Google Pagespeed Insightsで簡単にスコア90以上を達成する方法
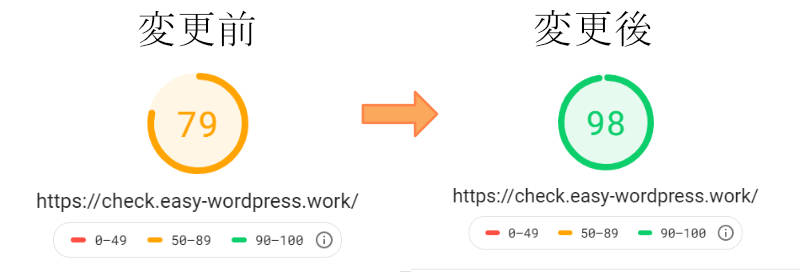
Google Pagespeed Insightsでスコア「98」のハイスコアを達成しました。サイト表示速度は、訪問者の離脱を防ぐだけでなく、検索順位にも影響を与えるので出来る限り速くしたいのですが、WordPressの仕様上、自分でカスタマイズすることが出来ないサイト管理者にとって表示速度を上げるのが難しいものです。
ところが、Themifyテーマの設定を変更することにより、Google Pagespeed Insightsでスコア90以上を簡単に達成できるようになりました。

(テストサイトでThemifyプラグインのみ有効化して測定)
もともとサイト作成の知識がなくても、ドラッグ&ドロップで簡単にWordPressでサイトが作成できるThemifyなので、Google Pagespeed Insightsでハイスコアを達成するのも設定項目にチェックを入れるだけなので超簡単!
たったそれだけでGoogle Pagespeed Insightsでハイスコアを出せるようになります。
Themifyテーマ使ってないから関係ない とページを閉じようとしないでください。
Themifyには無料で使用できるテーマが3種類あります。テストサイトを作成すればThemifyテーマを簡単に試すことができます。
Themifyの無料テーマの入手方法とテストサイトの作成方法も合わせて紹介します。
いくつか注意事項があるのでThemifyの設定方法について解説します。
1 Themify v5.0 新バージョンの変更点
Themifyは、各モジュールをドラッグ&ドロップを操作できるビルダー系テーマのため初心者でも簡単にカスタマイズできWeb作成が簡単にできる反面、どうしても表示速度が遅いというデメリットがありました。
僕はThemifyを使い始めて4年ほど経ちましたが、V3.0と比べると動作速度、表示速度は隔世の感があります。Themify開発チームの更なる表示速度の改善に尽力した結果がThemify v5.0となってリリースされました。
簡単に改善点を説明すると
・読み込み遅延方式を採用し、すべてのメディアファイル(写真、動画、iframeなど)はオンデマンドでのみロードされるようになり、最初のページロードが旧バージョンと比べて50%~70%早くなった。
・多くのデザイン機能が使える分ページサイズが大きかったが、すべてのスクリプト(cssとjavascropt)を分割して使用時ののみロードするようになった。
・サイト内の画像はサーバー上でWebP形式を自動生成して、対応ブラウザーで表示する。(WebP形式はGoogleが開発した画像形式で画像サイズを50%~90%縮小できる)
・Themifyキャッシュシステムを変更して、誰かが閲覧したページはサーバー上で静的なHTMLファイルとして生成し、次の閲覧者に提供するため、表示速度が大幅に改善された。
・フレームワークに含まれていたショートコードが廃止されました。ショートコードを引き続き使用したい場合は、「Themify Shortcodesプラグイン」をインストールする必要がある。
その他には、SVGアイコンの表示方法の変更、UltraとShoppeのスタイリング項目の充実、レイアウトパーツのオーバーレイ表示などなど
Themify V5.0は、表示速度の改善以外にも細かな改善がされています。
前置きが長くなりました。
バージョンアップの段取りについて説明します。
2 Themify v5.0 バージョンアップへの事前準備
Themifyをバージョンアップする前にいくつか確認しておくことがあります。
- テーマをカスタマイズするために、カスタムPHPテンプレート(header.php footer.php page.php functions.phpなど)を作成して子テーマを作成している場合、それらを作成し直す必要があります。(子テーマにstyle.cssのみを入れている場合は特に問題はありません。)
- Themify以外のプラグインを多数使用している場合は、プラグインの互換性や競合が発生する可能性があります。問題が発生した場合の原因追究を簡単にするため、Themify以外のプラグインは一旦「無効化」してください。
- すべてのThemifyプラグインは、最新バージョンになっている必要があります。
WordPressを使用しているなら当たり前の注意点だと思います。
Themify新バージョンを公開するにあたり、ベータ版を公開してバグの修正が行われており、メジャーアップデート後も適宜修正され現在のバージョンはV5.06で動作も安定していますが、あなたのサイトの中にまだ発見されていないバグが潜んでいるかもしれません。
現に公開しているサイトの場合は、新バージョンにアップデートする前にテストサイトを作成して、動作確認(Themify以外のプラグインも有効化)をしてから、公開サイトをアップデートすることを強くお勧めします。
簡単にテストサイトを作成できるレンタルサーバー会社もありますが、そのような機能がなければ無料プラグインを使用してテストサイトを作成できます。
Themifyテーマをバージョンアップした際、何らかの不具合によりサイトが正常に表示できなくなった場合、「themify-updaterプラグイン」をインストールしてログオンしておけば、Themifyテーマやプラグインをダウングレードすることができます。(無料版を使用している場合は非対応)
また、Themifyテーマの有料版を購入していれば、サポートフォーラムからサイトの修正や支援を受けることができます。
どうにもならなくて早急に復旧させたい場合は、伝家の宝刀「がらがらポン」
Duplicatorで再インストールする手段もあるのでバックアップは必ず取っておきましょう。
公開サイトでこのような事態に陥らないように、テストサイトを作って動作確認をしてくださいね。

Duplicatorで公開サイトを復元する方法
事前に確認と知っておくべきことはこれぐらいです。
3 Themify v5.0の設定項目
Themify updaterプラグインでログオンしておけば、ダッシュボードの更新画面からテーマとプラグインを一括更新できます。
ThemifyテーマをV5.0のアップデートしたら、Themifyの設定を変更します。
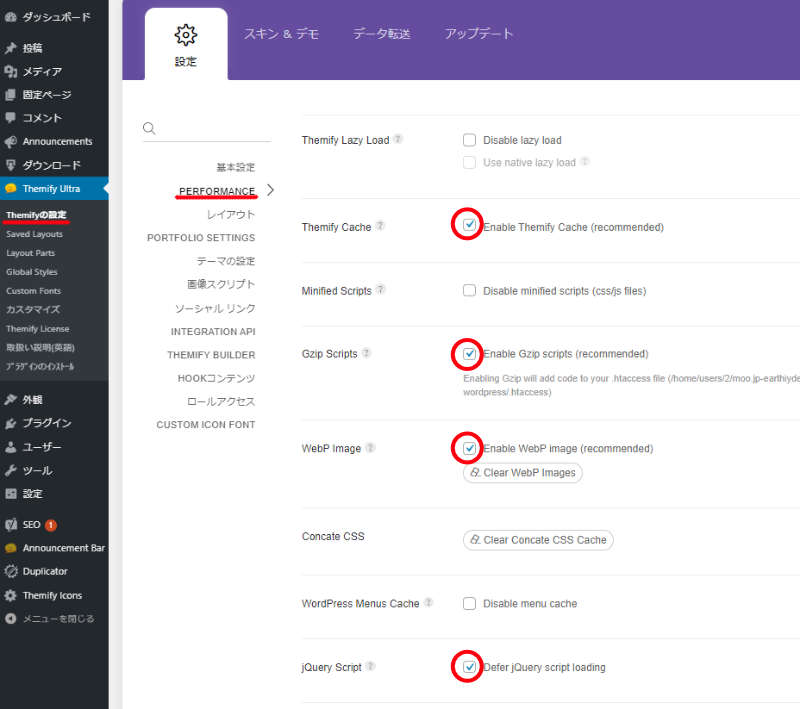
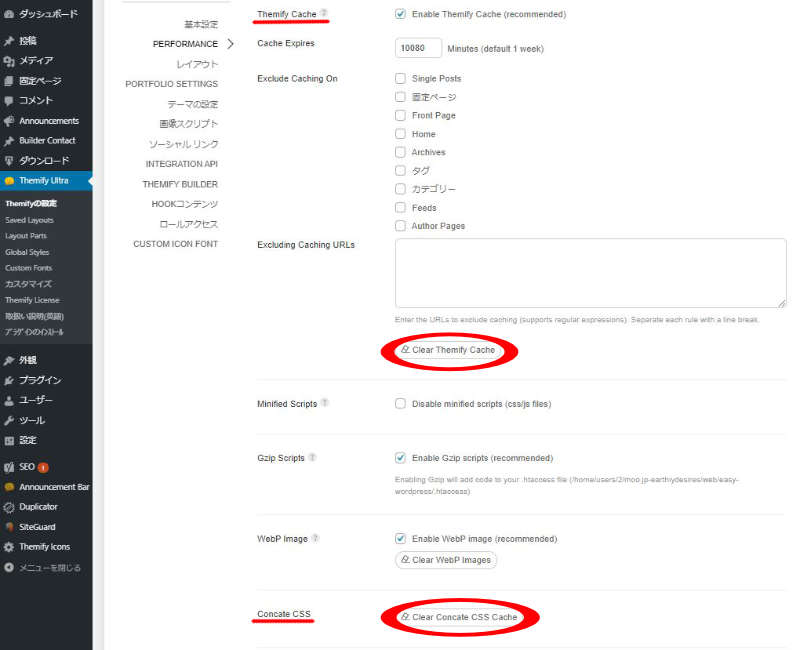
Themifyの設定 > PERFORMANCE を開いて赤丸の項目にチェックを入れます。

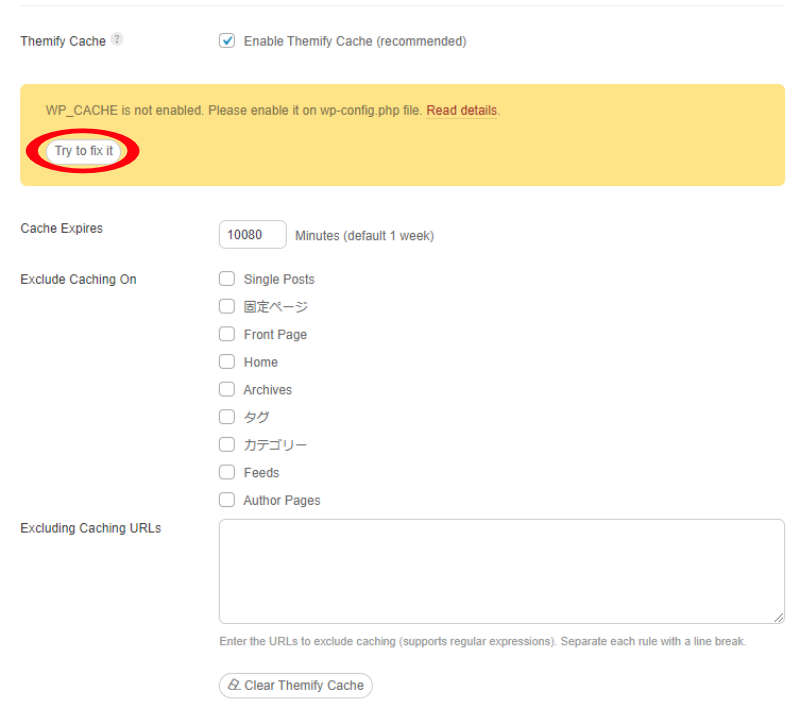
Themify Cacheにチェックを入れた時に、下の写真の表示が出たら「Themify Cache」の設定変更ができていません。
FTPソフトでサーバーに接続して、「wp-config.php」のパーミッションを「644」に変更してから赤丸で囲った「Try to fix it」をクリックしてください。なお、設定変更が終わったら「wp-config.php」のパーミッションを「400」に忘れずに戻してください。
※ Themify Cacheにチェックを入れた時に、この表示がでなかった場合は「wp-config.php」のパーミッションが「400」になっていません。セキュリティー的に望ましい設定ではないので、Themify設定変更が終わったら「wp-config.php」のパーミッションを変更することをお勧めします。

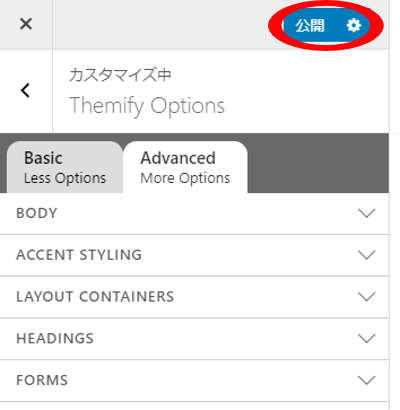
最後に画面を下までスクロールして「保存」をクリックします。

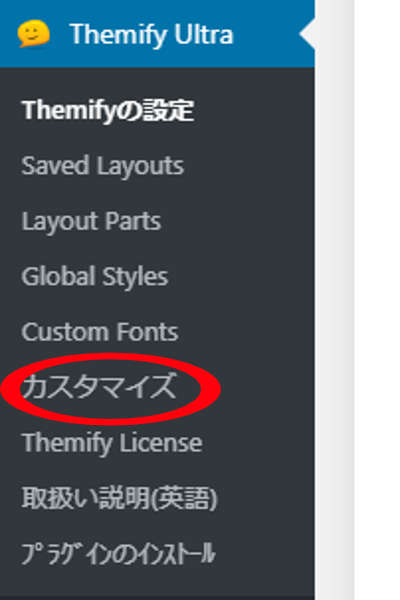
Themifyの設定を変更する箇所は以上ですが、ThemifyのカスタマイズからWebデザインの設定を変更している方は再読込みが必要です。
カスタマイズをクリックしてデザイン変更画面を保存して再読込みさせてください。


Web画面でサイトが正常に表示されていることを確認してください。
ThemifyテーマをV5.0にバージョンアップしてGoogle Pagespeed Insightsでハイスコアを獲得する方法は以上です。
今回のThemify V5.0は、メジャーアップデートでフレームワークの大幅な変更が行われています。
サーバーにキャッシュが残っている場合、Web画面を正常に表示できず真っ白になっているかもしれません。
その時は、Themifyの設定に戻り、Themify CacheとConcate CSSのキャッシュをクリアーしてください。

Web表示に問題がなければ、インストールしているThemify以外のプラグインを「有効化」して最終的に問題がないか確認してアップデートは終了です。
Google Pagespeed Insightsでサイトの表示速度を計測してください。
きっとハイスコアを獲得できているはずです。
余談ですが、冒頭のGoogle Pagespeed Insightsでスコア98を獲得した写真の注釈(テストサイトでThemifyプラグインのみ有効化して測定)を入れました。と、言うのもThemify以外のプラグインやGoogle AdsenseやASPのアフィリエイトコードをHeaderやFooterに追加しているとその分表示速度は遅くなります。
追加しているプラグインなど、本当に必要なものなのか見直すと速度改善につながると思います。
4 Themify 無料テーマの入手方法
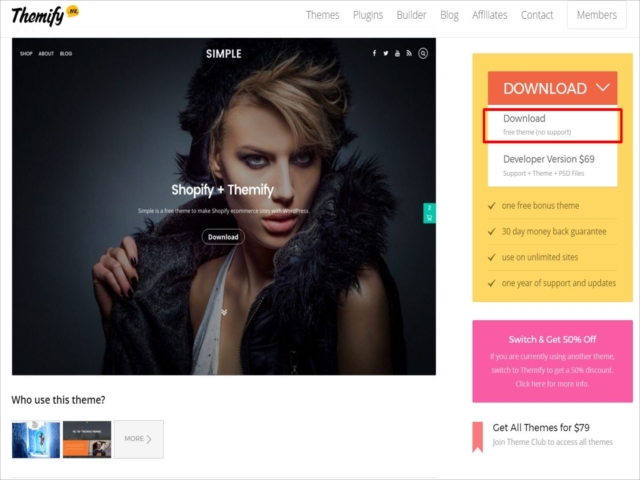
Themifyの無料テーマは、Themifyの公式ホームページ(https://themify.me/)から入手できます。
なお、テーマに機能制限などなく、有料版と全く同じ仕様ですが、無料版なのでサポートフォーラムは使用できません。
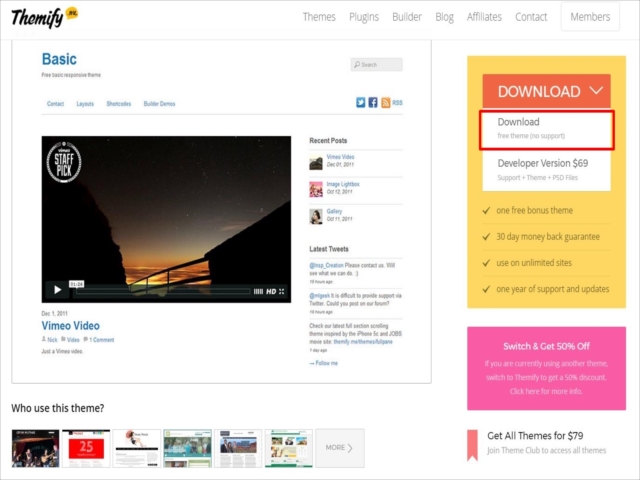
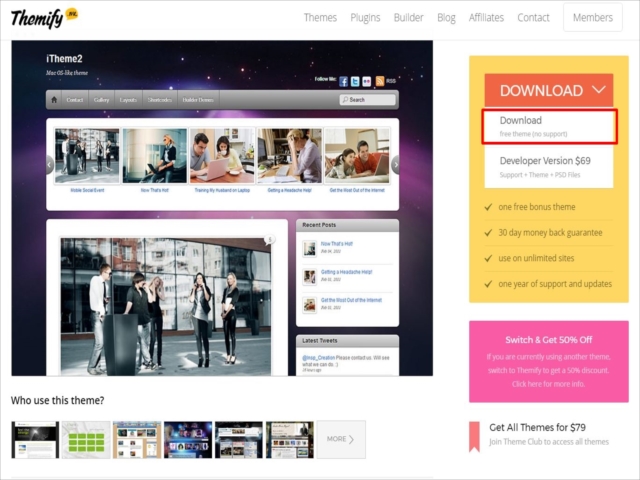
ヘッダーメニューの「Themes」から「All Themes」を開き、下の3つのテーマの紹介ページに移動します。(直接ダウンロードページに移動できるようにボタンリンクを設置しました。)
各テーマの右スライドバーにある「DOWNLOAD」にカーソルを当てると「Downlaod free theme(no support)」をクリックするとダウンロードが始まります。
Themifyのテーマは、WordPressの仕様を完全サポートしているので、基本的に他のテーマから乗り換えても正常に表示されます。
しかし、ドラッグ&ドロップで操作するビルダー系のテーマなので少々癖があり、サーバーのセキュリティーにWAFの設定があると正常に動作しません。
他のテーマからThemifyを試す場合は、下の記事を参考にしてください。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。