スクロールに合わせて追従するスティッキーサイドバーが実装できるテーマ
5 スクロールに合わせて追従するスティッキースクロールのサイドバーを実装できるテーマ
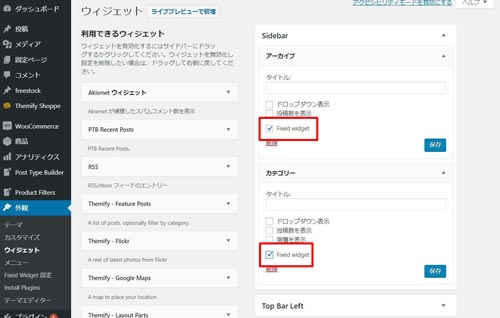
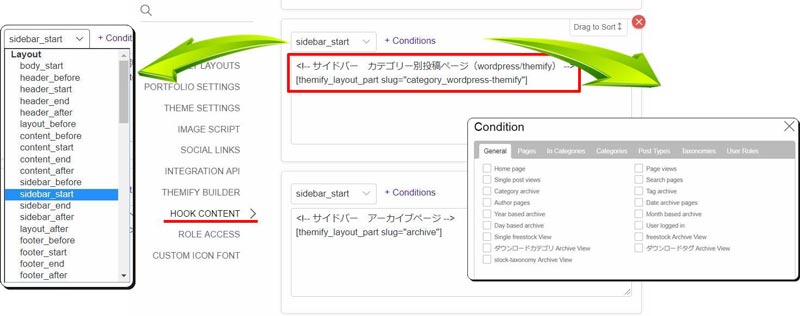
サードパーティーのプラグインを組み合わせれば、サイドバーにスティッキースクロールを実装したり、カテゴリーやアーカイブページのサイドバーの表示内容を変えることはできます。
しかし、サードパーティーのプラグインを使用すると、テーマとプラグイン又はプラグイン同士の競合により不具合が発生したり、ワードプレスのメジャーアップデートに対応しなくなったりして、正常に動作しなくなる恐れがあります。
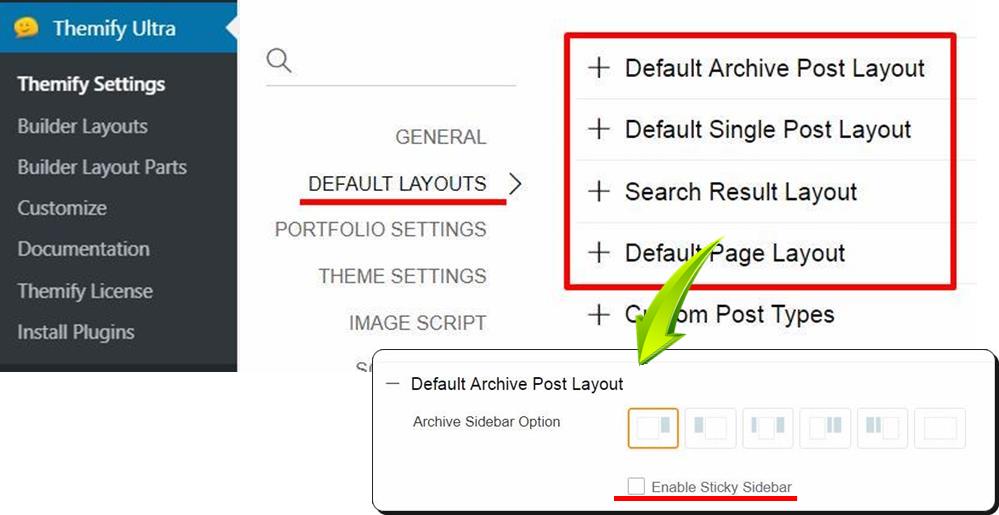
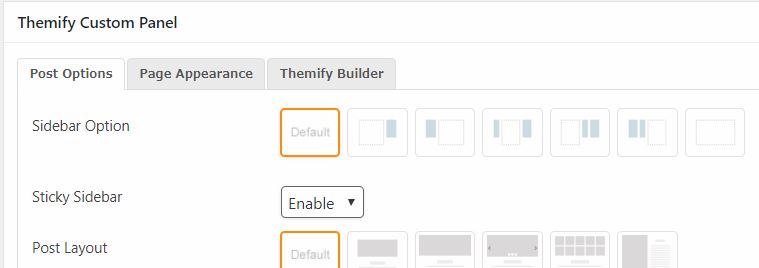
その点、今回紹介したサイドバーの表示内容を変える方法とスティッキースクロールの実装は、Themifyのテーマ自体に組み込まれている機能なので競合は発生せず、安心して実装することができます。
Themifyは、用途やサイトの目的に合わせて40種類以上のテーマを取り扱っていますが、サイドバーにスティッキースクロール機能があるテーマは、現在のところ「Ultra」と「Shoppe」の2種類だけです。
UltraとShoppeは、ECサイトの作成によく使用されるテーマで、商品の検索用フィルターを常にサイドバーに表示しておくために実装された機能です。しかし、ECサイト以外のサイトでもデバイスに係らずサイドバーを表示したままにできる機能は利用価値が高いと思うので使い方を紹介しました。
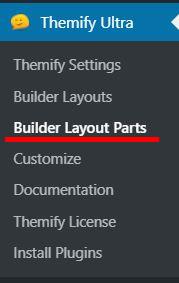
Themifyは実際のWeb画面を見ながらサイト作成ができるビルダー系のテーマで、ドラッグ&ドロップで記事を作成します。またテーマに組み込まれているサイト作成に必要な機能以外に、60種類以上のプラグインも作成しているのでThemifyのテーマとプラグインだけでサイト作成を完結することができます。
サイドバーの表示内容を作成したり、スティッキースクロールを実装したりする手順を紹介したとおり、様々な機能やサイト作成に必要なカスタマイズにHTMLタグやCSSによるコーディングを必要としないので初心者でも思い通りにサイト作成出来るテーマです。
Themifyのテーマやプラグインは有料ですが、無料で使用できるテーマやプラグインもあるので、気になる方は下の記事も読んで下さい。
この記事があなたのお役に立てたら幸いです。
またこの記事がお役に立てれたならhatena・Facebook・Twitterでシェアして頂けると励みになります。