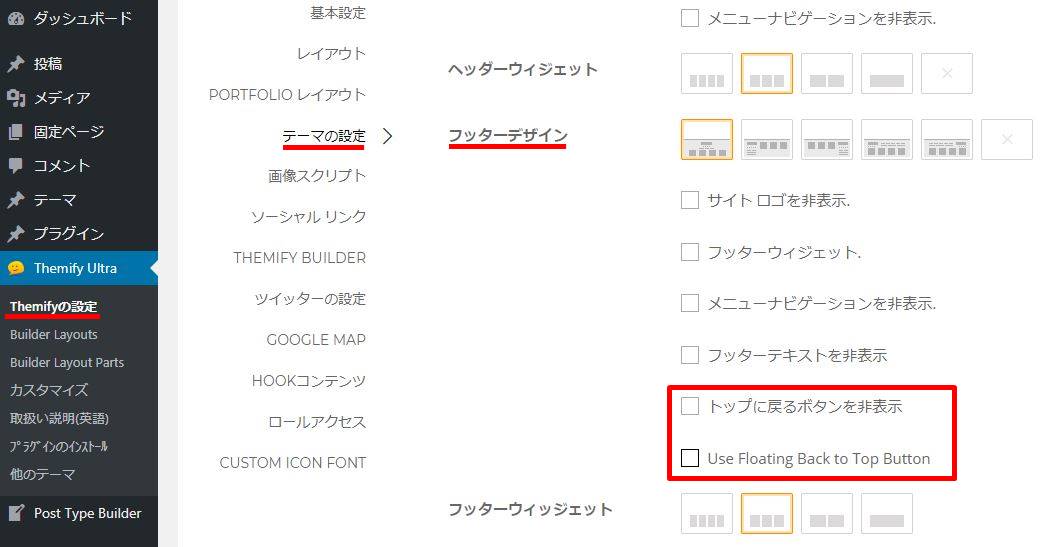
Themifyの設定 > テーマの設定 > フッターデザイン >の中の「Use Floating Back to Top Button」で表示・非表示の設定を行います。
「トップに戻るボタンを非表示にする」にチェックを付けると「Use Floating Back to Top Button」の選択項目は消えて選ぶことができなくなります。
フッターエリアのサイトタイトルの上に固定の「トップに戻るボタン」を表示したり非表示にしたりすることは出来ますが、スクロールトップだけを表示することはできません。

アイコンの色やサイズや位置を変えることはできません。
ワードプレスの管理画面や作成中の記事の中でアイコンを表示させることはできません。
3 スクロールトッププラグインはいるの? いらないの?
結論から言うと、「WPFront Scroll Top」を使っても、Themifyの標準スクロールトップにしてもどちらでもいいと思います。
注意する点は、訪問者の半数以上はスマホを利用しているので、アイコンのサイズが大ききくなると画面が見にくくなります。
「WPFront Scroll Top」は、訪問者のデバイスの幅によってアイコンを非表示にすることも可能ですが、訪問者の半数以上を占めるスマホで表示させないようにして、スクロールトップを設ける意味があるのか疑問があります。
また、ワードプレスのセキュリティー上、余計なプラグインはインストールしない方がいいと思っているので、私はThemifyの標準スクロールトップを使用しています。
以上のことから、スクロールトップアイコンに強いこだわりがなければThemify標準テーマで事が足りると考えています。
スクロールトップに関して参考にしてもらえれば幸いです。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。