ThemifyのフレームワークV4.7.2でサイトの表示速度を改善
Themifyのフレームワークが更新されて V4.7.2 がリリースされました。
これによりサイト表示速度を改善する機能やサインナップフォームモジュールとソーシャル共有モジュールが新しくなりました。
今回のフレームワークの更新で大失敗してしまいました。
サイト表示速度を改善する機能を有効にしたところ、トップページは開くのですが、各投稿記事を開くと真っ白になり何も表示されない状態になっていたことに気が付きませんでした。
テーマを新バージョンに更新する時は、テストサイトで試して確認してから行っていたのですが・・・。大失敗でした。
失敗の原因と正しい設定について説明します。
1 ThemifyフレームワークV4.7.2に追加された表示速度改善機能
新しいフレームワークにCSSやjsファイルのスクリプトのサイズを縮小する「Gzip script」が追加されました。Gzip scriptを使用すると従前のスクリプトファイルのサイズを60~80%削減できます。
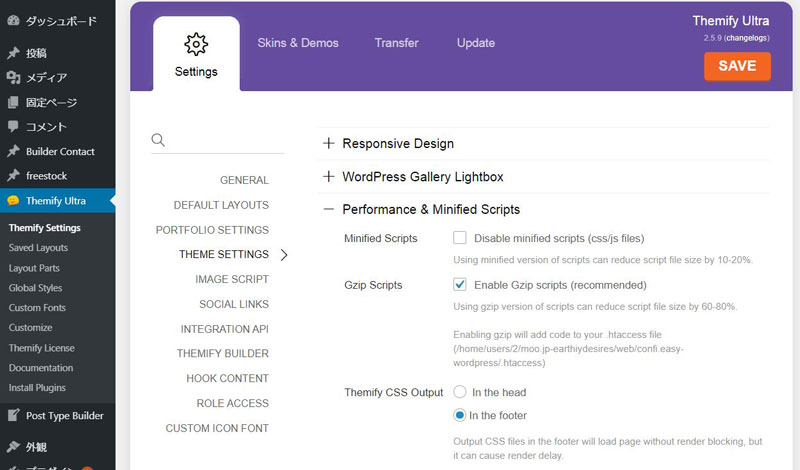
設定する場所は、Themifyの設定 > THEME SETTING > Performance & Minified Scriptsです。

写真のようにMinified scriptのチェックを外し、Gzip scriptにチェックを入れてください。
その下の「Themify CSS Output」はGzip scriptを書き出す場所をヘッダーにするかフッターにするか選びます。
ヘッダーとフッターには長所と短所があります。
ヘッダーを選んだ場合、ページを表示する際にページデザインに遅延は発生しませんが読み込みが少し遅くなります。
フッターを選んだ場合、コンテンツを先に読み込むため表示速度は速くなりますが、後からGzip scriptを読み込むためページデザインのレンダリングに若干遅延が発生します。
どちらがいいか、迷うところですが、ページが何も表示されない時間が長いと、訪問者は離脱してしまう可能性があるので、私はフッターを選択してページの読み込みを優先しています。
3 まだまだあるThemify V4.7.2 新フレームワークの新機能
3-1 右クリックとショートカットコマンドの追加
従前のThemifyは、Row、Column、各moduleのコピーを作成するには、コマンドメニューからコピーを作成するか、コードを書き出す必要がありました。
新フレームワークから右クリックとショートカットコマンドが使用できるようになりました。

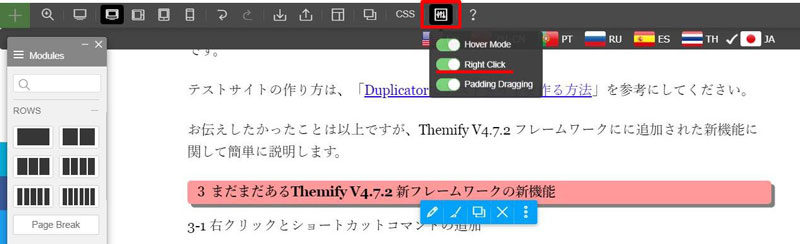
まず、interface optionsのRight clickをOnにします。

準備はこれだけ!
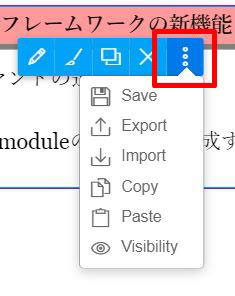
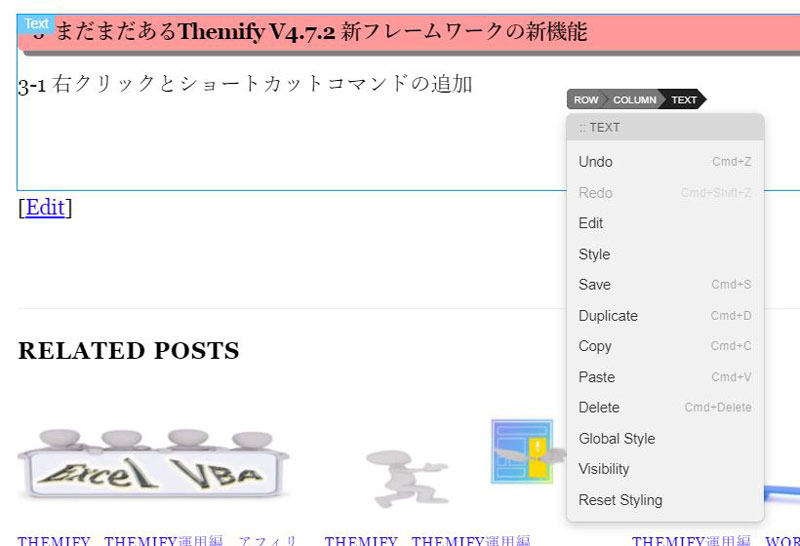
モジュールの上で右クリックをすると、右クリックオプションパネルが表示されます。

3-2 サインアップフォームモジュールの追加
Sign Up Formモジュールをドラッグ&ドロップするだけで、コンテントの任意の位置に、MailChimp、ActiveCampaign、ConverKit、GetResponse、E-mailのサインアップフォームを作成することができます。
また、Themify コンタクト プラグインにも同様の機能が追加されています。
3-3 ソーシャル共有モジュールの追加
Social Shareモジュールをコンテンツ何の任意の場所にソーシャルアイコンを設置することができます。また、Builder Pro プラグインを併用すればカスタマイズも簡単にできます。

ニュースレターの送信は顧客獲得の重要なツールです。
訪問者が簡単な項目を入力するだけのフォームをコンテンツの任意の位置に作成できるメリットは大きいですね。
また、ソーシャル共有アイコンを追加するために、サードパーティーのプラグインを使用していますが、その機能がThemifyのモジュールに追加されたことにより、サイトデザインを自由にカスタマイズできるようになった意義は非常に大きいと思います。
ThemifyのテーマはHTMLやCSSの知識がなくても思い通りにサイトを作成することができる有料テーマですが、無料で使用することができるテーマも3種類あります。Themifyのテーマを無料で使用する方法のリンクボタンを下に設けていますので試してみてください。
Themify フレームワーク V4.7.2 の新機能に関する記事は、以上です。
返すがえすも、テーマの更新は慎重に。。。(悲)