ローカル環境でドラッグ&ドロップのThemifyを無料で試す方法
ホームページやブログを運営するには、インターネット環境に接続されているサーバーを準備して、サーバー内にブラウザー(IEやchromeなど)で表示させるために必要なソフトや情報を入れておく必要があります。
中小企業や個人事業主、又は個人のブログやアフェリエイトサイトを運営する場合は、レンタルサーバーを借りて必要なソフトや情報を入れることになります。
サーバーを借りれば料金が発生します。自分がイメージするホームページやブログを作ることができるか確かめるためにお金を払うのは勿体ないですよね。
そこで、あなたのパソコンの中にホームページやブログを表示させるのに必要な環境を作って、あなたのパソコンだけで見ることができるようにするのがローカル環境の作成してドラッグ&ドロップで操作できるThemifyを試す方法を紹介します。
難しいことはありません。『InstantWP』というソフトをダウンロードするだけです。設定も一切不要です。
始めてサイトを作ろうと思っている方やもっと簡単に操作できるテーマを探している方は、どんなものなのか実際に試してみないと不安ですよね?
費用は一切かかりません。かかるのは、30分間だけです。
無料で試せるのドラッグ&ドロップでサイト作成がどんなものなのか体験してください。
1-1 InstantWPの動作環境
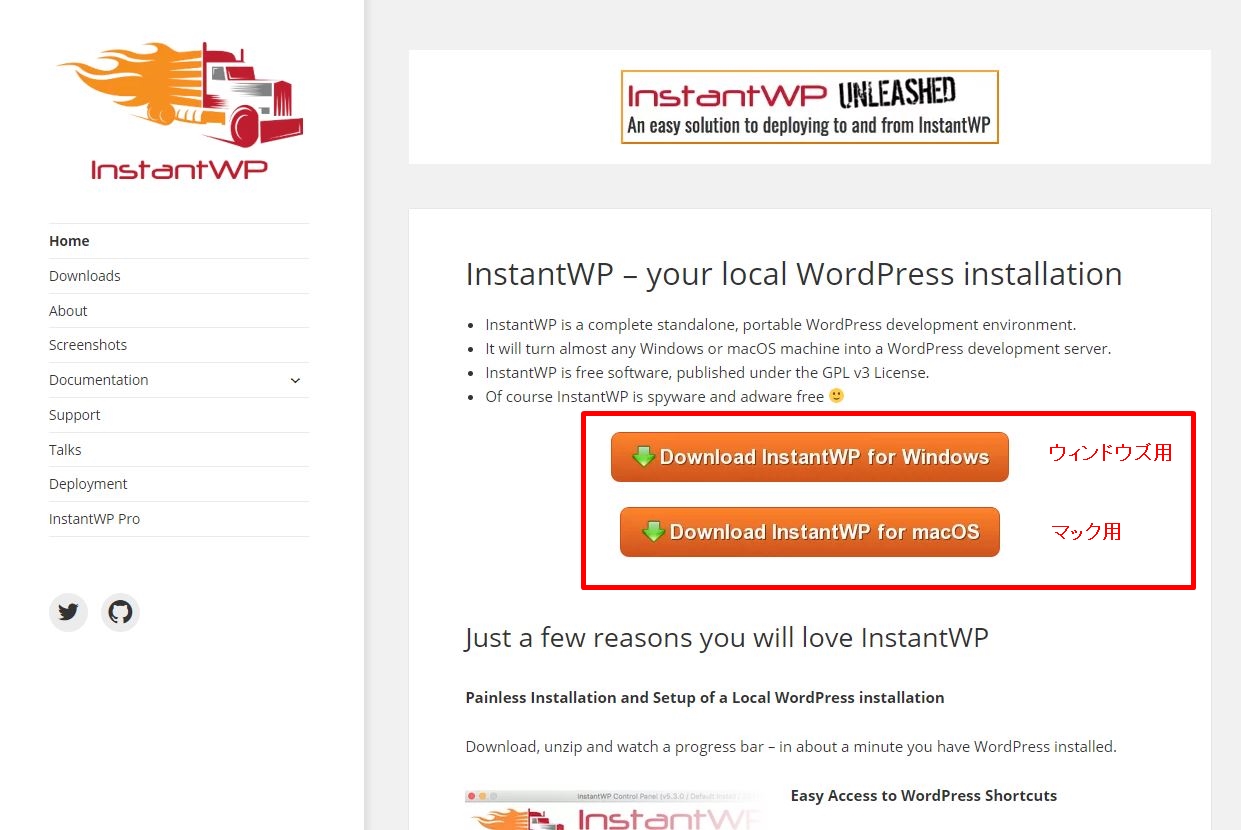
まずは『InstantWP』のホームページに行ってダウンロードしましょう。
動作するパソコンのスペックは
・InstantWPは、最新のバージョンのmacOS上で実行する必要があります。
・InstantWPは、32ビット版と64ビット版のWindows 10、Windows 7、および最新バージョンのWindows Serverでも実行する必要があります。InstantWPは32ビットのWindowsアプリケーションであるため、InstantWPのWndowsバージョンでは4GBを超えるWordPressインストールを処理できません。
・InstantWPには300MBのディスク容量が必要です。
・Windowsシステムでは、InstantWPのディレクトリパスにスペース又は平仮名やカタカナが含まれていると、InstantWPが正しく動作しないことがあります。
追記
パソコンの使用環境によっては、InstantWPが正常に動作しないことがあるようです。その場合の対処方法を調べたのでInstantWPが動作しない場合はこちらの記事を参考にしてください。
「InstantWPが動作しない時の対処法」

使用しているOSに合ったファイルをダウンロードします。
Zipファイル形式に圧縮されているので、解凍ソフトでデスクトップ又はCドライブ直下に解凍します。
解凍ソフトをお持ちでない方はこちら(フリーソフト100 圧縮・解凍ツール)を参考にしてください。
1-2 WordPressにログインする
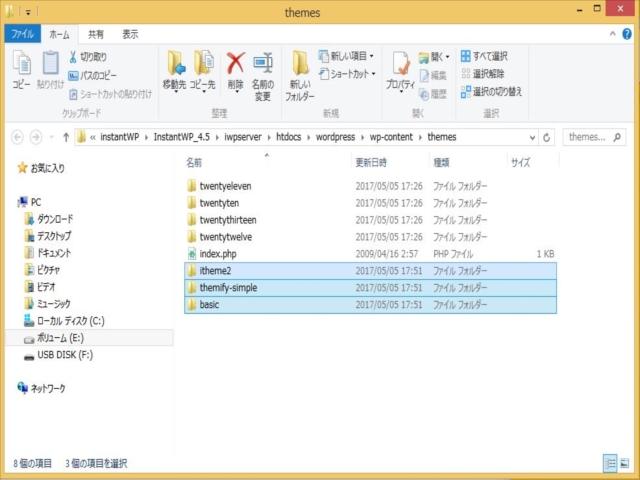
解凍したフォルダを開くと、次のファイル群が収納されています。
InstantWPを起動させるには
「Start-InstantWP.bat」をクリックします。


InstantWPの紹介画面が表示されるので、「Next」で進んでいきます。
最後に「Close」を選択すると次回起動時も同様にこの画面が開きます。
「Close and Don’t Show Again」を選択するとこの紹介画面は表示されません。

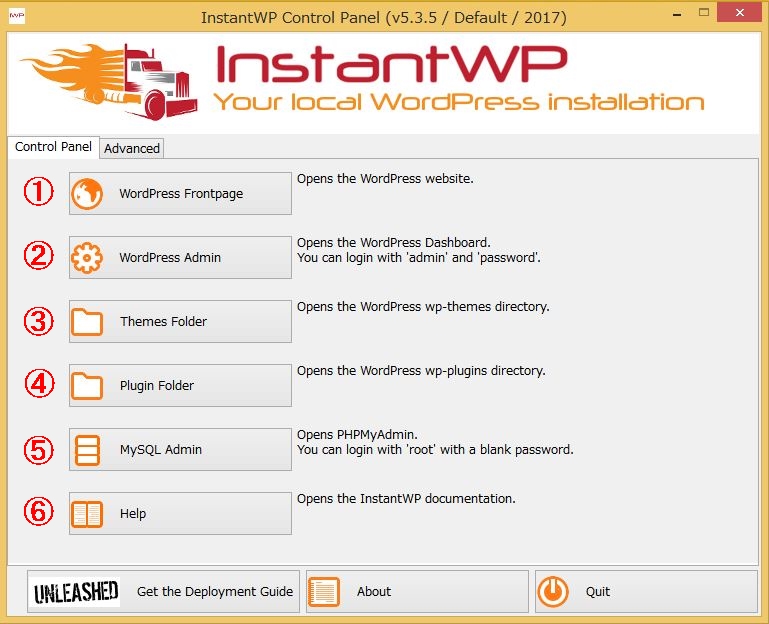
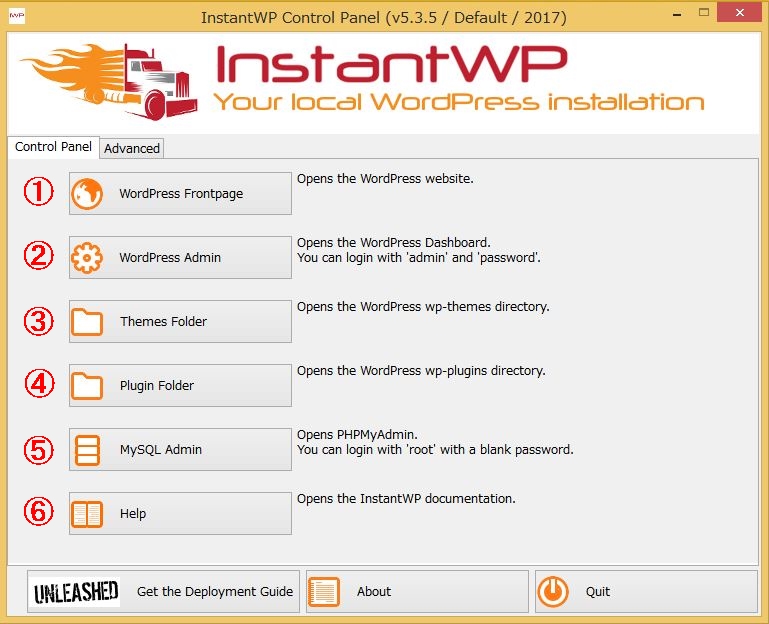
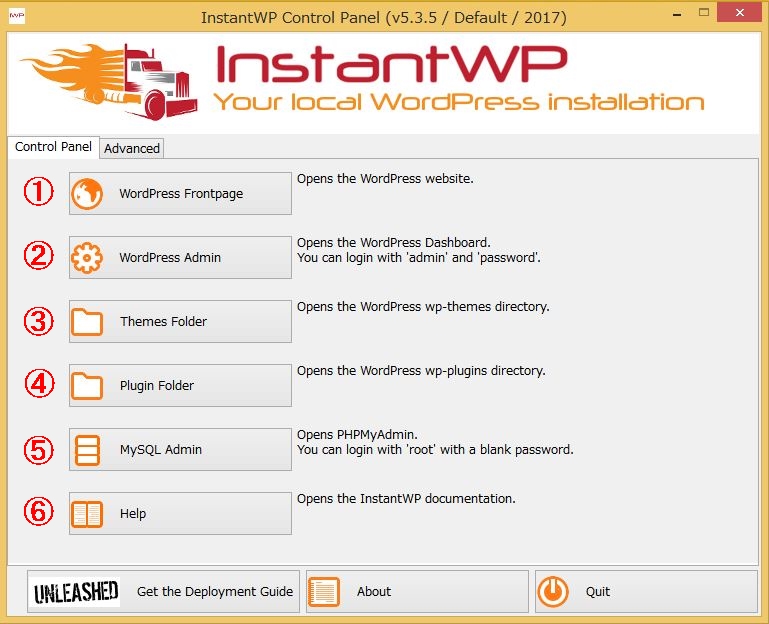
InstantWPの管理画面が表示されます。
➀ WordPressで作成しているサイトのTOPページを開きます。
② WordPressのログイン画面を開きます。
③ WordPressのテーマフォルダを開きます。
④ WordPressのプラグインフォルダを開きます。
⑤ データを保存するphpMySQLのログイン画面を開きます。
⑥ InstantWPの取り扱い方法を開きます(英語)
・WordPressはサイトを作成するプログラムの集合体
・テーマ(Theme)はサイトを作るためのフォーマット(テンプレート)
・プラグイン(Plugin)はWordPressを使いやすくするソフト
です。
InstantWPでインストールしたテーマやプラグインは、③及び④のフォルダに格納されます。(レンタルサーバーを借りた時は、FPTソフトと呼ばれるものでサーバーとパソコン間のファイル交換を行うのですが、ローカル環境化なので③・④のフォルダに格納します。)
早速、WordPressにログインしてみましょう!
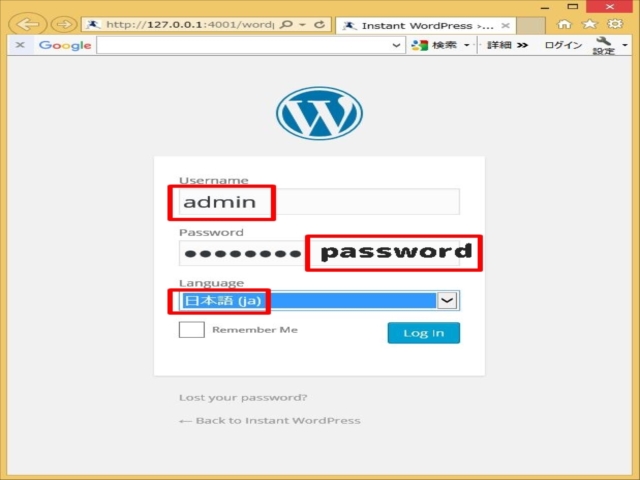
InstantWPの管理画面の②「WordPress Admin」をクリックして
「Usrname」 に「admin」
「Password」に「password」
「Language」に「日本語(ja)」
を入力し、「Login」をクリックします。

ローカル環境で使用する「InstantWP」用のUsrnameとPasswordです。
実際にサーバーを借りてWordPressを使用する場合は、絶対に「Admin」や「Password」は使用しないようにして下さい。これらを使用していると、すぐに悪意のあるハッカーに侵入されてしまいます。
ログインが成功すると、WordPressの管理画面(「ダッシュボード」と言います。)が開きます。
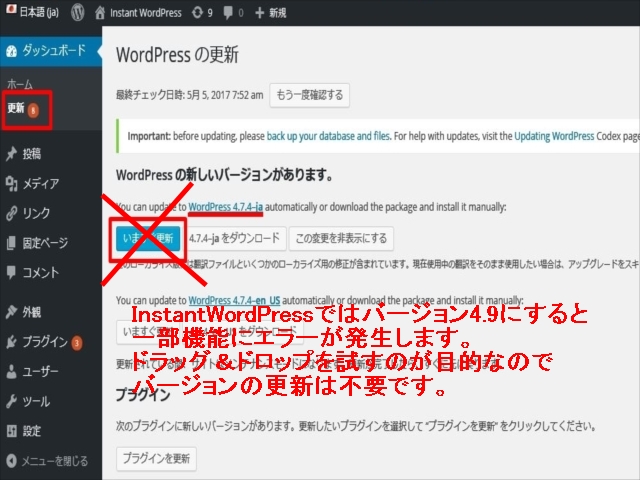
インストールされているWordPressのバージョンが4.7.1です。
WordPressはセキュリティー上、最新バージョンで使用するのが望ましいんですが、Instant WordPressはWordPressを4.9にバージョンアップすると一部機能にエラーが発生します。
Themifyのドラッグ&ドロップでサイト作成をしてみるを体感することが目的なので4.7.1のバージョンでも問題ありません。
WordPressのバージョンは更新しないようにしましょう。

お疲れ様でした。
これで「InstantWP」で「WordPress」を使用できる状態になりました。
無料のThemifyテーマをダウンロードしたらすぐにWordPressで使用するのでWordPressのダッシュボード(管理画面)は閉じないでくださいね。
2 Themifyの無料テーマをダウンロードする
WordPressのテーマ(Theme)には、企業や個人が利益を求めて作成している有料テーマと知識のある方が趣味で作成している無料テーマがあります。
今からダウンロードするThemifyのテーマは、自社製品の良さを知ってもらうために無料で配布しているものをダウンロードして使わせてもらいます。(有料版と全く同じ仕様です。)
2-1 Themifyの無料テーマをダウンロードする
Themifyの公式ホームページ(https://themify.me/)に行って無料テーマをゲットしましょう。
なお、テーマに機能制限などなく、有料版と全く同じ仕様ですが、無料版なのでサポートフォーラムは使用できません。
ヘッダーメニューの「Themes」から「All Themes」を開き、下の3つのテーマの紹介ページに移動します。(直接ダウンロードページに移動できるようにボタンリンクを設置しました。)
各テーマの右スライドバーにある「DOWNLOAD」にカーソルを当てると「Downlaod free theme(no support)」をクリックするとダウンロードが始まります。
2-2 InstantWPのテーマフォルダに入れる
ダウンロードしたファイルは、ZIP形式に圧縮されています。
圧縮されているファイルを解凍します。 解凍ツールをお持ちでない方は、こちら(フリーソフト100 圧縮・解凍ツール)を参考にしてお好きなソフトを利用してください。
解凍せずZipファイルのままWordPressに取り込むこともできますが、分かりやすく説明するためZipファイルを解凍してテーマフォルダに移動します。

InstantWPの管理画面
③ Themes Folder をクリックします。

開いた「Themes Folder」に解凍したテーマをフォルダごと移動させます。
これでWordPressにThemifyの無料テーマを設置する手順は完了です。
続いてThemifyを有効化します。
有効化する前に1点覚えておいた方がいいことがあります。
会社やお店の宣伝、アフェリエイト収入の目的のためにWebサイトを立ち上げる訳ですが、できるだけ経費はかけたくないですよね。便利なものが無料で使用できるなら、そんなに有り難いことはありません。
しかしながら注意が必要で、無料の中には『善意の無料』と『悪意の無料』が存在します。Googleで『Free WordPress Theme』と検索すると無料配布しているテーマが順に表示されますが、そのうち「検索上位10位すべてが何らかの悪意があるコードを埋め込まれたテーマだった」という話があったほどです。
私もそうですが、Webサイトを作成するHTML、CSSやPHPなどのコードを理解できない人が、『悪意の無料』から自分のサイトやパソコンを守るには、
- WordPressの公式サイトが配布しているテーマやプラグインを使用する。
- Themifyのような利用者の多い会社のテーマやプラグインを公式サイトからダウンロードする。
に尽きると思います。
サイトの乗っ取りや使用しているパソコンのデータの抜き取り、バックドアを仕掛けられてサイバーテロの踏み台にされるなど、悪意のあるコードには様々なものがあります。
自分がそれらに巻き込まれないようにするためには、パスワード管理だけでなくサイト作成時に使用するのいろいろなソフトにも配慮する必要があります。
3 WordPressでThemifyのテーマを有効化する
ローカル環境でドラッグ&ドロップのThemifyテーマ試す目的は、サイト作成の初心者でも簡単に作成できるかを検証することです。
WordPressを使用したことのある方なら簡単なことですが、未経験の方にはテーマの変更方法もよく分からないかもしれません。
先ほどダウンロードしてテーマフォルダに移動させた無料テーマを有効化してドラッグ&ドロップの体験準備をしましょう。
Themifyの詳細な設定方法やWordpressの最初にすべき設定方法は「Wordpressの使い方」「Themifyの使い方」にまとめて書いていきます。
今の段階では、細かい設定をする必要はありません。
3-1 テーマの変更方法
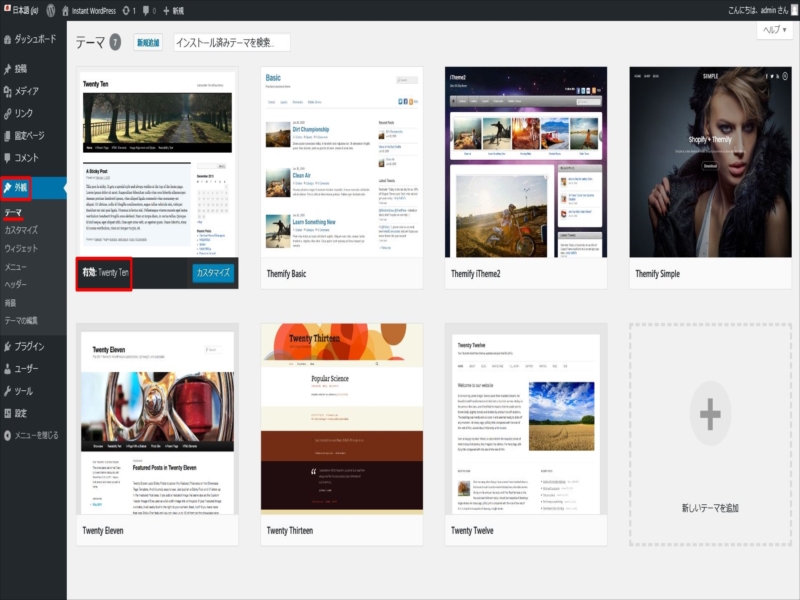
ダッシュボードの「外観」から「テーマ」をクリックしてください。
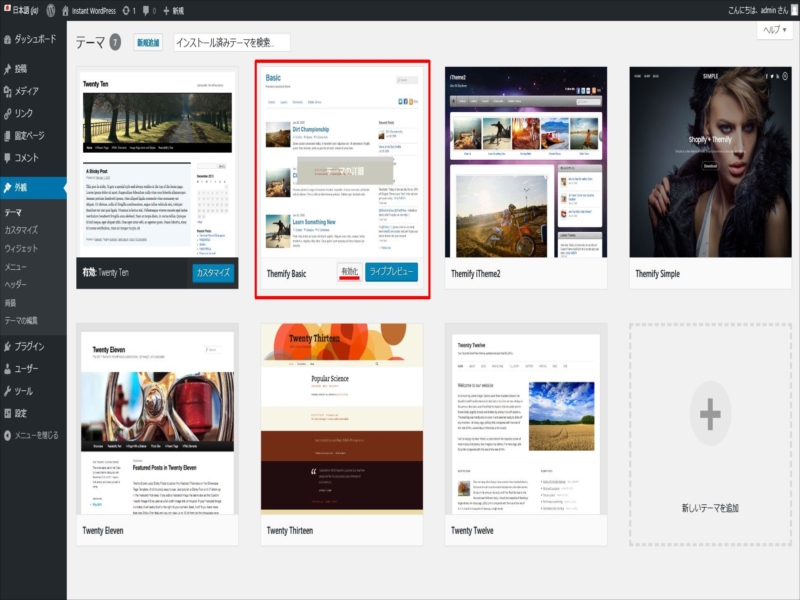
もともとWordpressにインストールされている4種類のテーマと先ほどダウンロードし解凍してテーマフォルダに移動させたThemify無料テーマの3種類が、写真と共に一覧表示されます。
今、選択されているテーマは、テーマ名の横に「有効」と表示されています。(何も変更していなければ「twenty」のテーマが有効になっているはずです。)
テーマをThemifyの「Basic」に変更してみます。
「Basic」の写真にカーソルを合わせると「有効化」の表示が現れます。この「有効化」をクリックすれば、テーマの変更は完了です。

3-2 あれ?! 英語に変わってしまった
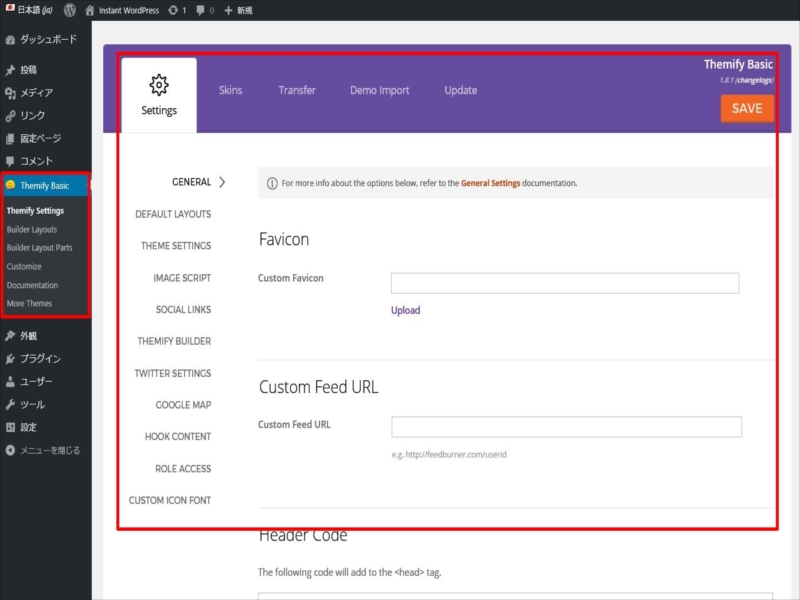
「Basic」の有効化が完了するとダッシュボードに「Themify Basic」の項目が追加されました。
「Themify Settings」をクリックすると詳細な設定画面に移行します。
「Twenty Ten」のテーマが有効化されていた時はダッシュボードは日本語だったのに、テーマを「Basic」に変更したら一部が英語になりました。
これは「Twenty Ten」のファイル群の中に日本語ファイルが含まれているからです。一方、Themifyのテーマは日本語ファイルを含んでいないため英語で表示されます。
英語が堪能な方は英語でも問題ないでしょうが、私と同じように英語が分からない方は使いづらいですよね。
そこで、Themifyの主要な部分を日本語翻訳するファイルを作りました。
英語が苦手な方はドラッグ&ドロップを試す前に、日本語化ファイルをダウンロードして活用してください。
日本語翻訳を飛ばす方は、「5 ドラッグ&ドロップでサイト作成を体験する」へ進んでください。
4 Themifyを日本語翻訳する
ThemifyはカナダのWeb作成会社の製品なのですべて英語表記です。
直観的に使用できるThemifyですが、英語表記されていると意味が分からず少々使いづらいですよね。
そこで日本語翻訳するファイルを作成したので、英語が苦手な方はThemifyを日本語化して使いやすくしましょう。
日本語化ファイルのダウンロード
日本語翻訳ファイルをダウンロードする前に、一点お断りがあります。
私は、英語がすごく苦手です。翻訳ファイルを作成するのにGoogle先生の翻訳を頼りに出来るだけ間違いがないように心がけましたが、100%正しい翻訳ができていないかもしれません。
その点をご容赦頂き活用してください。また、間違いやもっと分かりやすい表現がありましたらご指摘ください。
下の「Download」から日本語翻訳ファイル(ja.mo)をパソコンに保存してください。

Themifyの設定項目が英語になっています。
ダウンロードした日本語翻訳ファイル(jp.mo)を用いて日本語化します。

InstantWPの管理画面
③ Themes Folder をクリックして、フォルダ内にある「basic」のテーマの中にある「languages」の中に先ほどダウンロードした「jp.mo」を保存してください。
日本語化する手順はこれだけです。
「ithemes」や「simple」を日本語化する場合は、同様に各テーマフォルダの中の「languages」に「jp.mo」を保存してください。
現にレンタルサーバーを借りてWordPressを使っている方はご存知だと思いますが、レンタルサーバーにアップロードする場合は、FPTソフトで「wp-content」-「themes」-「themifyのテーマ」-「languages」に保存してください。

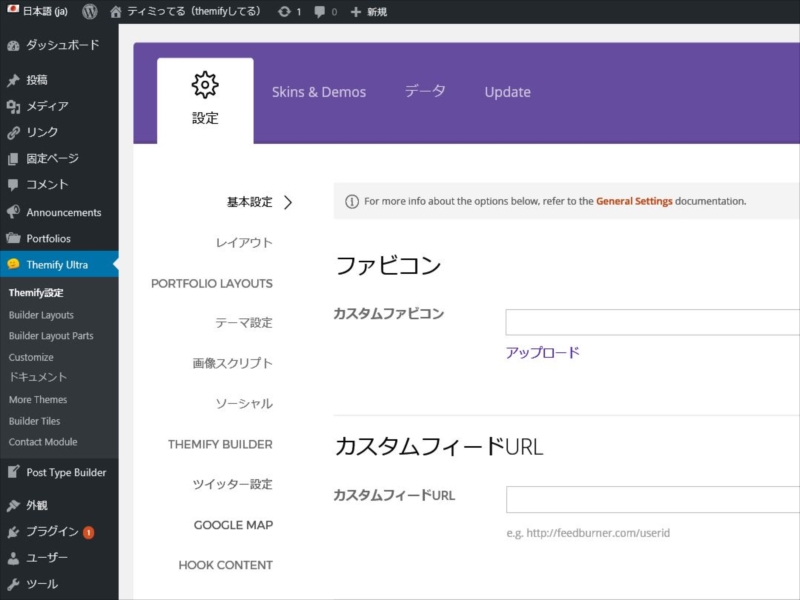
ダッシュボードを再読み込みしてください。
Themifyの設定が日本語表示されているはずです。
なお、すべてを日本語に翻訳はしていません。英語表記の方が使い勝手が良い箇所や訳す必要性を感じない箇所などは英語表記のままです。
ご了承ください。。。
これで、パソコン内(ローカル環境)でドラッグ&ドロップのThemifyを試す環境は整いました。
最初に示した30分間もかからなかったと思います。
早速、ドラッグ&ドロップを試したいところですが、ドラッグ&ドロップのThemifyとその他のテーマとの相違点を理解して、操作方法の動画を見てください。
5 ドラッグ&ドロップでサイト作成を体験する
WordPressに最初からインストールされているテーマとThemifyのテーマを比較して、Themifyが本当に初心者でもいろいろカスタマイズでき思い通りのサイト作成ができるのか、試してみましょう。
ダッシュボードの「外観」>「テーマ」から「Twenty Eleven」と「Themify Basic」を交互に有効化して、実際の画面でどのように表示されるか確認してみます。
5-1 テーマを変えてどのように画面に表示されるか試す
テーマ「Twenty Twelve」を選び
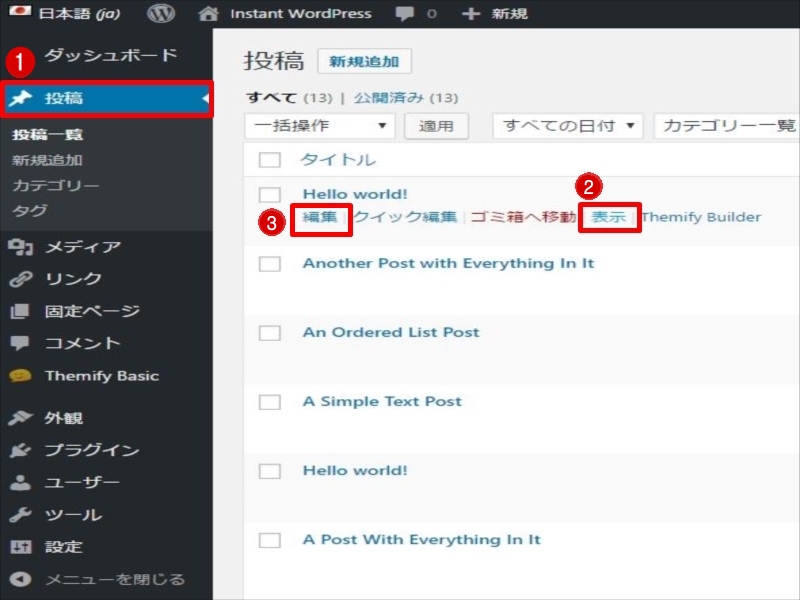
①「投稿一覧」一番上の「Hello world」をホバーして、②「表示」を新しいタブ開きます。
次に、ダッシュボードの「外観」からテーマ「Twenty Twelve」に変更してから、同様に「投稿一覧」の「Hello World」を新しいタブで開き両者を比較すると下の写真のようにされます。

「Twenty Twelve」と「Themify Basic」で開いた投稿にほとんど違いはないですね。
これには訳があります。
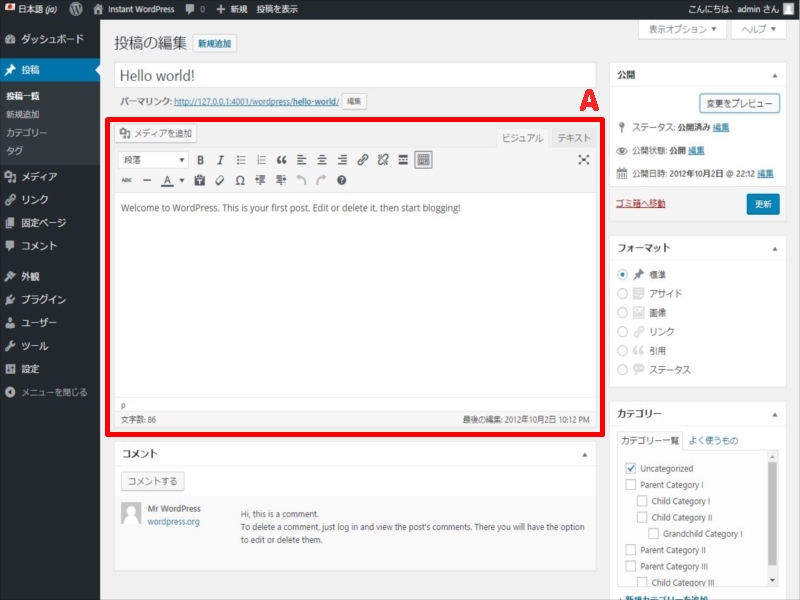
今度は③「編集」をそれぞれのテーマで開いてみると・・・
Aの部分が全く同じですね。
Aの部分は、「投稿」や「固定ページ」に記事や写真などを書き込むWordPressの仕様なんです。
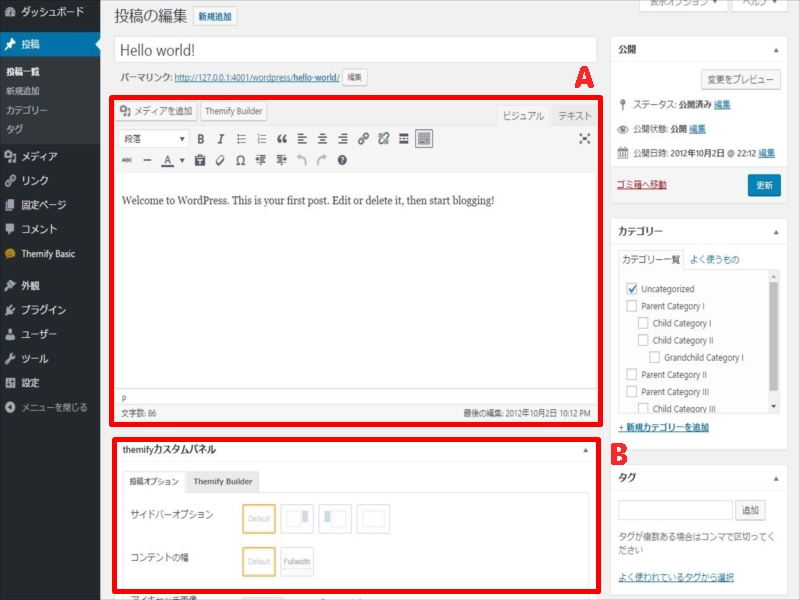
「Themify Basic」の方にはBの「Themifyカスタムパネル」という部分があります。ここがThemifyのテーマ固有の特徴で投稿や固定ページの外観を設定したり、ドラッグ&ドロップで記事や写真や動画などを簡単に掲載したり、色や背景、ロウ(列)を簡単に変えたりする部分です。
それぞれのテーマで開いても同じように表示された原因は、BのThemifyカスタムパネルに何も入力されてないから両者とも同じように表示された訳です。
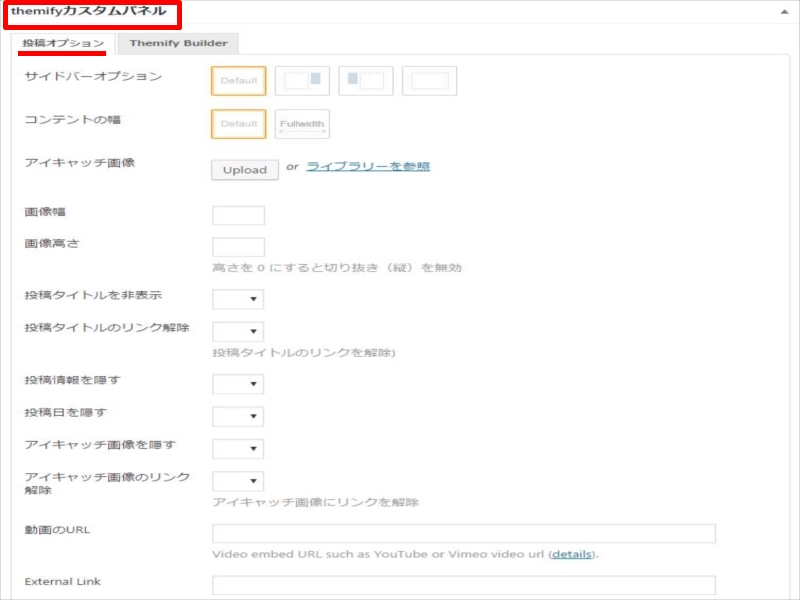
Basicのカスタムパネルはこのようになっています。(テーマによってカスタムパネルの表示は異なります。)
カスタムパネル・投稿オプション
この部分は、サイト全ページの設定とは別にこのページだけレイアウトやサイドバー、アイキャッチ画像などを設定する箇所です。

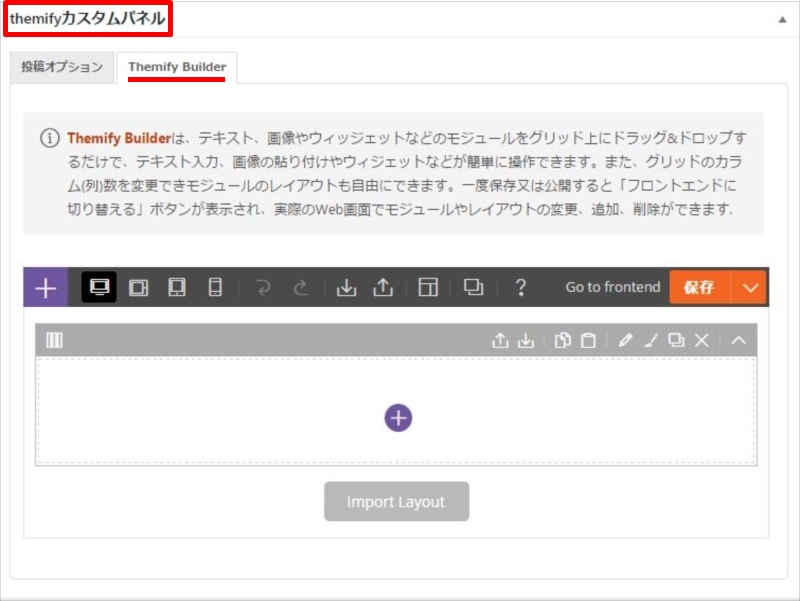
カスタムパネル・Themify Builder
Themifyのテーマやプラグインの真骨頂であるドラッグ&ドロップ部分が「Themify Builder」になります。

Themify Builderは、実際のWeb画面でドラッグ&ドロップする「フロントエンド(frontend)」とフレームワークを表示しながらドラッグ&ドロップする「バックエンド(backend)」の2通りありますが、どちらも同じ動作をします。
Themifyを使っていると、作業効率が上がるように作業の内容によりフロントエンドとバックエンドを使い分けるようになります。
従前のフォロントエンドの動作は少し緩慢だったので、バックエンドで概ねのレイアウトや文章を作ってからフロントエンドで細かな調整をしていたのですが、Buildreがバージョンアップされてフロントエンドでもサクサク動くようになりました。(サーバーの仕様にも依りますが、かなり快適に動きます。)
では、具体的にドラッグ&ドロップの操作方法を見ていきましょう。
5-2 Themify Builderの使い方(動画)
言葉や写真よりThemify Builderの操作方法の動画を見た方が分かりやすいと思うのでこちらをご覧ください。(動画作成まで手が回らないのでThemifyの公式動画になります。説明が英語なので言っていることはさっぱり分かりませんが、動画を見れば簡単に操作できることが分かると思います。)
5-3 列や行の増減方法
列の増やし方の操作方法です。
モジュールパネルの位置が少し前のバージョンのものですが、操作方法は変わっていません。
5-4 レイアウトの使い方
プロのWebデザイナーが作ったテンプレートをダウンロードして写真や文章を入れ替えるだけで見栄えのする投稿や固定ページを作ることができます。
もちろん、自分のセンスでレイアウトを考えてスタイリングしても、難しいコードは必要なくドラッグ&ドロップで簡単にできますよ。
モジュールパネルの位置が少し前のバージョンのものですが、操作方法は変わっていません。
5-5 サイト全体のカスタマイズ
サイト全体をより細かくデザインするためのカスタマイズ方法です。
動画の中で紹介されたカスタマイズの他に、投稿タイトル・グローバルメニュー・モバイルメニュー・ヘッダーやフッター・サイドバーなどのカスタマイズが画面を見ながら変更することができます。
また、CUSTOM CSS の追加もできるため、より細かなカスタマイズを行うことができます。
どうですか?
この3つの動画を見たら、Webサイト作成に必要なHTMLやCSSの知識がなくても、自分がイメージするホームページやサイトが作れると思いませんか?
出来ちゃうんです。本当なんです。
初心者に毛が生えた程度の知識しかない私でもこうやってサイトを公開できてますから間違いありません!
6 InstantWPを使う時の注意事項
InstantWPは、ローカル環境でテーマやプラグインの動作確認や開発を行うのが主目的です。(InstantWPの有料版を使用すれば、本番環境のサイトのバックアップとしても使えるようですが私は使っていないので詳しくわかりません。)
InstantWPを使ってサイトを作り込んで完成したらレンタルサーバーにデータを移せば、ギリギリまでサーバー代やドメイン代を節約できますが、次の2点の理由からお勧めしません。
- ドメインが変わるため当然URLも変わります。ワードプレスがドメイン部分を自動的に書き換えてくれますが、記事内の内部リンクは自動では書き換えられません。内部リンクを書き換える方法がない訳ではありませんが、レンタルサーバーの仕様によっては正常に書き換えれないことがあります。その場合、すべて手動で修正することになってしまいます。
- サイト作成はすごく地味な作業です。一人でディスプレイに向かって黙々とキーボードを叩き続ける、本当に地味な作業の連続です。そんな作業の連続ですから、どうしてもモチベーションを保ち続けるのが難しくなります。多少なりとも身銭を切って「お金を払ったのだから完成させなければ」という精神的な追い込みが地味な作業を乗り越える糧になると信じているからです。
InstantWPでは動作確認に留めて置いてください。
実際にサイトを作成するためのチェックリストを作成しました。
Themifyの無料テーマ以外のテーマやプラグインの特長と機能を紹介するページと併せて読んでみて下さい。